[각자 도생] 객체, 배열
배열
배열(Array) 연관된 데이터를 모아서 관리하기 위해서 사용되는 데이터 타입이며, 위치(index)를 위용하여 각 요소에 접근 할 수 있는 데이터 구조입니다.
정적 배열(고정된 크기)
정적 배열은 크기가 충족된 경우 삽입이 어렵습니다.
동적 배열
JS의 배열이나 python의 list는 동적크기이다.
자바의 array list 객체도 배열이지만 동적 크기를 가지고 있는 배열이다.
JS 배열의 특징
배열이라고는 하나 배열을 흉내 내고 있는 객체입니다.
-
객체이다
마침표 프로퍼티 접근자, 대괄호 프로퍼티 접근자가 있는데 자바 스크립트는 객체이기 때문에 문자로 해도 접근이 가능하다.
-
다양한 데이터 종류(자료형)
메모리 주소가 연속적으로 나열되지 않는다 ➡️ 다양한 데이터 종류를 담을 수 있다.
-
접근은 느리나 삽입, 삭제가 빠름
객체이기 때문에 키로 접근한다. 그래서 중간요소의 삽입 삭제가 빠르다.
배열 생성법
-
배열 리터럴 방식
[] -
생성자 함수를 통해서 생성
new Array()
인자를 안 넣으면 빈 배열이 생성됩니다.new Array(10)에서10은 배열의 크기, 즉 배열안의 원소 개수를 나타낸다.Array of()완전 인자 값으로만 구성하는 배열Array.from()두 번째 인수로 전달한 콜백 함수의 반환 값으로 구성된 배열을 반환합니다. 여기서 콜백함수란? 매개변수로 함수 객체를 전달해서 호출 함수 내에서 매개변수 함수를 실행 하는 것을 말합니다. 두 번째인수로 들어가는건 유사배열 객체랑 맵핑함수 콜백이다.
배열의 기본 사용법
배열을 사용하는 이유는 여러개의 값을 하나에 담아서 사용하고자 하기 때문입니다.
즉 데이터에 쉽게 접근하여 관리하기 위함이라고 말할 수 있겠습니다.
모든 프로그래밍 언어에서는 인덱스를 지원하는데 이를 제로베이스드 넘버링이라고하며 시작 값을 0부터인 것을 의미합니다.
접근을 arr[0] 으로도 가능하지만 문자열로도 가능합니다. ➡️ arr['0']
arr["length"] == arr.length
for of, for in = 반복문 정리 해야함⭐
for of를 사용하면 배열을 순서대로 반환을 해준다.
-
수정
arr[1] = 100 -
추가
- push
- unshift
- splice
배열이 참조 자료형이기때문에 수정, 추가 , 삭제가 가능하다.
얕은 복사 vs 깊은 복사
arr1 = [1, 2, 3 ,4, 5]
arr2 = Array.from(arr1) 으로 Array.from으로 주소를 할당하여 arr2를 생성한다면 새로운 데이터 영역을 새로 할당하는 것이기 때문에 얕은 복사가 됩니다.
그래서 독립적으로 동작이 가능합니다.
동일한 원소나 객체를 사용하지만 독립적으로 사용 가능한 것이 얕은 복사인 것 입니다.
얕은 복사에서 주의해야할 것이 있습니다. 얕은 복사는 원시 값들만 복사하여 독립적으로 복사가 됩니다. 그래서 안에 있는 참조 값들은 복사 되는 것이 아닌겁니다.
배열은 참조 자료형인데, 배열 안에 배열이 있는 경우
arr1 = [1, 2, 3, [4, 5]]
arr2 = Array.from(arr1)
arr2[3][0] = 400
# 이때 arr1[3][0]의 값은???
arr1[3][0]의 값은 400일까요, 40일까요?
정답은 400입니다.
얕은 복사할 때 배열안의 배열은 참조형이기때문에 얕은 복사가 되지 않고 이전의 주소를 여전히 참조하고 있기 때문입니다.
깊은 복사는 참조값들도 다 독립적으로 동작할 수 있도록 복사하는 것입니다.
객체(Object)
키(Key, name)과 값(value)로 구성된 복합적인 프로퍼티의 집합입니다.
JS 객체의 특징
- 원시 자료형을 제외한 모든 자료형을 객체라고 합니다.
- 자바스크립트 래퍼(Wrapper)는 원시값을 객체로 변환하는 객체형 데이터 타입으로, 원시갑셍 속성 접근자를 사용할 수 있도록 해줍니다.
- 원시값을 객체화하여 객체처럼 사용할 수 있도록 해줍니다.
- 원시 타입의 프로퍼티에 접근하려고 할 때 생성되는 임시 객체입니다.
- 프로퍼티의 참조가 끝나면 사용된 임시 객체는 자동으로 삭제됩니다.
- 원시 타입을 객체처럼 편리하게 사용하도록 도와줍니다.
- 자바스크립트 래퍼(Wrapper)는 원시값을 객체로 변환하는 객체형 데이터 타입으로, 원시갑셍 속성 접근자를 사용할 수 있도록 해줍니다.
- 동적인 개념을 가집니다.
- 예약어 사용가능 + 변수면 규칙 적용 ❌
객체 기본 생성법
-
객체 리터럴
new Object -
생성자 함수
-
객체의 프로퍼티에 접근 방식
-
마침표
(.)프로퍼티 접근 연산자-
키 값을 변수 규칙에 맞게 선언된 것은 마침표로 접근이 가능합니다.
-
프로퍼티 키가 정적일 때, 즉 정해져 있을 때 사용할 수 있습니다.
단, 프로퍼티 키가 정적이더라도 식별자 네이밍 규칙을 지키지 않으면 대괄호 표기법을 사용해야 합니다.
-
-
대괄호 프로퍼티 접근 연산자
- 프로퍼티 키가 동적일 때 사용해야합니다.
- 대괄호 표기법에서, 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 합니다.
-
-
프로퍼티의 추가와 삭제
arr[2] = 200수정은 재할당을 통해 수정을 해줍니다.arr[2] = 200 ⭕ arr.2 = 200 ❌ #변수 작성자 규칙과 맞지 않는다. obj["영희"] = "철수" obj.영희 = "철수" obj["lastName"] = "신" obj.firstName = "짱구"-
삭제
setValue((prev) => {...}) ➡️ delete obj["lastName"]; delete objfirstName그렇다면 없는 키에 대해서 삭제요청이 들어온다면 어떻게 될까?
자바스크립트는 이 명령줄을 만나면 무시합니다.
-
변수 작성자 규칙 알아보기⭐
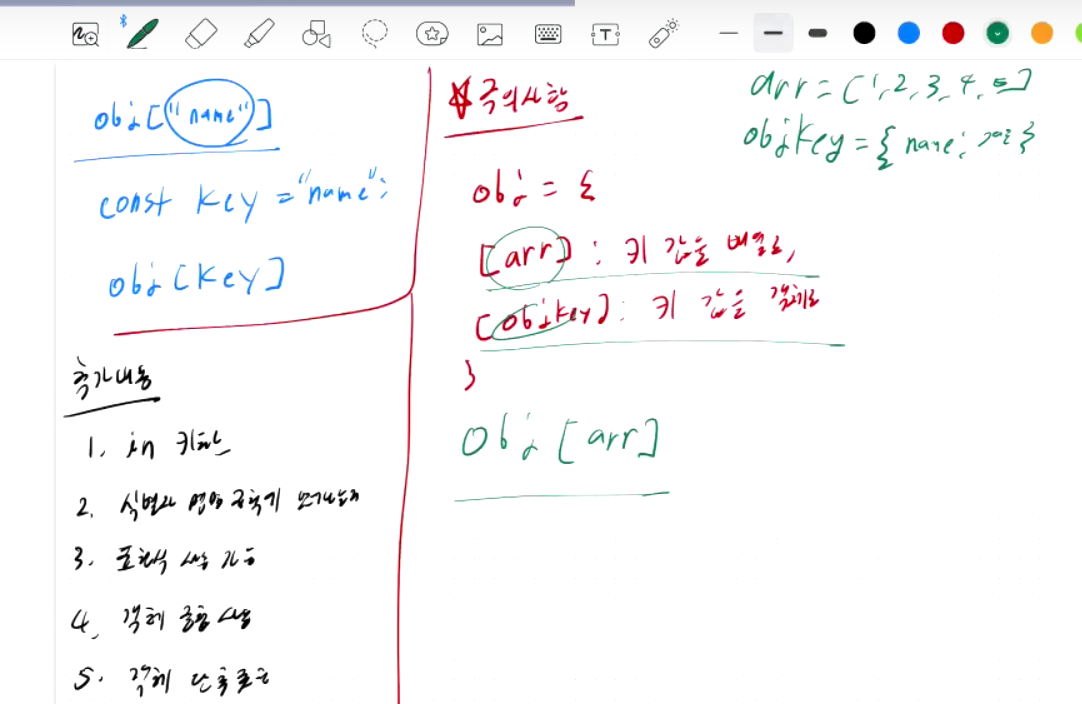
동적 객체 접근
obj["name"]
const key = "name"
object[key]
추가
-
in

in을 통해서 해당 객체 안에 내가 원하는 객체가 있는지 console을 찍어보면 true , false를 반환합니다.
-
식별자 명명규칙에 벗어나는것
-
표현식 사용 가능
-
객체
-
객체 단축


함수(Function)
입력값을 받아서 결과를 반환하는 것을 함수라고 합니다.
자바스크립트는 객체지향, 함수형 프로그래밍 패러다임입니다.
-
함수형 프로그래밍(일급객체) 지원
-
재사용 용이
-
호이스팅
인터프리터가 코드를 실행하기 전에 함수, 변수, 클래스 또는 임포트(import)의 선언문을 해당 범위의 맨 위로 끌어올리는 것처럼 보이는 현상을 뜻합니다.
자바스크립트 문서를 실행하면 변수나 함수 등을 전역스코프의 최상단으로 올리는것
용어
-
입력값
-
매개변수(인자)
인자는 함수를 호출할 때 함수로 값을 전달해주는 값을 말하고, 매개변수는 함수의 정의에서 전달받은 인수를 함수 내부로 전달하기 위해 사용하는 변수
-
인수
함수를 호출 할 때 함수로 값을 전달해주는 값
-
-
반환값(return)
-
기명함수, 익명함수
-
호이스팅

함수의 선언보다 함수의 사용이 앞에 있어도 호이스팅으로 인해서 함수가 최상단으로 불려진다.
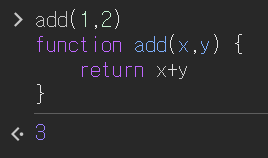
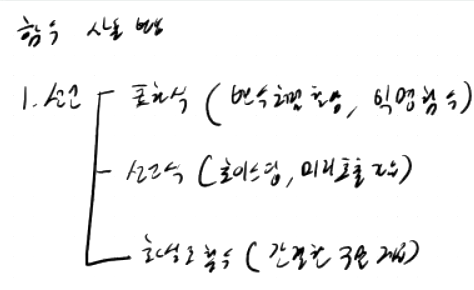
함수 사용 방법
-
선언
-
표현식
변수, 익명함수
-
선언식
호이스팅, 미리호출
-
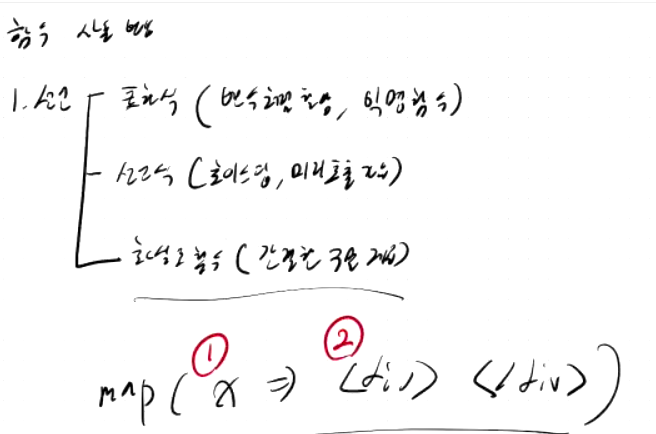
화살표 함수
간결한 구문 및 기능 제공


-
댓글남기기