[LG 유레카] 🪈리코더 스터디
useEffect()
React에서 사이드 이펙트를 처리하기 위해 사용되는 훅이다.
컴포넌트가 렌더링된 이후에 어떤 작업을 수행하고자 할 때 사용된다.
` ex) 데이터 가져오기(fetch), DOM 업데이트, 구도 설정 및 해제 등`
특징
-
컴포넌트가 마운트될 때
컴포넌트가 처음 렌더링된 후에 호출된다.
-
컴포넌트가 업데이트될 때
컴포넌트가 다시 렌더링될 때, 특정 값이 변경되었을 때 호출된다.
-
컴포넌트가 언마운트될 때
컴포넌트가 화면에서 제거되기 전에 정리 작업을 수행할 수 있다.
형태
import {useEffect} from 'react';
useEffect(() => {
//실행할 코드
return () => {
//정리 작업
};
},[/*의존성 배열*/]);
의존성 배열안에 포함된 값이 변경 될 때마다 useEffect가 다시 실행된다. 빈 배열을 넣으면 컴포넌트가 처음 마운트 될 때 한 번만 실행된다.
import React, {useState, useEffect} from 'react';
funtion Timer(){
const [count, setCount] = useState(0);
useEffect(() => {
const interval = setInterval(() => {
setCount((prevCount) => prevCount+1);
}, 1000);
return () => clearInterval(interval);
}, []);
return <div>타이머: {count}</div>
}
export defult Timer;
CSS
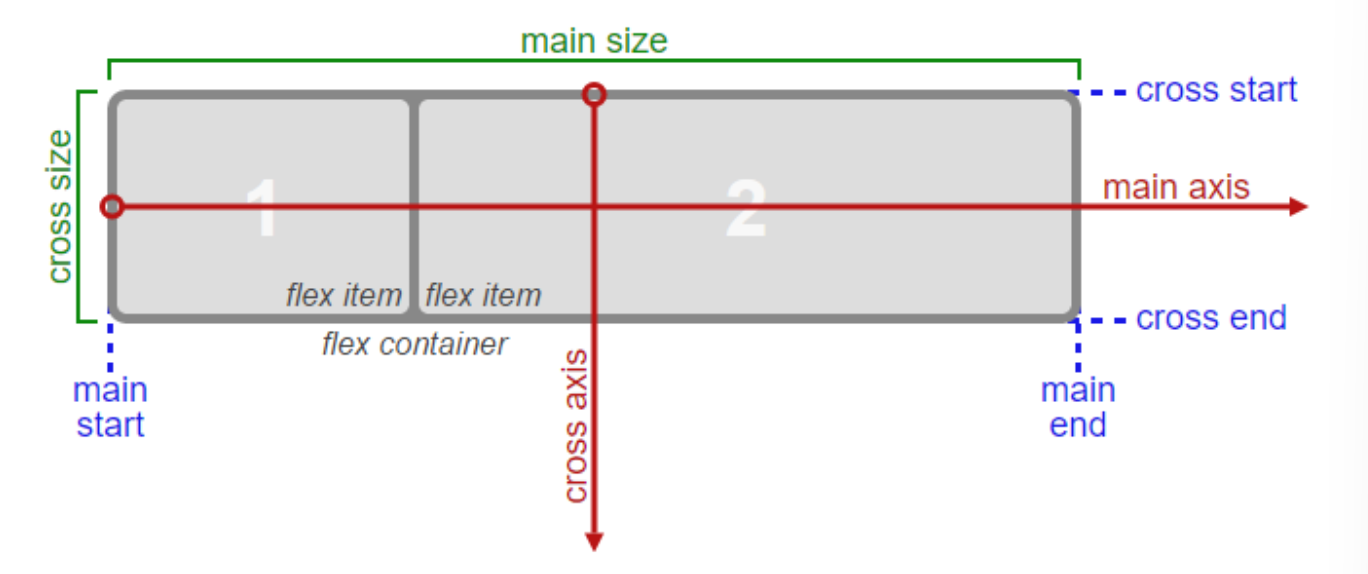
Flexbox
flexbox란 무엇일까??
플렉스 박스는 유동적으로 각 요소들ㅇ르 배치하는 기법입니다.
예를 들어서, 각 사용자들마다 화면 크기가 다른 전자기기를 이용하여 웹사이트를 보게 될텐데 각 화면에 맞는 배치를 일일이 계산할 필요없이 Flexbox를 이용해서 손쉽게 구성할 수 있다.
Flexbox를 이요하면 웹사이트의 요소들을 수평적으로 배치할 수 있다.
기본적으로 위에서 아래로 쌓이는 형태인데 수평배치가 된다.
flexbox를 적용하고 싶은 요소에다가 추가하는 것이 아닌 부모 요소에 추가해야한다.

flex-direction을 이용해서 메인 축을 세로로 변경하는 것도 가능하다.
생각해봐야하는 것
- DOM이란 무엇인가요?
- JavaScript로 DOM을 조작하는 방법은 어떤 것이 있나요?
- Semantic tag에는 어떤 것이 있으며, 이를 사용하는 이유는 무엇일까요?
- Flexbox Layout은 무엇이며, 어떻게 사용하나요?
댓글남기기