[LG 유레카] 15장 스타일링
15장 스타일링
CSS
CSS란?
CSS는 Cascading Style Sheets의 약자로써 스타일링을 위한 일종의 언어이다.
한번에 여러 스타일 적용 시 충돌을 막기 위해 계단식으로 스타일이 적용되는 규칙을 가지고 있다.
➡️ 우선 순위에 따라 하나씩 적용하게 된다.
엘리먼트 스타일이 적용되는 규칙을 selector라고 불리는데 스타일을 어떤 엘리먼트에 적용할지를 선택하게 해주는 것이다.
CSS 문법과 선택자
선택자를 먼저 쓰고 이후에 적용할 스타일을 중괄호 안에 세미콜론(;)으로 구분하여 하나씩 기술한다.
h1 {color: green; purple;font-size: 16px;}
Selector(선택자) Property(속성) Value(값)
Declaration(선언) = 속성 + 값
-
첫번째 유형
단순하게 특정 HTML 태그의 이름을 써주면 된다.
h1{ color: green; } -
두번째 유형
id 선택자(id Selector)는 HTML에서는 엘리먼트 id를 정의할수 있고 id선택자는 이 id를 기반으로 선택하는 형태이며 #뒤에 아이디를 넣어 사용한다.
<div id="selection"> ... </div> #selection{ background-color: black; } -
세번째 유형
클래스 선택자(class selector) id는 고유해서 하나의 엘리먼트만 사용해야하지만 클래스는 여러 개의 엘리먼트를 분류하기 위해서 사용한다.
클래스 선택자는 .뒤에 클래스 명을 넣어서 사용한다.
<span class="medium"> ... </span> <p class="medium"> </p> .medium{ font-size:20px; } p.medium{ font-size: 20px; } -
네 번째 유향
전체 선택자는 전체 엘리먼트에 적용하기 위한 선택자
*를 사용해서 적용한다.
*{ font-size: 20px; color: white; } -
다섯 번째 유형
그룹 선택자는 만약 여러 선택자에 같은 스타일이 적용이 되는데 이를 각각 스타일을 적용하면 비효율적이기 때문에 함께 써주는 것이다.
h1{
color: black;
text-align: center;
}
h2{
color: black;
text-align: center;
}
p{
color: black;
text-align: center;
}
-------------------------------------------
/*그룹 선택자 적용*/
h1, h2, p{
color: black;
text-align: center;
}
-
여섯 번째 유형
엘리먼트의 상태와 관련된 선택자이다.
✅대표적인 선택자
:hover, :active, :focus, :checked, :first-child, :last-child
-
:first-child, :last-child상위 엘리먼트를 기준으로 각각 첫 번째 child, 마지막 child일 경우를 의미한다.
-
레이아웃과 관련된 속성
레이아웃은 화면에 엘리먼트를 어떻게 배치할 것인지를 의미하는것이다.
-
display
레이아웃과 관련해서 가장 중요한 속성은
display속성이다. 이는 엘리먼트를 어떻게 표시할지에 관한 속성이다.대부분의 엘리먼트는 block, inline값을 가지는데 대표적인 예는 아래와 같다.
div{ display: none|block|inline|flex; }-
display: none;
엘리먼트를 화면에서 숨기기 위해 사용한다. 엘리먼트가 삭제되는 것이 아니라 존재하긴 하지만 화면에 보이지 않는 것이여서 자바스크립트 코드를 넣을 때 주로 사용된다.<script>태그의 display속성의 기본값은 none이다.
-
display: block;
블록 단위로 엘리먼트를 배치하는 것인데 블록 단위하는 것은 엘리먼트가 새로운 줄에서 시작하여 위치한 곳 전체의 width를 차지한다는 것을 의미한다.
<P>, <div>, <h> 태그들은 기본적으로 block 속성을 가진다.
-
display: inline;
엘리먼트를 라인안에 넣는 것을 말한다. 대표적으로는 <span> 태그의 display 속성 기본값이 inline이다. 이 속성을 사용하게 되면 width, height과 관련된 속성들의 효과가 없어진다.
-
display: flex;
엘리먼트를 블록 레벨의 플렉스 컨테이너로 표시하는 것이다.컨테이너이기 때문에 내부에 다른 엘리먼트들을 포함한다고 생각하면 된다.
-
기타
visibilty, hidden은 가시성에 대한 속성인데, 엘리먼트를 화면에 보여주거나 감추기 위해 사용하는 속상이다.
hidden은 화면에서만 보이지 않고 자리는 그대로 차지한다.
-
-
position
position속성은 엘리먼트를 어떻게 위치시킬 것인지를 정의하기 위해서 사용한다.
- static
기본값으로 엘리먼트를 원래의 순서대로 위치시킨다.
- fixed
엘리먼트를 브라우저 window에 상대적으로 위치시킨다.
- relative
보통의 위치에 상대적으로 위치시킨다.
left: 16px;같은 속성을 추가하면 엘리먼트의 왼쪽에 16픽셀의 여백이 추가된다.- absolute
절대 위치에 위치시키는데 이때 기준은 첫 번째 상위 엘리먼트가 된다.
-
길이 관련 속성
width, height, min-width, min-height, max-width, max-height
가로 길이, 세로 길이, 최소 가로 길이, 최소 세로 길이, 최대 가로길이, 최대 세로 길이속성의 값으로 퍼센트나 픽셀값 등을 사용합니다.
또한 값으로
auto를 사용하면 브라우저에서 길이를 계산하며, 실제 값을 헤당 값만큼의 길이를 가지게된다.
플렉스 박스
플렉스박스는 크게 컨테이너와 아이템으로 구성된다.
플렉스 컨테이너 내부에는 여러 개의 엘리먼트를 포함할 수 있고 이때 포함되는 여러개의 엘리먼트가 플렉스박스의 아이템이다.
컨테이너 안에 여러 개의 아이템이 존재할 경우 컨테이너들에 들어 있는 플렉스와 관련된 CSS속성은 이 아이템들을 어떤 방향과 어떤 순서로 배치할 것인지를 정의하게 된다.
div{
display: flex;
flex-direction: row | column | row-reverse | column-reverse;
align-items: stretch | flex-start | center | flex-end | baseline;
justify-content: flex-start | center | flex-end | space-between | space-around;
}
먼저 엘리번트를 플렉스 컨테이너로 사용하기 위해서 display: flex;를 써야한다.
그렇지 않으면 display속성의 값이 엘리먼트의 기본값으로 지정되기때문이다.
flex-direction
display-direction을 사용해서 어떤 방향으로 배치될 것인지 지정한다.
✅flex-direction
row
기본값이며, 아이템을 행을 따라 가로 순서대로 왼쪽부터 배치한다.
column
아이템을 열을 따라 세로 순서대로 위쪽부터 배치한다.
row-reverse
아이템을 행의 역방향으로 오른쪽 부터 배치한다.
column-reverse
아이템을 열의 역방향으로 아래쪽 부터 배치한다.
flex-direction으로 지정된 방향으로 향하는 축을
main axis라고 부르고main axis를 가로지르는 방향으로 향하는 축을cross axis라고 부른다.
align-items
align-items은 컨테이너 내에서 아이템을 어떻게 정렬할 것인지 결정한다. 정렬은 cross axis를 기준으로 한다.
align-items
stretch
기본값으로 아이템을 늘려서 컨테이너를 가득 채운다.
flex-start
cross axis를 시작 지점으로 아이템을 정렬한다.
center
cross axis의중앙으로 아이템을 정렬한다.
flex-end
cross axis의 끝 지점으로 아이템을 정렬한다.
baseline
아이템을 baseline 기준으로 정렬한다.
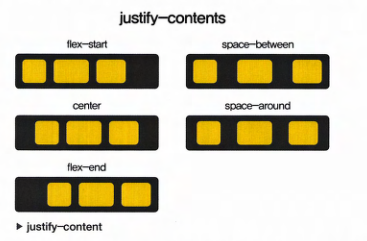
justify-content
컨테이너 내에서 아이템들을 어떻게 나란히 맞출것인지를 결정한다. main-axis를 기준으로 한다.
justify-content
flex-start
main axis의 시작 지점으로 아이템을 맞춘다.
center
main axis의 중앙으로 아이템을 맞춘다.
flex-end
main axis의 끝지점으로 아이템을 맞춘다.
space-between
main axis를 기준으로 첫 아이템은 시작 지점에 맞추고 마지막 아이템은 끝 지점에 맞추며, 중간에 있는 아이템들 시야의 간격이 일정하게 되도록 맞춘다.
space-around
main axis를 기준으로 각 아이템의 주변 간격을 동일하게 맞춘다.
여기에서 주변의 의미는 아이템의 시작과 끝을 의미한다.
폰트와 관련된 속성
✅font
font-family
어떤 글꼴을 사용할 것인지를 결정하는 속성이다.
띄어쓰기가 들어갈 경우 큰따옴표로 묶어 주어야 한다.
font-family는 fallback(대비책)이라는 시스템이 있어서 여러 개의 글꼴을 콤마(,)로 구분해서 쓰인다.
지정한 글꼴을 찾지 못했을 경우를 대비해서 사용할 글꼴을 순서대로 지정해 주는 것이다.
font-size
폰트 사이즈의 값으로는 px, em, rem, vw 등의 단위를 사용할 수 있다.
px은 고정된 값이여서 브라우저를 통해 크기를 바꿀 수 없고em은 브라우저에서 글꼴의 크기를 변경할 수 있게 해준다. 브라우저의 기본 글꼴 크기1em은16px과 동일하다.font-weight
글꼴의 두께를 설정하는 속성이다.
nomal과 bold를 사용하거나 100~900까지 100단위의 숫자로 된 값을 사용할 수 있다.
font-style
- normal: 일반적인 글자의 형태를 의미
- italic: 글자가 기울어진 형태로 나타남
- oblique: 글자가 비스듬한 형태로 나타남
많이 사용하는 기타 속성
-
background-color
✅CSS의 색상 값
- 16진수 컬러 값: #ff0000
- 투명도를 가진 16진수 컬러 값: #ff000055
- RGB 컬러 값: rgb(255, 0, 0)
- RGBA 컬러 값: rgb(255, 0, 0, 0.5)
- HSL 컬러 값: hsl(120, 100%, 25%)
- HSLA 컬러 값: hsla(120, 100%, 50%, 0.3)
- 미리 정의된 색상의 이름: red
- currentcolor 키워드: 현재 지정된 색상 값을 사용
background-color 속성의 값으로 컬러 값을 넣어 주면 된다. 만약 배경색을 투명하게 만들고 싶을 경우에는 값에 transparent 키워드를 써주면 된다.
-
border
border-width,border-style,border-color등 세 가지 속성을 축약시켜서 한번에 사용할 수 잇게 만든 것이다.그래서 테두리 두께, 스타일, 색상을 지정할 수 있다.
styled-components
styled-components 설치하기
#npm을 사용하는 경우
npm install --save styled-components
#yarn을 사용하는 경우
yarn add styled-components
위의 두 가지 방법으로 terminal에서 설치 가능하다.
설치 후에 리액트에서 사용하는 방법은 import styled from 'styled-components';를 해주면 된다.
styled-components 기본 사용법
styled0components는 태그드 템플릿 리터럴을 사용하여 구성 요소의 스타일을 지정한다.
템플릿 리터럴은 자바스크립트에서 제공하는 문법 중 하나이다.
리터럴이란 소스코드의 고정된 값을 의미한다. 상수와는 다른 개념이다.



댓글남기기