[LG유레카] JavaScript - 요소
요소의 선택
- 요소의 선택
- 웹페이지 내의 특정 요소를 선택할 때 사용하는 형식
- 하나의 요소 선택 ➡️ 객체(Object)
- 여러 개의 요소 선택 ➡️ 배열 객체
| 요소 접근 메서드 | 설명 |
|---|---|
| getElementDyId() | id 속성값으로 특정 값을 갖는 요소를 반환합니다. |
| getElementsByTagName() | 특정 태그(tag)명을 갖는 모든 요소를 반환합니다. |
| getElementsByClassName() | class속성값으로 특정 값을 갖는 모든 요소를 반환합니다. |
| getElementsByName() | name 속성값으로 특정 값을 갖는 모든 요소를 반환합니다. |
| querySelector() | 특정 CSS 선택자 형식과 일치하는 첫 번째 요소를 반환합니다. |
| querySelectorAll() | 특정 CSS 선택자 형식과 일치하는 모든 요소를 반환합니다. |
- getElementById()
- 웹 페이지 내에서 id 값으로 요소 선택
- id : 개별 웹 페이지 내에서 중복되지 않는 유일한 값 사용
- getElementsByTagName()
- 동일한 태그 이름을 갖는 여러 개의 요소를 한꺼번에 선택
- elements 철자가 복수(s)인 점 주의
- getElementsByClassName()
- getElementsByTagName()과 동일한 유형
- 클래스(class) 이름을 실마리로 동일 클래스 요소 모두 선택
- getElementsByName()
- getElementsByTagName()과 동일한 유형
- name 속성의 특정 값을 실마리로 동일 name 요소 모두 선택
- querySelector()
- 매개변수로 CSS의 선택자(selector) 사용
- 매개변수 조건과 일치하는 첫 번째 요소 선택 ➡️ 단수
- querySelectorAll()
- 매개변수로 CSS의 선택자(selector) 사용
- 매개변수 조건과 일치하는 여러 요소 선택 ➡️ 복수(배열)
이벤트
- 이벤트(event)
- HTML요소에 대하여 특정 트리거 발생 시 이벤트 처리기 내의 명령어가 실행 되는 것
- 발생 원인(이벤트 트리거) + 발생 내용(이벤트 처리기)
- 이벤트 트리거 ➡️ 마우스, 키보드, 데이터, 프로세스
| 이벤트 속성 | 설명 |
|---|---|
| onclick | HTML 요소를 클릭할 때 발생합니다. |
| onchange | HTML 요소를 변경 할 때 발생합니다. |
| onmouseover | HTML 요소 외부로부터 요소 위로 마우스를 이동할 때 발생합니다. |
| onmousedown | HTML 요소 위에서 마우스 왼쪽 버튼을 누르는 동안 발생합니다. |
| onkeydown | 키보드를 누를 때 발생합니다. |
| onload | 웹페이지의 로딩이 완료될 때 발생합니다. |
body.onload
window.onload➡️전체를 로딩후에 사용
-
이벤트 구성 형식
- 인라인 이벤트(inline event) : HTML의 이벤트 속성(on~)의 값으
로 요소내 입력하는 방법
- HTML 이벤트 속성 : onclick, onmouseover, onkeydown, onload 등
- HTML DOM 이벤트 : <script></script> 내에서 자바스크립트를
이용하여 HTML 요소에 이벤트를 할당하는 방법
- DOM(Document Object Model) : HTML 문서 액세스에 대한 표준
- 이벤트 핸들러(handler) : 하나의 요소에 하나의 이벤트만 처리
- 이벤트 리스너(listener) : 하나의 요소에 여러 이벤트 처리 가능
- 인라인 이벤트(inline event) : HTML의 이벤트 속성(on~)의 값으
로 요소내 입력하는 방법
-
HTML DOM 이벤트 구성 요소
- 대상 요소 : 이벤트가 발생하는 특정 HTML 요소
- 이벤트 트리거(trigger) : 이벤트를 발생시키는 실마리
- 이벤트 처리기 : 특정 트리거 발생 시 실행되는 코드 블록
- 이벤트 핸들러(handler) : 하나의 요소에 하나의 이벤트만 처리
- 이벤트 리스너(listener) : 하나의 요소에 여러 이벤트 처리 가능
대상 요소 + 이벤트 트리거 +이벤트 처리기
타이밍 이벤트
-
타이밍 이벤트(timing event)
정해진 시간이 지나고 난 후 설정된 코드 실행
setTimeout(함수, 밀리초 단위의 시간): 정해진 시간이 지나면 한번 실행
- window.setTimeout() 또는 setTimeout() 표현 가능
setInterval(함수, 밀리초 단위의 시간): 정해진 시간 간격마다 계속 실행➡️주기적 실행
- window.setInterval() 또는 setInterval() 표현 가능
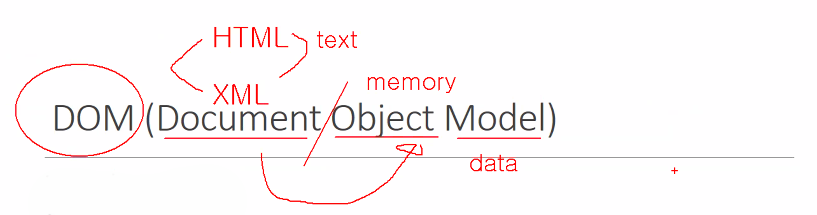
DOM(Document Object Model)
https://www.codestates.com/blog/content/dom-javascript
Document Object Model의 약자로 DOM 또는 문서 객체 모델이라 한다. HTML요소를 JavaScript Object처럼 조작할 수 있는 Model이다.
DOM을 이용하여 HTML로 구성된 웹페이지를 동적으로 움직이게 만들 수 있다.
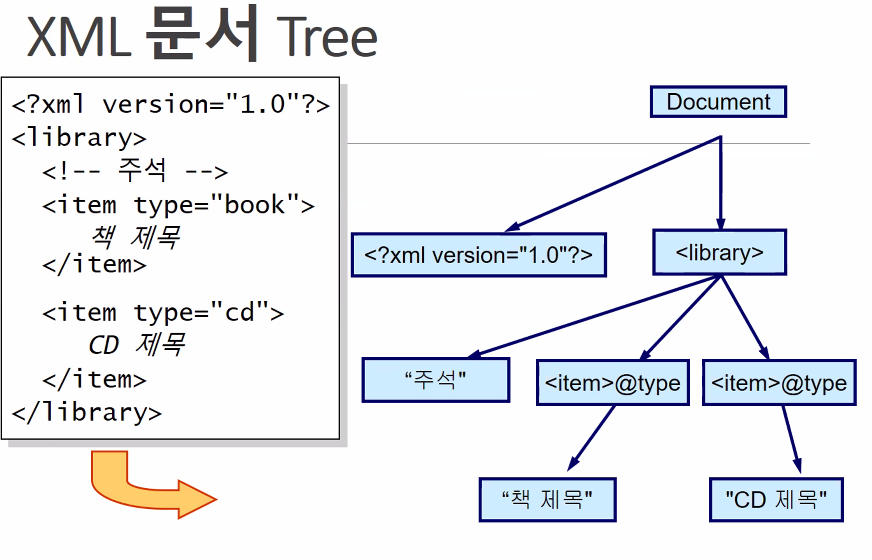
DOM은 웹 페이지, 즉 HTML문서를 계층적 구조와 정보로 표현하며, 이를 제어할 수 있는 프로퍼티와 메서드를 제공하는 트리 자료구조이기도 하다.
➡️ HTML DOM 혹은 HTML DOM Tree 라고 부르기도 한다.
트리 자료구조는 노드들의 계층 구조로 이루어져 있다. 계층 구조로 이루어져 있기 때문에 부노-자식 관계, 형제 관계를 표현하는 비선형 자료구조를 나타낸다.
-
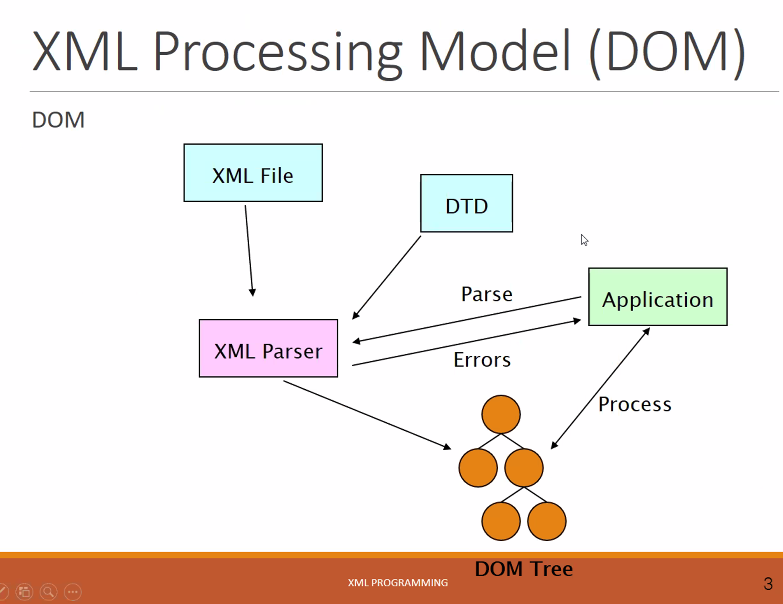
Tree-based API
Parsing 후에 Memory상에 문서전체의 Tree구조를 만들어 사용
-
장점
- Tree구조를 가지므로 처리가 용이하다.
- 몇 번이고 원하는 부분을 추가 및 수정 가능
- 문서의 구조가 충실히 보존돼야 하는 경우
-
단점
- 메모리상에 DataStructure를 만들기 때문에 큰 문서에는 적당하지 않다.
- DOM구조를 생성하는데 시간이 오래걸린다.

-
XML



-
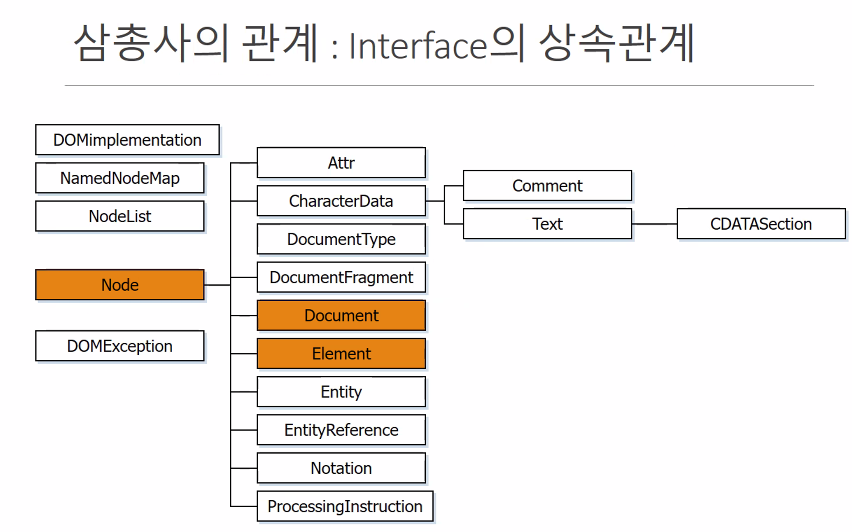
Node
-
Document
-
Element
-
댓글남기기