[LG 유레카] 8장 이벤트핸들링
8장 이벤트 핸들링
이벤트 처리하기
-
DOM의 Event
<button onclick="activate()"> Activate </button> -
리액트의 Event
<button onClick={activate}> Activate <button>
두 코드의 차이가 뭘까?
일단 onclick이 다르다. 리액트에서는 카멜 표기법으로 사용한다.
또한 activate함수를 받는 방법이 다른데 {}안에 작성한다.
어떤 이벤트가 발생했을 때 해당 이벤트를 처리하는 함수를 이벤트 핸들러라고 한다. 또는 이벤트가 발생하는 것을 계속 듣고 있다고 해서 이벤트 리스너라고 부르기도 한다.

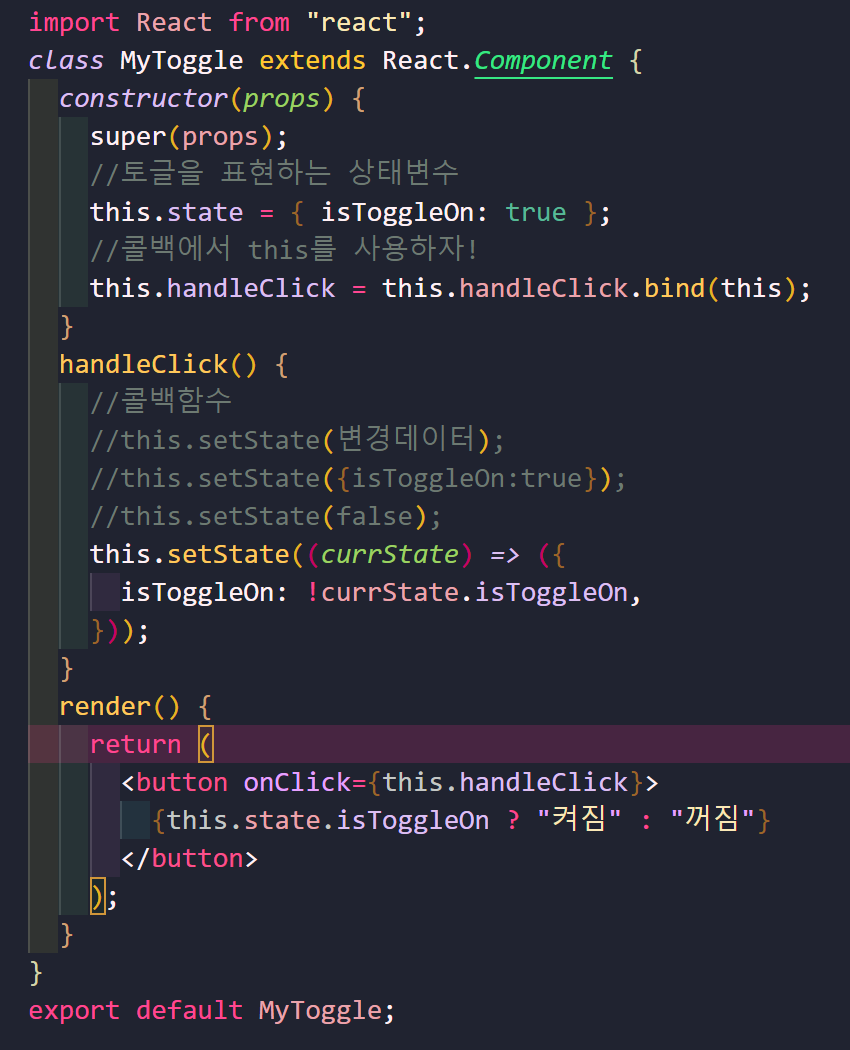
Toggle클래스 컴포넌트가 있고 컴포넌트의 state에는 isToggleOn이라는 Boolean 변수가 있다.버튼을 클릭하면 이벤트 핸들러 함수인 handleClick() 함수를 호출하는데 constructor()에서 bind()를 이용해 this.handleClick()에 대입한다.
bind하는 이유는자비스크립트에서는 기본적으로 클래스함수들이 바운드 되지 않는다. bind를 하지 않으면 this.handleClick은 글로벌 스코프에서 호출되는데 글로벌 스코프에서 this.handleClick은 undefined이므로 사용할 수 없다.
그래서 일반적으로 함수의 이름 뒤에 괄호() 없이 사용하려면 무조건 해당 함수를 bind해줘야한다.

Arguments 전달하기
리액트에서 Arguments는 함수에 주장할 내용이라고 이해하도록 한다.
➡️ 함수에 전달할 데이터를 Arguments라고 하며 같은 의미로 파라미터라는 용어도 많이 사용한다. (매개변수)
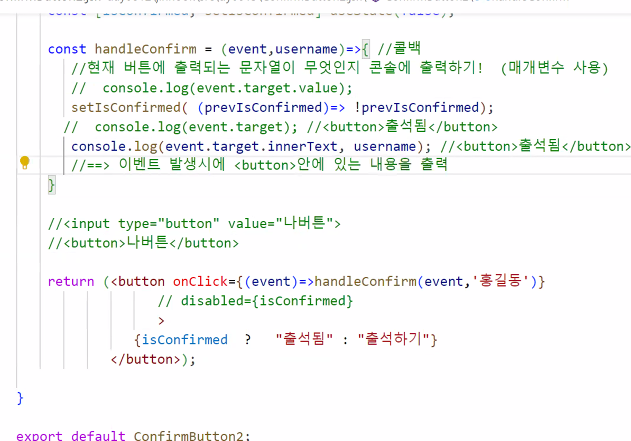
이벤트 핸들러에게 매개변수를 전달해야하는 경우
실습
수업
**<리액트 이벤트="" 종류="">**
- 폼 이벤트 -onChange: 입력 필드의 값이 변경될 때 발생 -onInput: 입력 필드의 값이 변할 때 발생 (부모 요소에서 사용 시) -onSubmit: 폼이 제출될 때 발생 -onFocus: 입력 필드에 포커스가 될 때 발생 -onBlur: 입력 필드에서 포커스가 벗어날 때 발생 -onReset: 폼이 리셋될 때 발생
- 마우스 이벤트 -onClick: 요소가 클릭될 때 발생 -onDoubleClick: 요소가 더블 클릭될 때 발생 -onMouseDown: 마우스 버튼이 눌릴 때 발생 -onMouseUp: 마우스 버튼이 떨어질 때 발생 -onMouseEnter: 마우스가 요소에 진입할 때 발생 -onMouseLeave: 마우스가 요소를 떠날 때 발생 -onMouseMove: 마우스가 요소 위를 이동할 때 발생 -onContextMenu: 오른쪽 클릭 메뉴가 열릴 때 발생
- 키보드 이벤트 -onKeyDown: 키가 눌릴 때 발생 -onKeyUp: 키가 떨어질 때 발생 -onKeyPress: 키가 눌리고, 그 키가 입력으로 처리될 때 발생 (deprecated)
- 터치 이벤트 (모바일 기기에서) -onTouchStart: 터치가 시작될 때 발생 -onTouchMove: 터치가 이동할 때 발생 -onTouchEnd: 터치가 종료될 때 발생 -onTouchCancel: 터치가 취소될 때 발생
- 드래그 이벤트 -onDrag: 요소가 드래그될 때 발생 -onDragStart: 드래그가 시작될 때 발생 -onDragEnd: 드래그가 종료될 때 발생 -onDragEnter: 드래그한 요소가 다른 요소에 들어갈 때 발생 -onDragLeave: 드래그한 요소가 다른 요소에서 나올 때 발생 -onDragOver: 드래그한 요소가 다른 요소 위를 지날 때 발생 -onDrop: 드래그한 요소가 다른 요소 위에 놓일 때 발생
- 포커스 이벤트 -onFocus: 요소에 포커스가 가면 발생 -onBlur: 요소에서 포커스가 벗어나면 발생
- 기타 -onLoad: 요소가 로드될 때 발생 -onError: 오류가 발생할 때 발생 -onScroll: 요소가 스크롤될 때 발생 -onResize: 요소의 크기가 변경될 때 발생 (주로 윈도우 객체에서 사용)
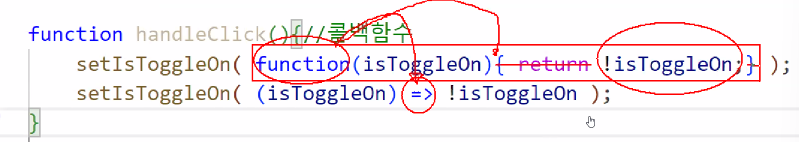
파라미터 전달하기

댓글남기기