[LG 유레카] 5장 컴포넌트
5장 컴포넌트와 Props
컴포넌트란?
리액트는 컴포넌트 기반의 구조라는 특징을 가지고 있다.
모든 페이지가 커포넌트로 구성되어있고, 하나의 컴포넌트는 또 다른 여러 개의 컴포넌트의 조합으로 구성된다.
➡️ 하나의 컴포넌트를 반복적으로 사용하므로써 전체 코드의 양이 줄어 개발 시간과 유지 보수 비용 감소

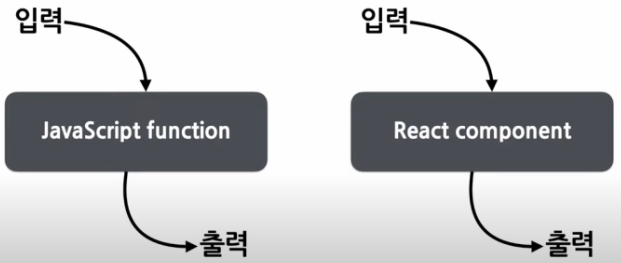
컴포넌트는 자바스크립의 함수와 비슷하지만 입출력이 다르다.

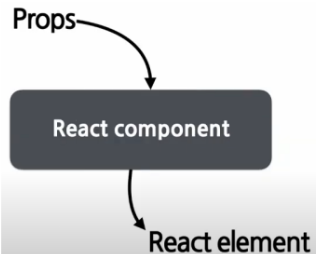
입력 : props
출력 : 리액트 엘리먼트
-
리액트 컴포넌트 역할
어떤 속성들을 입력으로 받아서 그에 맞는 리액트 엘리먼트를 생성하여 리턴해주는 것이다.
만들고자 하는 대로 props를 넣으면 해당 속성에 맞춰 화면에 나타날 엘리먼트를 만들어주는 것이다.

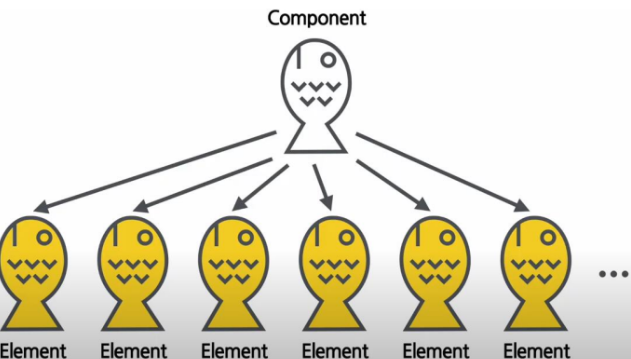
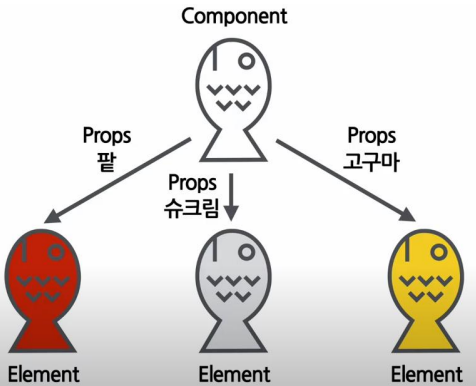
쉽게 비유하자면 붕어빵 틀과 붕어빵으로 이야기 할 수 있다.
리액트 컴포넌트는 붕어빵 틀을 의미하고 각 붕어빵들은 리액트 엘리먼트를 의미한다.
Props에 대해 알아보기
우선 prop는 property의 줄임말로 속성, 특성을 나타낸다.
이것은 컴포넌트의 속성을 말한다.

리액트 컴포넌트가 붕어빵 틀에 해당된다면 props는 붕어빵에 들어가는 재료를 뜻한다. ➡️ 어떤 재료를 넣느냐에 따라 다른 맛이 난다.

컴포넌트 만들기
컴포넌트의 종류
리액트에서의 컴포넌트는 크게 클래스 컴포넌트와 함수 컴포넌트로 나뉜다.

함수 컴포넌트
앞에서 모든 리액트 컴포넌트는 Pure 함수 같은 역할을 해야한다고 했다.
이 말은 즉, 리액트의 컴포넌트를 일종의 함수라고 생각한다는 것이다.
function Welcome(props){
return <h1>안녕, {props.name}</h1>;
}
Welcome이라는 함수는 하나의 props객체를 받아서 리액트 엘리먼트 를 리턴하기 때문에 리액트 컴포넌트라고 할 수 있다.
이런것을 함수 컴포넌트라고 한다.
클래스 컴포넌트
함수 컴포넌트에 비해 몇 가지 추가적인 기능을 낮고 있다.
class Welcom extends React.Component{
render() {
return <h1>안녕, {this.props.name}</h1>
}
}
차이점 중 가장 큰 것은 리액트의 모든 클래스 컴포넌트는 React.Component를 상속 받아서 만든다는 것이다.
상속이라는 것은 한 클래스의 변수들고 함수들을 상속받아서 새로운 자식클래스를 만드는 방법이다.
여기서는 React.Component라는 클래스를 상속받아서 Welcome이라는 클래스를 만들었고 이는 React.Component를 상속받았기 때문에 결과적으로 리액트 컴포넌트가 되는것이다.
컴포넌트 합성
여러 개의 컴포넌트를 합쳐서 하나의 컴포넌트를 만드는 것이다.
컴포넌트 추출
실습
댓글 컴포넌트 만들기
npx create-react-app 프로젝트이름
-
Comment.jsx 생성하기
import React from 'react'; function Comment(props){ return ( <div> <h1>제가 만든 첫 컴포넌트입니다.</h1> </div> ); } export default Comment; -
CommentList.jsx 생성
여러 개의 댓글 컴포넌트를 포함하고 있는 댓글 모록 컴포넌트를 생성
댓글남기기