[LG유레카] JavaScript - Ajax
Ajax의 이해
-
Ajax(Asynchronous Javascript and XML)
웹페이지 콘텐츠 일부 또는 전체 영역을 갱신하는 방법
- URL 단위의 페이지 변경 ➡️ 필요한 영역만 부분 갱신(update)
- 비동기 처리로 처리 성능 향상
- XMLHttpRequest 객체, Fetch API
- Asychronous : 비동기 처리
- Javascript : 자바스크립트 이벤트로 데이터의 요청과 처리
- XML : 데이터 교환 표준(서버에서 보내는 데이터를 담는 형식, 데이터 컨테이너)
-
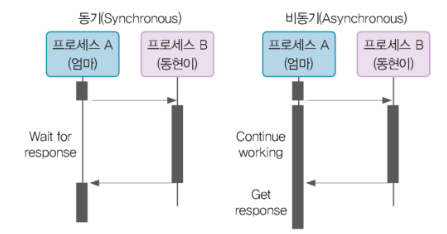
비동기(Astnchronous) 프로세스
-
동기 프로세스: 요청을 한 번에 하나씩 처리하고 해당 요청이 처리될 때까지 실행 차단
➡️ 이어달리기(계주) ➡️ 성능 제약
-
비동기 프로세스: 실행 차단없이 여러 요청을 동시에 처리 가능

-
-
데이터 컨테이너(container)
-
데이터를 담기 위한 구조➡️데이터 교환 표준
ex) 택배상자 -
XML(eXtensibke Markup Language)
-
태그 형식
<age>20</age>
-
-
JSON
-
Key-Value 형식
{age:20}; -
XML 보다 경량 ➡️ XML 태그처럼 태그명 중복이 없어서 간결한 표현이다.
-
-
Ajax 활용
-
XMLHttpRequest(XHR) 객체를 사용한 Ajax 활용
-
Ajax 요청을 생성하는 Javascript API
-
서버와 상호작용
-
웹페이지의 새로고침 없이 콘텐츠 갱신(update) 가능
- XMLHttpRequest 객체를 생성하여 초기화 한다.
- XMLHttpRequest 객체를 open()메서드로 요청할 조건을 구성한다.
- XMLHttpRequest 객체를 서버로 전달하여 요청 과정을 수행한다.
- 서버로 전달된 요청에 대한 응답을 처리할 콜백 함수를 정의한다.
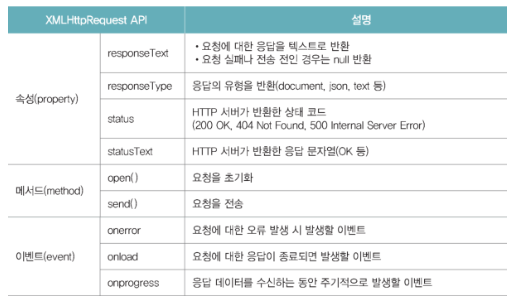
속성]
readyStatr: 0(아무상태아님)
—요청—
1(open메소드 호출-URL요청)
2(send 메소드 호출-파라미터 전달)
—응답—
3(요청한 데이터를 일부분 받는 중)
4(요청한 데이터를 전체 받았을 때)
—
onreadystatechange: 이벤트 속성( readyState값이 변경되었을 때 발생하는 이벤트)
status : 서버의 상태
ex)
200: 정상 상태
403: 요청 권한 없음
404: 요청 페이지 없음
405: 요청한 메소드(doGet, doPost)가 준비되지 않음
500: 요청한 페이지가 서버에서 실행중(runtime시)에러발생
메소드]
open(‘HTTP요청방식’, ‘요청URL’, ‘비동기식방식’)
send(‘요청 URL에게 전달할 데이터’)
➡️send(name=홍길동 & age=13)요청방식의 예 : GET/POST/PUT/DELETE -
개념 정리
- querySelector
element = blaseElement.querySelector(selectors);리턴되는 값은 인자를 받아 일치하는 baseElement의 자손의 엘리먼트를 가지고 온다.
-
-
XMLHttpRequest API
- API(Application Programming Interface) ➡️ (프로그램) 사용설명서

- XML ➡️ 문법(syntax) + 컨테이너(data container)
- DTD(Document Type Definition), XML 스키마(Schema)
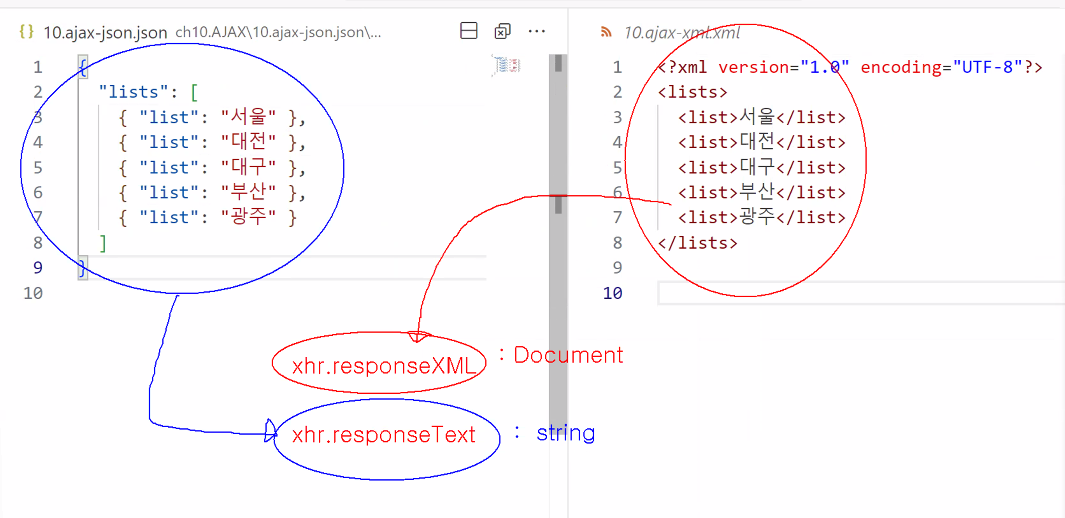
XML과 JSON
-
XML과 JSON
-
XML(eXtensible Markup Language)이란?
확장가능한 마크업 언어라는 뜻으로 주로 웹에서 데이터를 전송하기 위해 미리 약속해둔 방식으로 만들어진 문서이다.
-
| 공통점 | 차이점 |
|---|---|
| 데이터 교환 표준 | JSON은 닫기 태그 없음 |
| 데이터 컨테이너 | JSON은 XML보다 경량 |
| 계층구조로 이해가 용이(Self-descriptive) | JSON은 다수의 데이터 타입 지원 |
| 프로그램 언어에 독립적 | 파서(parser)의 차이 -XML 파서 vs 자바스크립트 API |
- XML과 JSON은 데이터 저장 방식이 같다.
| JSON 메서드 | 설명 |
|---|---|
| JSON.parse() | JSON 문자열을 JSON 객체로 변환 |
| JSON.stringify | 자바스크립트의 값이나 객체를 JSON 문자열로 변환 |

❗무조건 변환하는것이 아니라 형식이 맞아야한다. 그렇기 때문에 문자열을 객체로 변환할 때 주의해야한다.
Ajax 응용
-
Ajax 응용
tip] RSS
뉴스나 블로그 같이 콘텐츠 업데이트가 자주 일어나는 사이트에서 업데이트된 정보를 사용자들에게 제공하기 위한 서비스입니다. 업데이트된 정보를 XML 형채로 제공하며, 이때 사용되는 XML문서를 RSS(Really Simple Syndication)피드라고 합니다.

-
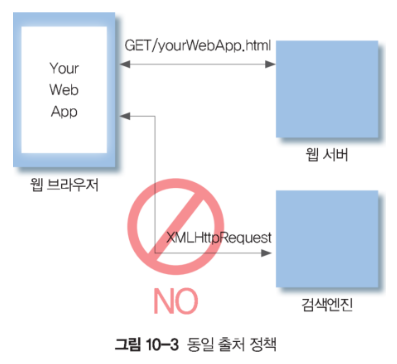
동일 출처 정책(SOP, Same Origin Policy)

-
CORS(Cross-Origin Resource Sharing, 교차 출처 자원 공유) :
특정 서버에서 실행중인 웹 애플리케이션이 다른 서버의 자원에 접근 할 수 있는 권한을 부여하도록 브라우저에 알려주는 제약사항
-
Fetch API
-
Fetch API
-
XMLHttpRequest 객체 보다 기능이 향상된 대체제
-
체이닝(chaining) 문법
fetch(url,[옵션]).then().then(); -
MIME(Multipurpose Internet Mail Extensions) : 클라이언트에게 전송된 문서의 타입을 알려주기 위한 방식
text/html, text/css, image/png, application/javascript 등
-
확장자(extension) vs. MIME
-
댓글남기기