[LG 유레카] CSS
CSS
웹 문서를 구성하는 3가지 요소

CSS는 Cascading Style Sheets의 약자입니다.
-
스타일을 사용하는 이유
➡️웹 문서의 내용과 상관없이 디자인만 변경
➡️다양한 기기에 맞게 탄력적으로 바귀는 문서를 생성
- 웹 페이지를 표현하기 위한 스타일 규칙을 모아 놓은 문서
- 웹 브라우저 별 CSS3 지원
구성
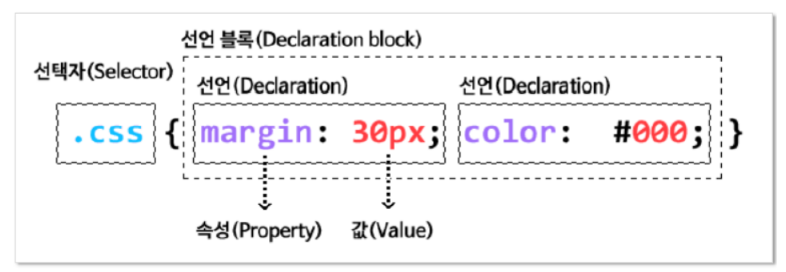
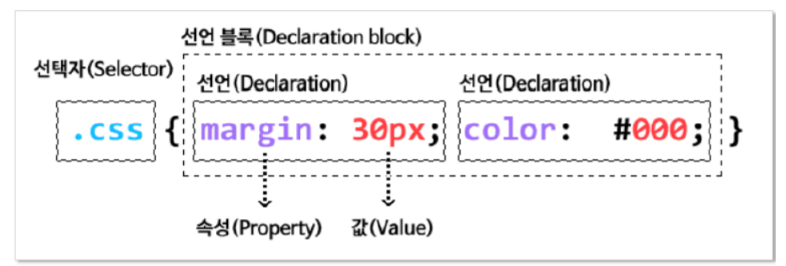
CSS 규칙은 선택자(Selector)와 선언(declaration) 두 부분으로 구성
선택자는 규칙이 적용되는 엘리먼트
선언 부분에서는 선택자에 적용될 스타일을 작성
선언은 중괄호로 감싸며, 속성(property)과 값(value)로 이루어짐.

- 속성(property) 은 선택자에서 바꾸고 싶은 요소(color, font, width, height, border,…)
- 값(value)은 속성에 적용할 값
- 여러 선택자에 동일한 스타일을 적용할 때 , comma
(,)로 구분하여 나열.(선택자 그룹화) - 선언 안에 하나 이상의 속성을 작성할 수 있으며, 각 속성은 semi-colon
(;)으로 구분 - 주석:
/*내용*/

외부 스타일 시트
- 스타일 시트
- 외부 스타일 시트
- 내부 스타일 시트
- 인라인 스타일 시트
- link
- <link>를 사용하여 외부 스타일 시트를 적용
- <link>는 <head>안에 작성하여 rel, type, href 3가지 속성을 주로 사용
- rel
- rel은 HTML페이지와 링크된 파일간의 관계를 의미
- href
- href는 CSS file경로를 의미함
- link와 달리 style tag안에 설정, 이는 css 파일 내부에서도 가능
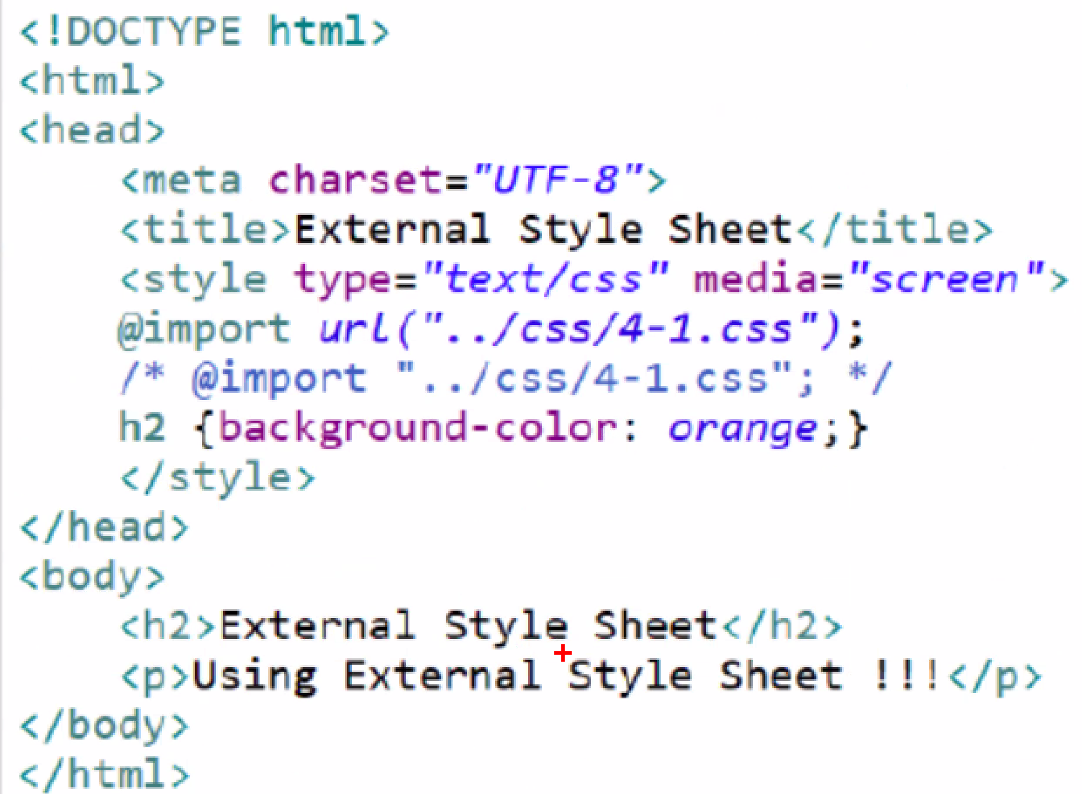
- @import
- @import는 스타일 시트 중 최상단에 위치
@import url("file path";또는@import "file path";형태로 사용- <link>와 달리 <style>의 media속성을 통해 보여지는 미디어 타입을 설정

내부 스타일 시트
- Style
-
<style>을 사용하여 내부 스타일 시트를 적용
-
<style>tag 내부에 CSS규칙을 작성
-
외부 스타일 시트보다 우선 적용
-
<href> tag 내부에 작성

<style type="text/css>"에서type="text/css"는 생략 가능하다.
-
-
개별 element 마다 스타일을 지정하므로 유지보수에 용이하지 않다.
-
스타일 적용 우선순위
인라인 스타일> 내부스타일> 외부 스타일
- Style 속성을 사용하고 속성값으로 CSS규칙을 작성
인라인 스타일
개별 element마다 스타일을 지정하므로 유지보수에 용이하지 않다.
스타일 적용 우선순위는 인라인 스타일> 내부스타일> 외부 스타일 시트 순이다.
Style 속성을 사용하고 속성값으로 CSS규칙을 작성
상속
-
CSS는 상속을 통해 부모 요소의 속성을 자식 요소에게 상속 시킴.
-
모든 속성(프로퍼티)이 상속되는 것은 아님
- 상속되는 속성
- Text 관련: font-family, font-size, line-height, text-align
- opacity, visibility, color list-style, white-space
-
상속되지 않는 속성
- Box Model 관련: width, height, margin, padding, border, box-sizing, display
- position 관련: position, top/right/bottom/left,z-index, overflow, float
- background, vertical-align, text-decoration
-
상속되지 않는 속성을 상속받기
-
inherit를 사용하여 상속받기
ex) margin: inherit
-
선택자(Selector)⭐
- HTML 문서에서 CSS 규칙 적용 타겟이 되는 다양한 종류의 CSS선택자(Selector)가 존재
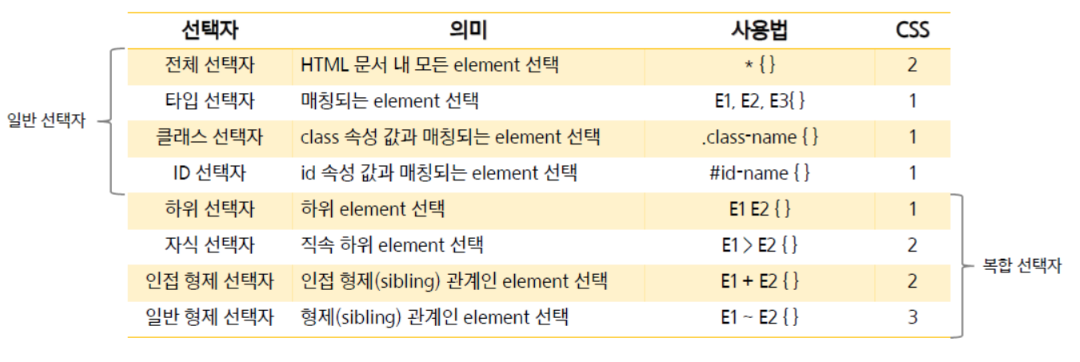
- 일반 선택자는 전체 선택자, 타입 선택자, 클래스 선택자, ID 선택자로 분류
- 복합 선택자는 자식 선택자, 하위 선택자, 입접 형제 선택자, 일반 형제 선택자로 분류
- 그 외에도 가상 클래스 선택자, 가상 엘리먼트 선택자, 속성 선택자가 존재

전체 선택자(Universal Selector)
전체 선택자(Universal Selector) 사용법은 *{} 이다.
- HTML 문서 내 모든 element를 선택
- 잘 사용되지 않으며 우선 순위가 가장 낮다.
- 일반 선택자의 우선 순위는 전체 선택자<타입 선택자< 클래스 선택자< ID 선택자 이다.
타입 선택자(Type Selector)
타입 선택자(Type Selector)의 사용법은 elementName{}이다.
- 태그명을 이용해서 스타일을 적용할 태그를 선택.
- 1개 이상의 HTML엘리먼트를 사용할 수 있다.
- 여러 엘리먼트를 선택할 때에는 컴마(,)로 구분.
클래스 선택자(Class Selector)
클래스 선택자(Class Selector) 의 사용법은 .class-name{}이다.
- 클래스 명은 공백 없이 대소문자 또는 Hypen(-)로 시작. (기호나 숫자로 시작하면 안된다.)
- HTML 문서에서 동일한 클래스 명을 중복해서 사용 가능(공통 속성 적용)
- class 속성 값에 하나 이상의 클래스를 적용 가능(공백으로 구분)
P.className 과 p .calssName의 차이
p.className은 <p>요소 중에서 클래스가
className인 요소를 선택하는 것이다.
ex) <p class="className">...</p>클래스의 선택자인
.className이 <p>의 요소의 자식으로 있어도 상관 없이 선택된다.
p .className은 <p>요소 아래의 모든 요소 중에서 클래스가 className인 요소를 선택한다.
ex) <p><span class ="target">...</span></p>
p.target은 특정 클래스를 가진<p>요소를 선택하고,p .target은<p>요소의 자식 요소 중에서 특정 클래스를 가진 요소를 선택합니다.
ID 선택자(ID Selector)
ID 선택자(ID Selector)사용방법은 #id-name{}이다.
- HTML 문서에서 동일한 ID를 중복 사용할 수 없다.(Class와 다리 ID는 유일해야함)
- id 속성 값엔 1개의 id만 사용 가능
- 일반 선택자 중 가장 우선순위가 높다
복합 선택자
- 하위 선택자(Descendant Selector)사용법은 element element{}이다.
- 하위 선택자는 1단계 하위 요소(Child)와 2단계 이상 하위 요소(descendant)에 모두 적용
- 자식 선택자(Child Selector) 사용법은 element > element{}이다.
-
자식 선택자는 1단계 하위 요소(Child)에만 적용
- 인접 형제 선택자(Adjacent Sibling Selector)사용법은 element + element{}
- 형제(Sibling)관계인 엘리먼트가 여러 개 존재할 경우 첫 번째 엘리먼트만 선택
- 일반 형제 선택자(General Sibling Selector)사용법은 element ~ element{}이다.
- 형제 관계인 엘리먼트가 여러 개 존재할 경우 모든 엘리먼트를 선택
가상클래스 선택자
가상 클래스 선택자(Pseudo-Class Selector)는 User Agent가 제공하는 가상의 클래스를 지정
가상 클래스{}
</span>
| 선택자 | 의미 |
|---|---|
| :link | 방문하지 않은 링크를 선택 |
| :visited | 방문한 링크 선택 |
| :hover | 지정된 요소에 마우스가 올라간 경우 선택 |
| :active | 지정된 요소가 활성화 된 경우 선택 |
| :focus | 지정된 요소가 포커스를 가질 경우 선택 |
| :first-child | 지정된 요소 중 부모의 첫 번째 자식 선택 |
| :last-child | 지정된 요소 중 부모의 마지막 자식 선택 |
| :nth-child(n) | 지정된 요소 중 n번째 자식 선택(n=0, 1, 2…) |
| :enabled | 지정된 요소 요소가 enabled인 경우 선택 |
| :disabled | 지정된 요소 요소가 disabled인 경우 선택 |
| :checked | 지정된 요소 요소가 checked인 경우 선택 |
- nth-child(n)에서 괄호에 상수 뿐만 아니라 수열(2n + 1)도 가능
- n은 0부터 시작하며, 자식 순번은 1부터 시작
가상엘리먼트선택자
가상엘리먼트 선택자(Psuedo-Element Selector)는 보이지 않는 가상의 엘리먼트를 선택
::가상 엘리먼트{ }
- 가상 엘리먼트 표기법으로 CSS1과 CSS2에서 single colon(:)을 사용했음.
- CSS3에선 가상 클래스와 가상 엘리먼트를 구별하기 위해 double colon(::)으로 대체
| 선택자 | 의미 |
|---|---|
| ::after | 지정된 요소 뒤에 content 추가 |
| ::before | 지정된 요소 앞에 content 추가 |
| ::first-letter | 지정된 요소의 첫 번째 문자 선택 |
| ::first-line | 지정된 요소의 첫 번째 라인 선택 |
| ::selection | 사용자에 의해 선택된 요소의 위치 선택 |
속성 선택자
-
특정한 속성을 가지거나 속성 값을 갖는 엘리먼트를 선택.
-
속성 선택자를 사용하기 위해선 HTML 문서를 작성할 때에 name, title 등의 속성값을 규칙적으로 정의
-
화면에 같은 분류의 많은 항목들을 일괄적으로 선택할 때 유용(
ex) 특정이름을 갖는 체크박스
| 선택자 | 의미 |
|---|---|
| [A] | A 속성이 포함된 엘리먼트 선택 |
| [A=V] | A 속성 값이 V와 정확히 일치하는 엘리먼트 선택 |
| [A~=V] | A 속성 값이 V단어(space로 구분)를 포함하는 엘리먼트 선택 |
| [A^=V] | A 속성 값이 V로 시작하는 엘리먼트 선택 |
| [A*=V] | A 속성 값이 V를 포함하는 엘리먼트 선택 |
| [A$=V] | A속성 값이 V로 끝나는 엘리먼트 선택 |
| [A|=V] | A 속성 값이 정확히 V이거나 V-으로 시작하는 엘리먼트 선택 |
CSS 우선순위
같은 엘리먼트에 두 개 이상의 CSS규칙이 적용된 경우 마지막 규칙, 구체적인 규칙, !important가 우선적용 된다.
CSS규칙들 중에서는 하단에 작성한 규칙이 마지막 규칙이다.
속성 값 뒤에 !important를 작성하면, 같은 엘리먼트에 대해 보다 우선적으로 스타일 적용
Font속성
text의 글꼴, 굵기, 크기, 스타일등을 지정
| 속성 | 의미 |
|---|---|
| font-family | 글꼴 지정(font name) |
| font-size | 글자 크기 지정 |
| font-style | 글자 스타일 지정 |
| font-variant | 소문자를 작은 대문자로 변경 |
| font-weight | 글자 굴기 지정 |
| font | font에 관한 속성을 한번에 지정하는 단축형 속성 |
-
글꼴을 지정할 때 글꼴명에 공백이 포함되어 있으면
" "로 묶어야 한다. -
font-size와 font-family는 필수 값이며, 생략시 기본 값이 나온다.
Text 속성
| 속성 | 의미 |
|---|---|
| text-align | text 정렬방식 지정 |
| text-decoration | text 장식 지정 |
| text-indent | Text-block안 첫 라인의 들여쓰기 지정 |
| text-transform | text 대문자화 |
| white-space | 엘리먼트 안의 공백 지정 |
| vertical-align | 수직 정렬 지정 |
| letter-spacing | 문자 간의 space 간격을 줄이거나 늘림 |
| word-spacing | 단어 간의 간격 지정 |
| line-height | 줄(행) 간격 지정 |
| color | text 색상 지정 |
사용자 인터페이스 속성
화면에 출력될 엘리먼트들에 디자인 요소를 추가하는 속성
| 속성 | 의미 |
|---|---|
| cursor | 사용자 환경의 마우스 모양을 변경 |
| classification | 리스트의 글머리 기호 변경 |
| display | 엘리먼트가 화면에 출력되는 방식을 조정 |
| background-color | 배경색을 지정 |
| background-image | 배경을 이미지로 지정 |
| background-attachment | 배경 이미지를 고정하거나 scroll여부를 지정 |
| background-repeat | 배경 그림의 반복 여부를 지정 |
| background-position | 배경 그림의 위치를 지정 |
| background | 배경 관련 속성을 한번에 지정 |
-
background-image
E{background-image:none| url("그림파일 경로")}- 배경 이미지가 격자모양으로 반복하여 나타남.
-
background-repeat
E{background-repeat: repeat-x|repeat-y|no-repeat}- repeat-x : 수평 반복
- repeat-y: 수직 반복
-
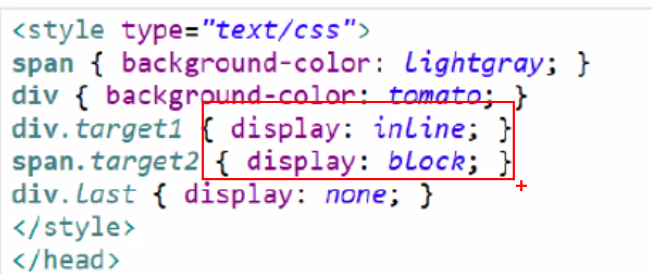
display

테두리 속성
| 속성 | 의미 |
|---|---|
| table-layout | table layout을 설정 |
| width | Table의 너비를 지정 |
| height | Table의 높이를 지정 |
| text-align | Cell 내부 내용을 수직 정렬 |
| vertical-align | Cell 내부 내용을 수직 정렬 |
| border-collapse | 분리된 테두리 모델, 통합된 테두리 모델을 설정 |
| border-style | 테두리 스타일을 설정 |
| border-width | 엘리먼트의 4개 테두리 너비를 설정 |
| border-color | 엘리먼트의 테두리 색을 설정 |
| border | 테두리 관련 속성을 한번에 지정하는 단축형 속성 |
inline-block은 inline 특성을 갖되 가로, 세로 길이를 지정할 수 있음
display
항상 새로운 라인(line)에서 시작한다.
해당 라인의 전체 너비 차지
width, height 속성 지정가능
block level 요소 안에는 inline level 요소가 들어갈 수 있다.
요소의 너비는 해당 라인 전체가 아닌 HTML요소의 내용만큼 가로 폭을 차지한다.
상하 여백은 line-height를 통해서 지정 가능하다.
댓글남기기