[기초 탄탄] Vite TypeScript 초기 세팅
Vite란?
Vite는 프론트엔드 빌드 도구이자 서버로 빠르고 효율적인 개발 환경을 제공하는 것을 목표로 합니다.

Vite의 특징
-
빠른 개발 서버
Vite는 ESM(ECMASript Modules)을 활용해서 개발 서버에서 파일을 모듈 단위로 처리합니다. 이는 전체 애플리케이션을 번들링할 필요 없이, 필요한 파일만 즉시 로드하고 핫 리로딩할 수 있게 해줍니다.
➡️ 초기 로딩 시간이 매우 빠르고, 파일 수정 시 빠른 반영을 제공
-
ESM 기반
Vite는 ES 모듈을 기본으로 사용합니다. 이를 통해 웹 애플리케이션에서 모듈을 동적으로 로딩하고, 브라우저 네이티브 기능을 활용하여 코드 번들링의 필요성을 줄일 수 있습니다.
-
빠른 빌드 및 트랜스파일링
ESBuild라는 빠른 빌드 도구를 사용하여 코드를 트랜스파일하고, 이를 통해서 TypeScript나 JSX/TSX 파일을 빠르게 처리할 수 있습니다. -
핫 모듈 교체(HMR)
코드 수정 시 페이지를 새로 고침하지 않고 수정된 모듈만 교체하여 빠르게 반영하는 기능입니다.
-
플러그인 시스템
플러그인 기반으로 기능을 확장할 수 있습니다.
-
프로덕션 빌드
개발 서버와는 별개로, 프로덕션 빌드에서 Rollup을 사용해, 최저고하된 결과물을 생성합니다.
Rollup은 코드 스플리팅, 트리 쉐이킹 등의 기는을 제공합니다.
코드 스플리팅과트리 쉐이킹은 웹 애플리케이션 성능 최적화를 위한 기법입니다.
코드 스플리팅
애플리케이션의 코드를 여러 개의 작은 파일로 분할하는 기술
처음 로딩할 때 모든 코드를 한 번에 다운로드하지 않고, 필요한 부분만 다운로드하여 초기 로딩 속도를 향상시킬 수 있습니다.
트리 쉐이킹
사용되지 않는 코드. 즉, 불필요한 코드를 제거하는 기법입니다.
원리는 정적분석을 통해 코드 내에서 실제로 사용되지 않는 부분을 식별하고 번들링 도구로 의존성을 분석하여 사용되지 않는 코드를 자동으로 제거합니다.
Vite 설치
Vite를 설치하는 방법은 간단합니다.
# Vite 설치
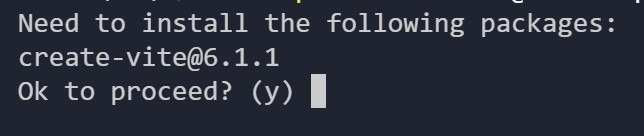
npm create vite@latest my-project
우선 위 명령어를 통해서 Vite를 설치합니다.

Y입력해서 필요한 package들을 설치해줍니다.

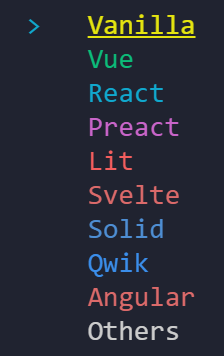
이제 사용할 프레임워크를 선택해야 합니다.

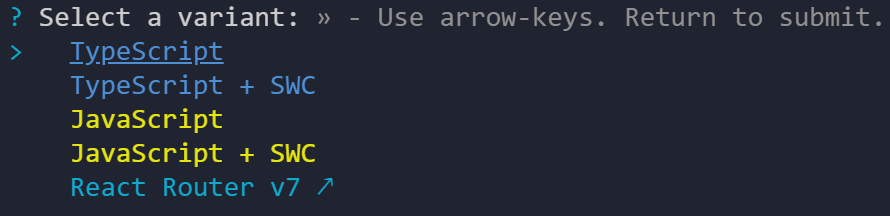
TypeScript와 TypeScript+SWC의 차이는 빌드 속도와 컴파일러에서의 차이입니다.
-
TypeScript
Vite는
tsc(TypeScript 컴파일러)를 사용해서 .ts, .tsx 파일을 변환합니다.tsx는 타입스크립트의 표준 컴파일러로, 정밀한 타입 검사와 에러 검출을 제공하지만 SWC나 esbulid에 비해서 상대적으로 느릴 수 있습니다. -
TypeScript + SWC
SWC는 빠른 JavaScript/TypeScript 컴파일러로, Rust로 작성되어 매우 빠릅니다.
TypeScript는 타입 체크를 SWC가 담당하지 않고,
tsc가 처리하지만, 실제 변환은 SWC가 담당합니다.이 방법은 속도에서 우위를 가집니다. 특히, 빌드 시간이 짧고, 대규모 프로젝트에서 성능이 크게 향상될 수 있습니다.
-
차이점
| 항목 | TypeScript (기본 tsc) | TypeScript + SWC |
|---|---|---|
| 컴파일러 | TypeScript (tsc) | TypeScript (tsc) + SWC |
| 타입 체크 | tsc가 타입 체크 및 컴파일 |
tsc가 타입 체크, SWC는 트랜스파일만 담당 |
| 빌드 속도 | 상대적으로 느림 | 매우 빠름 (SWC의 빠른 트랜스파일) |
| 사용 이유 | 타입 체크와 트랜스파일을 하나로 처리 | 빠른 빌드를 원할 때, 타입 체크는 별도로 tsc로 처리 |
| 설정 | 기본 설정 | vite-plugin-swc 등 추가 설정 필요 |
TypeScript는 정확한 타입 체크와 세밀한 컴파일을 원할 때 좋습니다. 하지만 빌드 속도가 느려질 수 있습니다.
TypeScript + SWC는 빠른 빌드를 원할 때 적합하지만, 타입 체크는 tsc를 별도로 사용해야 합니다.
이번에는 그냥 TypeScript를 사용하겠습니다!

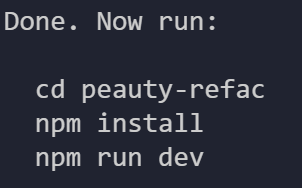
설치가 완료 됐습니다!
# Vite 프로젝트 디렉토리로 이동
cd my-project
# 의존성 설치
npm install
# 개발 서버 실행
npm run dev
다음은 위 단계를 따릅니다.
의존성 설치에서 고민이 들었습니다. npm과 yarn중 어떤 것을 설치해야할지…
npm 과 yarn
npm과 yarn 중에 어떤 것이 적합할지에 대한 고민이 들어서 이에 대해 비교를 해봤습니다.
npm
- 예전엔 비교적 속도가 느렸으나 npm 5 이후 부터는 개선 되었습니다.
- 캐싱을 활용해 속도 개선을 했으며, 최근 버전에서는 병렬설치를 지원합니다.
- npm 5부터는
package-lock.json파일이 도입되어 의존성의 버전을 고정하고, 패키지를 설치할 때 동일한 버전이 설치되도록 보장합니다. - npm 7부터는 워크스페이스 기능이 도입되었습니다.
- npm은 npm audit를 통해 보안 취약점을 검사할 수 있습니다. 또한, npm audit fix 명령어로 자동으로 취약점을 해결할 수 있습니다.
yarn
- 빠른 속도가 특징입니다. 병렬 처리로 패키지를 동시에 설치하고, 캐싱 시스템을 사용해 이미 설치된 패키지는 다시 다운로드하지 않도록 최적화 되어있습니다.
yarn.lock파일을 사용하여 의존성 버전의 일관성을 보장합니다.- Yarn은 기본적으로 엄격한 의존성 규칙을 따르기 때문에 의존성 버전이 정확하게 맞춰집니다.
- Yarn은 워크스페이스를 내장하고 있어, 모노레포(Monorepo) 구조에서 여러 프로젝트를 하나의 리포지토리 내에서 관리하는 데 매우 유리합니다.
- Yarn은 패키지를 설치할 때 SHA1 해시를 사용하여 패키지의 무결성을 검사합니다.
npm과 yarn은 자바스크립트 패키지 관리 도구로, 주로 Node.js 환경에서 라이브러리와 의존성을 관리하는 데 사용됩니다. 두 도구 모두 유사한 기능을 제공하지만, 내부 구현과 성능에서 몇 가지 차이점이 있습니다. 아래는 npm과 yarn의 주요 차이점과 비교입니다.
| 항목 | npm | Yarn |
|---|---|---|
| 속도 | 빠르지만 Yarn보다는 다소 느릴 수 있음 | 매우 빠름, 병렬 처리로 속도 최적화 |
| 의존성 관리 | package-lock.json을 통해 의존성 고정 |
yarn.lock을 통해 의존성 고정 |
| 캐시 시스템 | 기본적으로 캐시 지원, 다소 제한적 | 강력한 캐시 시스템, 빠른 재설치 가능 |
| 병렬 설치 | 지원, 다소 제한적 | 기본적으로 병렬 설치 지원 |
| 워크스페이스 | npm 7 이상에서 지원 | 내장 지원, 모노레포 관리에 강점 |
| 보안 | npm audit를 통한 보안 취약점 검사 지원 |
기본적으로 SHA1 해시를 통한 무결성 검사 지원 |
| 사용성 | 널리 사용됨, Node.js의 공식 도구 | 빠른 설치 속도, 대규모 프로젝트에서 인기 |
그래서 의존성은 yarn을 설치하기로 결정했습니다!
Yarn 설치
yarn 사용하기
powerShell을 관리자 권한으로 실행하여 설치합니다.
npm install -g yarn
# Window
choco install yarn
# Mac
brew install yarn
# Vite 설치
yarn create vite@latest my-project
여기서 문제가 계속 발생했습니다.
@latest를 붙이면 프로젝트 생성이 안되는 현상이 발생했습니다.
이에 대해 찾아보니 yarn create는 기본적으로 최신 버전을 사용하기 때문에 명시하지 않아도 최신 버전의 패키지를 설치합니다. 그래서 이 태그를 처리하지 못하고 오류가 발생할 수 있습니다.
확정
yarn create vite my-project
# 프로젝트 의존성 설치
yarn install
# 개발 서버 실행
yarn dev

무사히 설치 완료!
댓글남기기