[깃허브 블로그] post 안되는 현상 발생
Post가 안된다..?
무슨 설정을 잘못했는지 post가 01월 08일 이후로 안되고 있습니다..
예상하는 것으로는 gemfile의 버전의 변경한 것..?

post가 안되는 상황에서는 블로그라고 볼 수 없기 때문에…하나하나 되돌려 보는 시간을 가져보려합니다.
의심되는 것
- Gemfile 수정
- use math 설정
위 두가지 외에는 딱히 크게 수정한 것이 없기 때문에 Gemfile수정 부터 확인해보려고합니다.

조금씩 수정하면서 설정을 바꿔줬었는데 이미 오래전부터 에러가 발생했었던..
버전이 맞지 않아 빌드가 되지 않는 상황인가 싶어 에러나기 전의 Gemfile로 바꿔줬습니다.
변경 후에 bundle install을 통해서 수정된 gemfile을 업데이트 했습니다.
그래도 여전히 같은 문제…

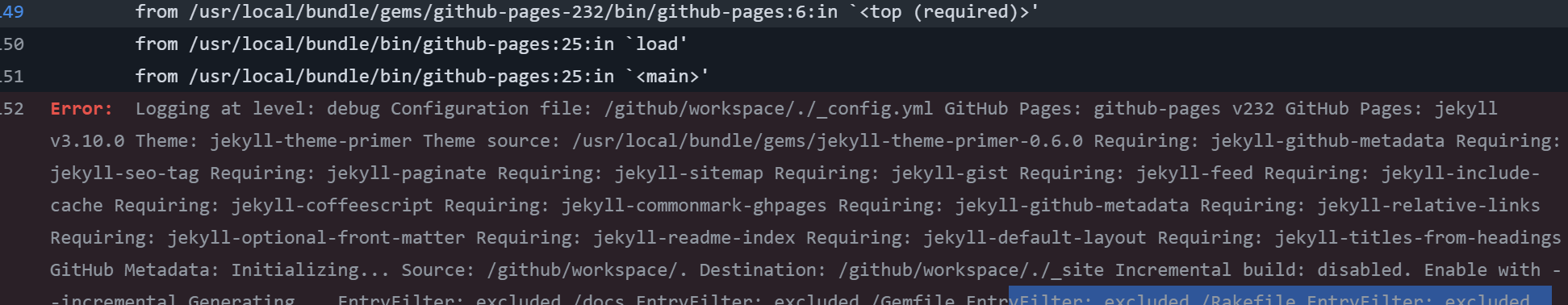
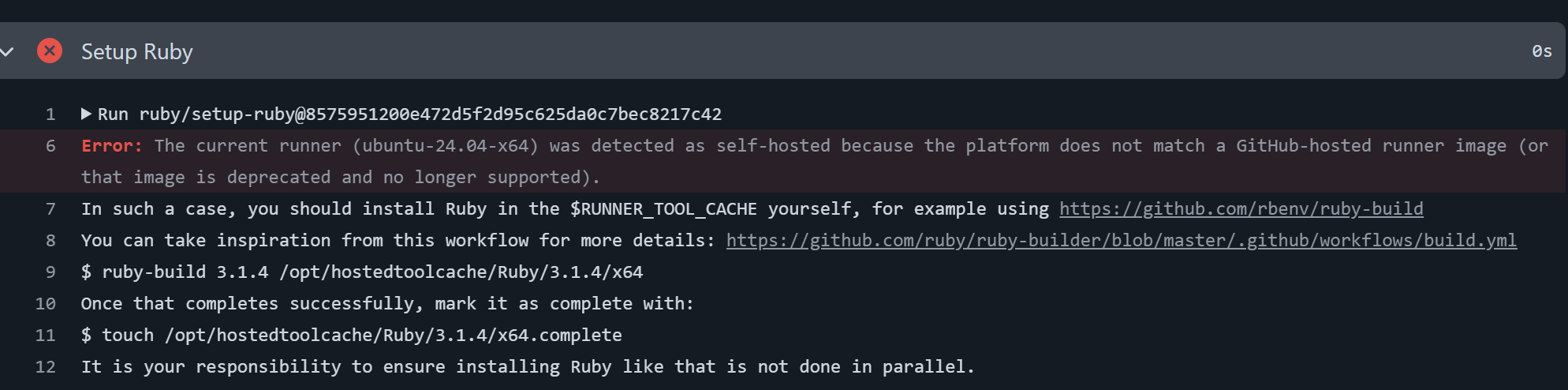
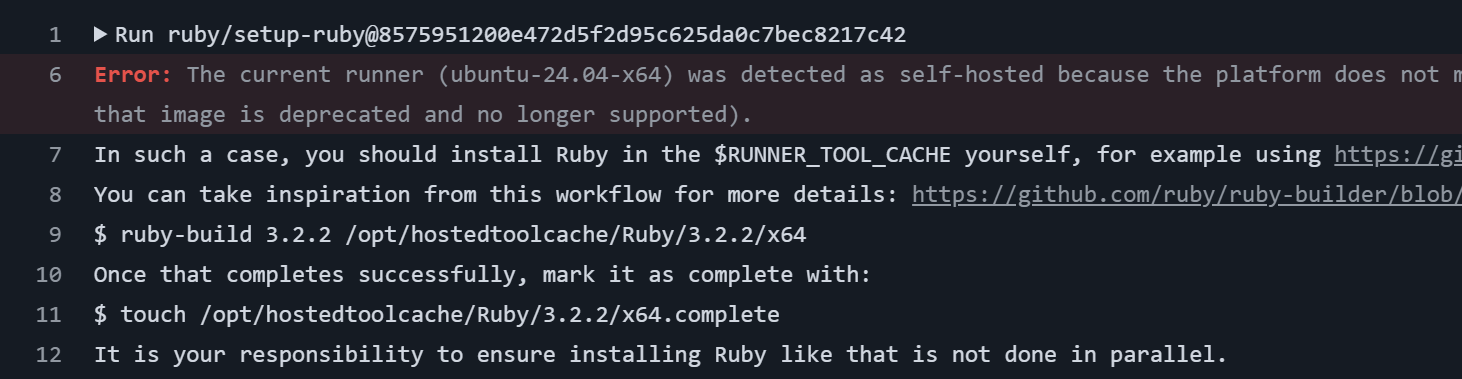
이 오류 메시지는 GitHub Action에서 사용하는 Ubuntu 환경이 “self-hosted”로 인식되고, 그에 따라 Ruby 설치가 자동으로 처리되지 않아서 발생한 문제라고해서
ruby/setup-ruby 액션 대신 ruby-build를 사용하여 Ruby를 설치하도록 워크플로를 수정해야 합니다.

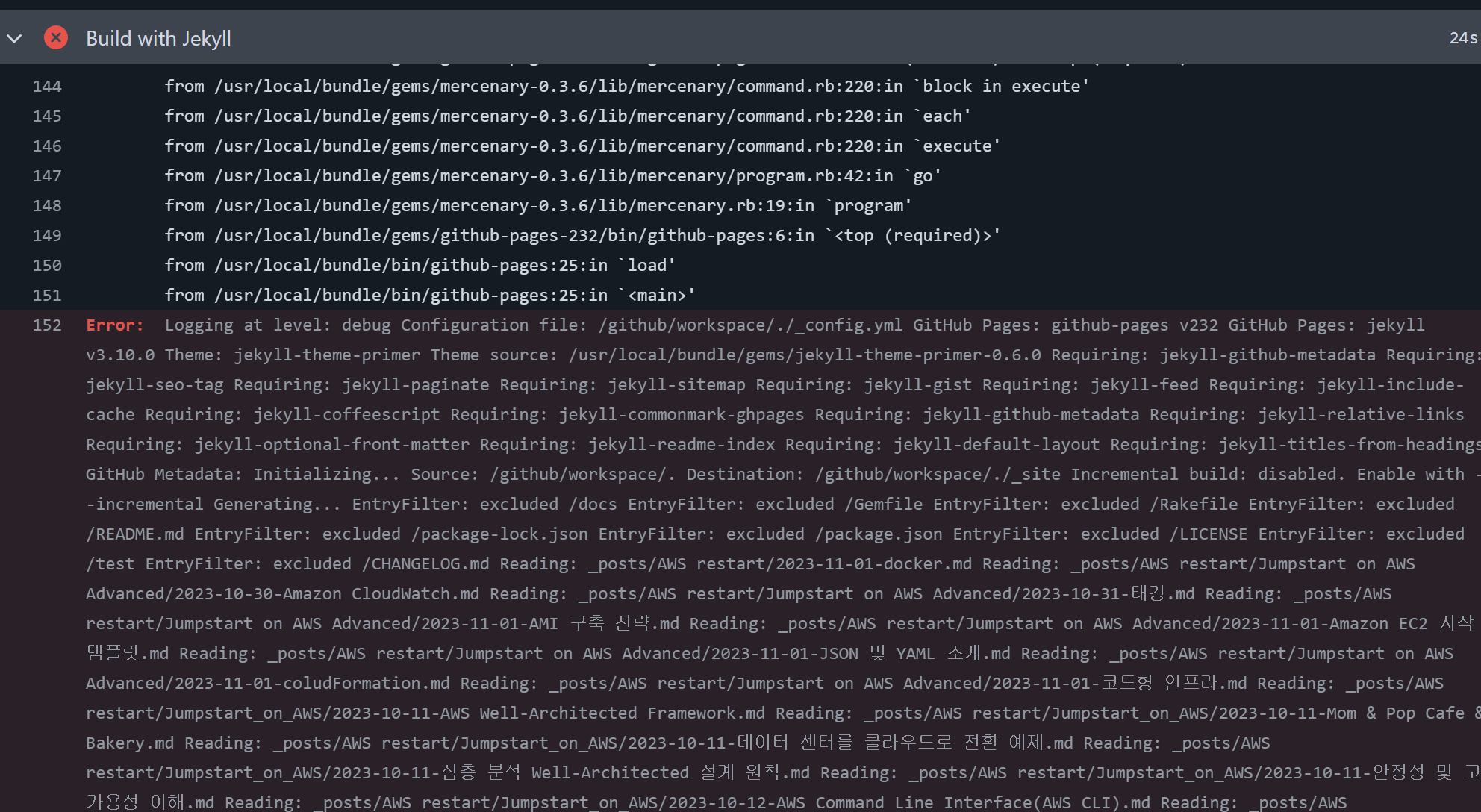
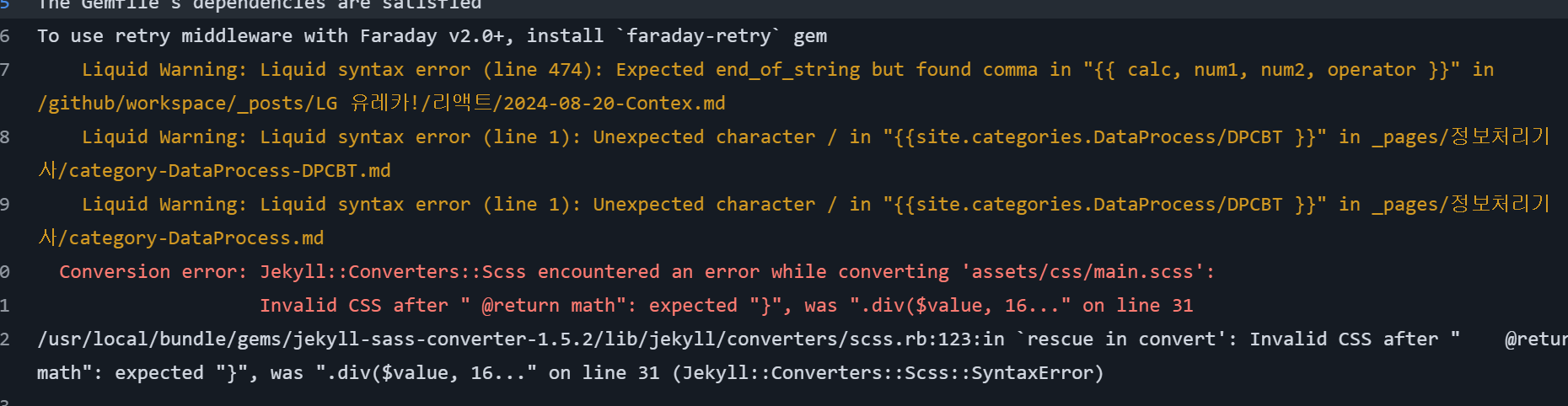
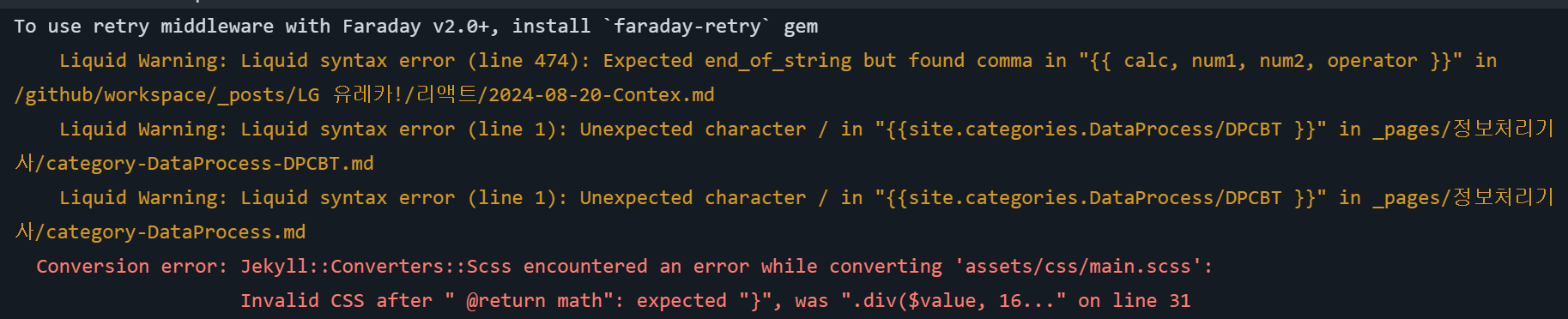
또한 이런 빌드에러도 발생합니다.

아마도 저번에 업데이트하면서 /이 나누기가 사라지고math를 사용한다고 변경해 줬던것이 문제가 된 것 같습니다.
To use retry middleware with Faraday v2.0+, install faraday-retry gem
이 메시지는 Faraday 라이브러리에서 retry 미들웨어를 사용하려면 faraday-retry gem을 설치해야한다는 경고라고 합니ㅏㄷ.
그래서
gem install faraday-retry
이거를 통해서 설치해 주었습니다.
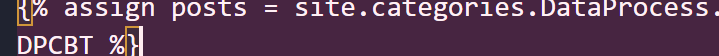
또한 이런 오류가 있는데 이는 Liquid 템플릿 문법에 문제가 있다는 경고입니다.
Liquid 문법에서는 쉼표로 여러 값을 나열할 수 없어 오류가 발생하는데 이를 수정하려면변수들을 배열로 감싸거나 계산을 직접 처리해야합니다.

자꾸 이부분에서 에러가 나길레 다 지우고 push 해봤습니다.

우선 해결했습니다.
어떻게 해결했냐면

이 부분에 있는 Liquid 문법에 대한 에러를 고쳤습니다.
,(콤마) 나열에 의한 에러와 경로 설정시 .이 아닌 /로 했던 것을 수정해 주었습니다.

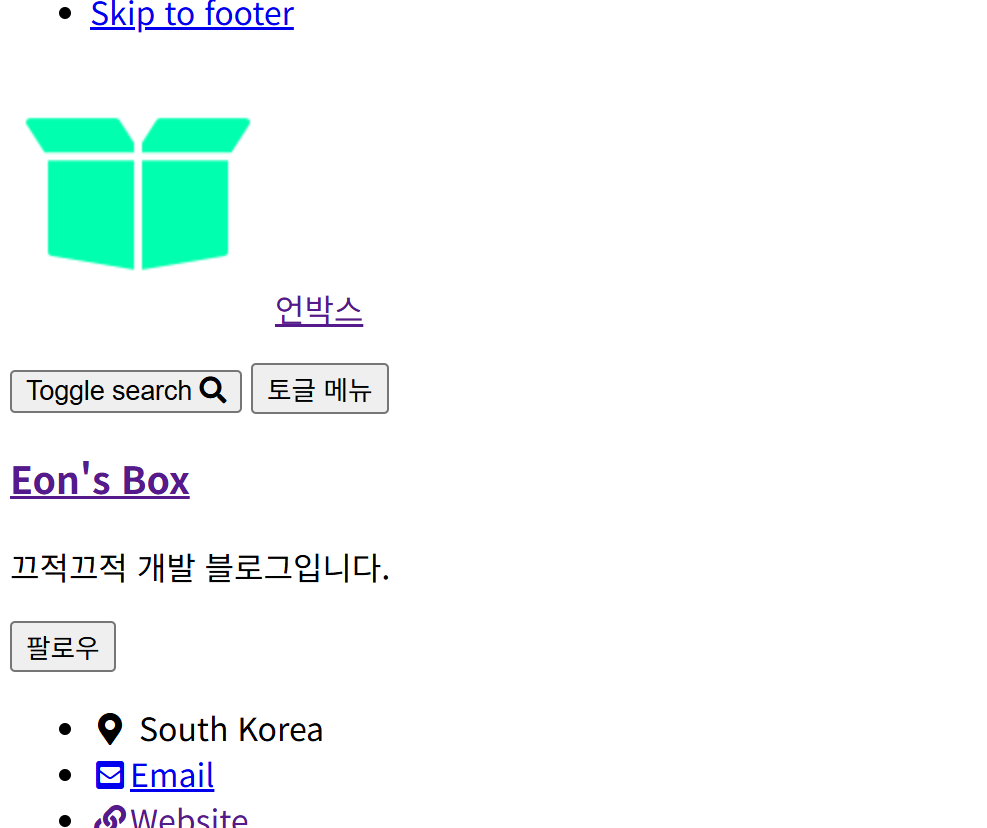
그러나 main.scss를 지웠기 때문에 화면이 이상하게 나오고 있습니다.
그래서 다시 지운 main.scss를 넣어주고 빌드하니

정상 빌드 되었던 것이 또 에러발생..
이번엔 에러 이유중에 현재 이파일에서 중괄호 사용했던것이 잡히길래 바로 코드화 했습니다.
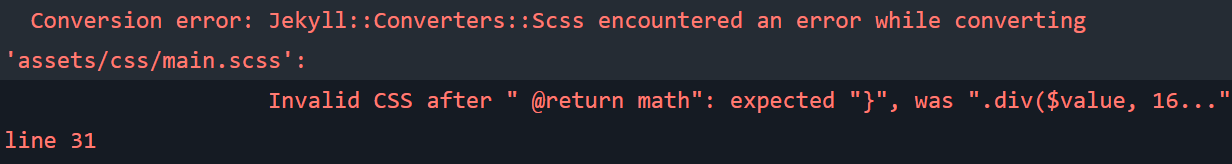
main.scss가 에러가 나서
상단에---부분을 제거하니까 제대로 빌드는 되나 main.scss파일을 불러오지 못합니다.
https://github.com/mmistakes/minimal-mistakes/issues/220
여기 같은 문제를 겪는 사람이 있어 찾아봤습니다.
단위도 다시 추가해 주었으나 main을 빌드하지 못합니다.

해결
.github/workflows에 있는 jekyll.yml파일을 다시
# This workflow uses actions that are not certified by GitHub.
# They are provided by a third-party and are governed by
# separate terms of service, privacy policy, and support
# documentation.
# Sample workflow for building and deploying a Jekyll site to GitHub Pages
name: Deploy Jekyll site to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: ["master"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
# Build job
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup Ruby
uses: ruby/setup-ruby@8575951200e472d5f2d95c625da0c7bec8217c42 # v1.161.0
with:
ruby-version: '3.2.2' # Not needed with a .ruby-version file
bundler-cache: true # runs 'bundle install' and caches installed gems automatically
cache-version: 0 # Increment this number if you need to re-download cached gems
- name: Setup Pages
id: pages
uses: actions/configure-pages@v5
- name: Build with Jekyll
# Outputs to the './_site' directory by default
run: bundle exec jekyll build --baseurl "$"
env:
JEKYLL_ENV: production
- name: Upload artifact
# Automatically uploads an artifact from the './_site' directory by default
uses: actions/upload-pages-artifact@v3
# Deployment job
deploy:
environment:
name: github-pages
url: $
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
이것을 적용해 주었습니다.
build 에러가 발생하지만 main.scss를 제대로 불러옵니다.
build에러를 살펴봤을때

이런에러가 다시 발생했습니다.
이 오류 메시지는 GitHub Actions의 실행 환경에서 self-hosted 상태로 인식되어 발생하는 문제입니다.
기본적으로 GitHub Actions에서 제공하는 호스팅된 러너(예: ubuntu-latest)는 Ruby가 미리 설치되어 있지만, self-hosted 환경에서는 Ruby가 자동으로 설치되지 않으므로, 이를 수동으로 설치해줘야 합니다.
그래서 워크 플로우 파일을 수정하고

빌드 성공!!!!

화면도 정상적으로 나옵니다.
여기서 배운점은 Scss 버전에 대한 것입니다.
Dart Scss를 적용하려고 무리하게 바꾼 것이 에러의 씨앗이 되어서 큰 에러를 불렀습니다.
무조건 최신화 하는 것이 좋은 것은 아니다 라는것을 알게 되었습니다.
댓글남기기