[블로그 만들기] 왜 UI/UX까지 고려하며 만들었을까
디자인은 ‘깔끔함’에 대한 집착
최근 가구를 옮기다가 손가락 인대가 찢어져 깁스를 하게 되었습니다.
예상치 못한 상황 덕분에(?) 움직임은 불편해졌지만, 생각을 정리할 시간은 많아졌습니다.
자연스럽게 블로그의 구조와 디자인을 다시 들여다보게 되었습니다.
기간을 정하지 않고 “예쁘고 완성된 블로그”만을 상상하다 보니,
어디서부터 시작해야 할지 몰라 늘어졌고, 결국 실행까지 오래 걸렸습니다.
요즘 디자인 트렌드
막연하게 “예쁘게 만들어야지”라는 생각보다,
최근의 디자인 트렌드가 어떤 방향으로 흐르고 있는지를 먼저 조사했습니다.
특히 다음과 같은 키워드를 중심으로 리서치하였습니다:
- Flat + Neobrutalism 조합
→ 투박하지만 선명한 구조, 강한 대비와 단순함의 조화 - Glassmorphism / Soft UI
→ 반투명 블러, 미세한 그림자, 깊이감 있는 터치 - 디자인 시스템 기반 UI
→ 토큰화된 색상, 간격, 타이포그래피의 체계적 설계 - Accessibility를 고려한 텍스트 크기, 포커스 스타일, 색상 대비
- Dark mode 전환이 자연스러운 구성
이러한 트렌드들을 수집하며, 단순히 보기 좋기보다는
지속 가능하고, 읽기 편하며, 맥락이 보이는 디자인을 기준으로 삼았습니다.
트렌디한 디자인이라고 무조건 옳은가?
디자인 트렌드를 따르는 것은 좋지만,
모든 트렌드가 프로젝트에 적합한 것은 아니라고 생각합니다. Glassmorphism을 구현해보고 싶어서 블로그에 이것을 넣을까했습니다.
그러나 Glassmorphism은 멋스럽지만, 정보 위계를 모호하게 만들 수 있으며,
Neobrutalism은 강한 인상을 주는 반면 자칫 투박하거나 촌스러워 보일 수 있습니다.
중요한 것은 결국 “내 콘텐츠에 어울리는가”였습니다.
기능성과 미적 감각, 그리고 나의 성향까지 고려한 조화가 필요하다고 느꼈습니다.
시선을 분산시키는 요소를 줄이고,
대신 인터랙션과 전환 효과로 시각적 재미를 주는 방식으로 방향을 정하였습니다.
와이어프레임 예시 & 구조 설계
처음에는 피그마에 간단한 스케치로 시작했습니다.
“내가 블로그를 보러 왔을 때 가장 먼저 확인하고 싶은 정보는 무엇일까?”
이 질문에 따라 다음과 같은 흐름을 만들었습니다:
- 헤더: 네비게이션 메뉴 + 다크모드 토글
- 메인 홈: 최신 포스트 리스트 + 카테고리별 보기
- 포스트 페이지: TOC 고정 + 가독성 중심 레이아웃
- 사이드바 / 푸터: 소개, 기술 스택, 링크, 연락처 등
정보 구조는 단순하지만, 간격, 여백, 포커싱의 흐름을 고려해 세심하게 구성하였습니다.
특히 모바일에서도 흐름이 끊기지 않도록 반응형 구조를 설계하였습니다.
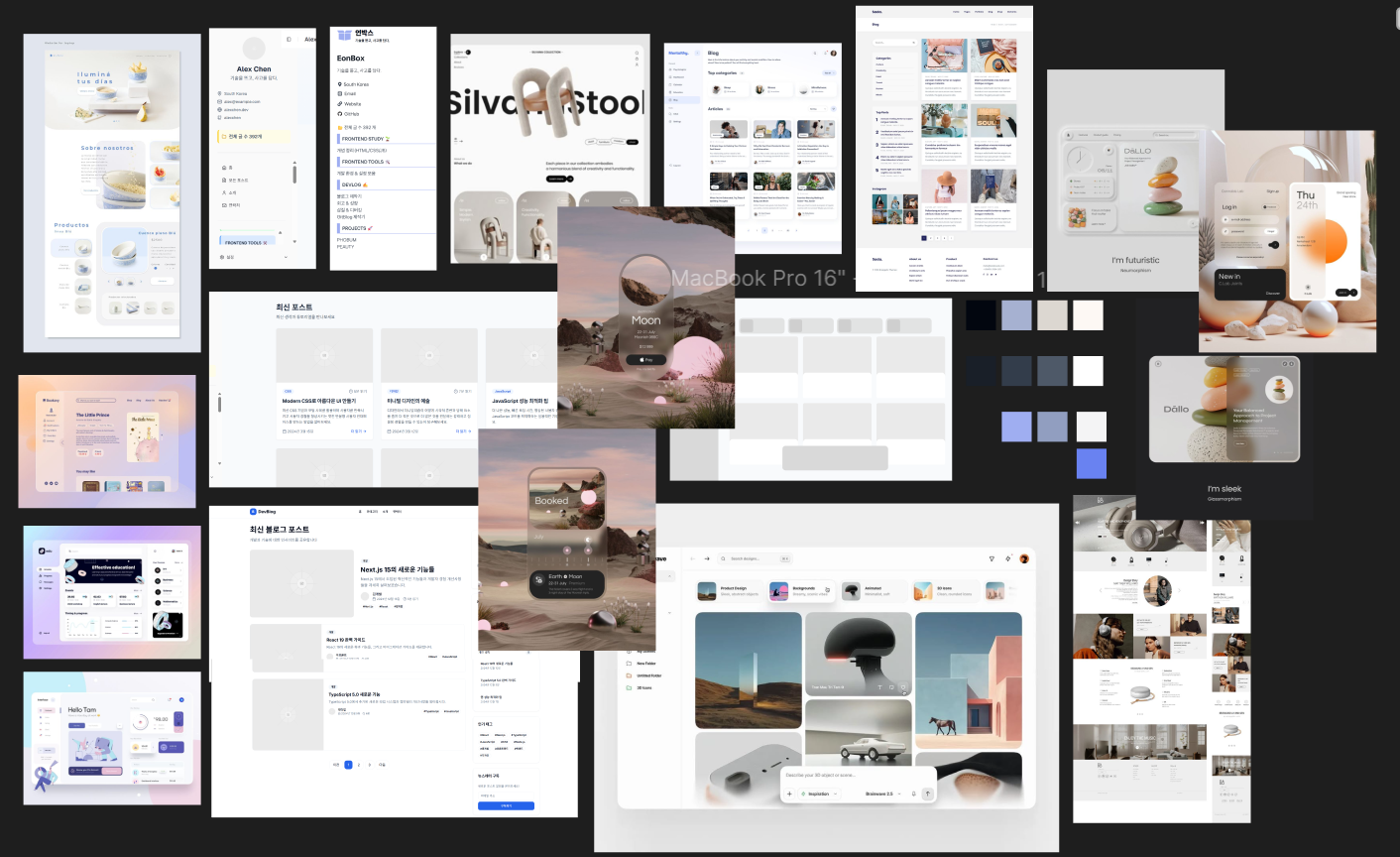
디자인 참고 자료
아래는 실제 디자인 참고로 삼았던 사이트들입니다:
- Adobe Spectrum Design System
→ 디자인 토큰의 계층적 구성과 색상 대비 기준 참고 - Vercel 블로그
→ 세련된 타이포그래피와 모던한 TOC 구성 참고 - Linear
→ Flat과 Neobrutal 사이의 미묘한 밸런스 구현 - designfever DNA
→ 배경 텍스트 + 스크롤 기반 인터랙션 연출 참고

모든 디자인 요소를 그대로 따라 하기보다,
“이 사이트는 어떤 철학으로 설계됐을까?”라는 관점에서 분석하며
내 프로젝트에 맞는 포인트만 가져오는 방식을 취했습니다.
🎨 메인 컬러와 톤 선정 이유
메인 컬러는 #6982F1입니다.
차분하지만 선명한 존재감을 가진 블루 퍼플 계열이며,
전문성과 신뢰감을 주되 무겁지 않게 표현하고 싶었습니다.
이 컬러를 중심으로 팔레트를 구성하였습니다:
- Primary:
#6982F1
→ 메인 버튼, 하이라이트 포인트에 사용 - Accent:
#9DB2F7,#8596C1
→ 보조 색상 및 hover 상태에 사용 - Background:
#F6F3F1,#E0DCD7
→ 따뜻하고 은은한 베이스 톤 - Text / Surface:
#0A0E17,#1C1F26
→ 깊이감을 주는 텍스트 및 표면 - Neutral grayscale:
다양한 밝기의 회색톤을 카드, 테두리, 레이아웃 분리용으로 활용

컬러 구성의 핵심 기준은 다음과 같았습니다:
- 가독성 확보 – 모든 색상 대비가 충분히 확보되도록 설계하였습니다.
- 브랜딩 일관성 – 블로그의 정체성을 기억할 수 있도록 포인트 컬러를 고정하였습니다.
- 톤 조화 – 채도와 밝기를 조정하여 시각 피로도를 낮추었습니다.
이 팔레트는 단순히 보기 좋은 디자인을 넘어서,
콘텐츠에 집중할 수 있는 ‘정돈된 화면’을 만들기 위한 선택이었습니다.
마무리하며
블로그를 만든다는 것은 단순히 글을 올리는 공간을 만드는 것을 넘어,
나의 정체성과 생각을 시각적으로 정리하는 작업이기도 했습니다.
예쁘게 보이고 싶다는 마음보다,
정돈된 구조와 내가 전하고 싶은 메시지가 잘 전달되는 디자인을 목표로 하였습니다.
이 공간은 앞으로도 꾸준하게 진행될 것입니다. 그리고 그 성장의 흔적들이, 누군가에게는 또 다른 영감이 되기를 바랍니다.
댓글남기기