[깃허브 블로그] 사이드바 추가
[깃허브 블로그] 카테고리에 사이드바 추가
현재 저의 블로그는 카테고리 설정이 엉망인 상태입니다..
예를 들면 카테고리에서는

이렇지만

게시글 내부에서는 이렇게 뜹니다.
글을 작성하는데에는 문제가 없으나… 그래도 이 현상을 좀 바로 잡아보고자 합니다.
폴더 수정

저는 page 폴더 안에 대분류할 폴더를 생성하여 이 안에 파일을 카테고리 분류를 해주었습니다.
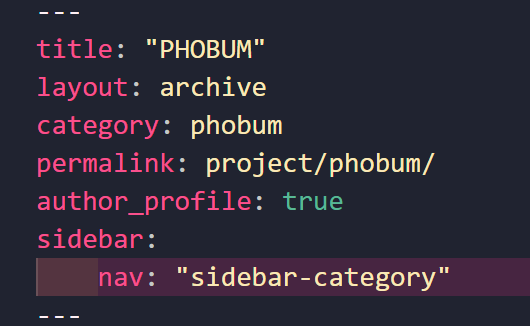
category-project-phobum.md
---
title: "PHOBUM"
layout: archive
category: phobum
permalink: project/phobum/
author_profile: true
---
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/input%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B82/" rel="permalink">[PHOBUM] Input 컴포넌트 만들기2
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-02-19T00:00:00+09:00">2025-02-19</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
1 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">Input 컴포넌트를 만들어보자(2)
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/input%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8/" rel="permalink">[PHOBUM] Input 컴포넌트 만들기1
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-02-13T00:00:00+09:00">2025-02-13</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
1 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">Input 컴포넌트를 만들어보자(1)
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/%EC%8A%A4%ED%86%A0%EB%A6%AC%EB%B6%81%EC%A0%81%EC%9A%A9/" rel="permalink">[PHOBUM] 스토리북을 적용해보자!
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-02-09T00:00:00+09:00">2025-02-09</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
1 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">스토리북이란?
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/%EB%AA%A8%EB%B0%94%EC%9D%BC%EC%B5%9C%EC%A0%81%ED%99%94/" rel="permalink">[PHOBUM] 모바일 최적화
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-02-09T00:00:00+09:00">2025-02-09</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
2 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">모바일 최적화
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/%ED%94%84%EB%A1%A0%ED%8A%B801/" rel="permalink">[PHOBUM] 프론트엔드 글로벌 스타일
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-02-06T00:00:00+09:00">2025-02-06</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
3 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">프론트엔드 스타일
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8%EA%B5%AC%EC%A1%B0/" rel="permalink"><a href="2">PHOBUM</a> - 프로젝트 구조 알아보기
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-02-04T00:00:00+09:00">2025-02-04</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
3 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">프로젝트 구조
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/springboot_gradle/" rel="permalink"><a href="1">PHOBUM</a> - Intellij 개발환경 설정
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-01-31T00:00:00+09:00">2025-01-31</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
1 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">프로젝트 기본 설정
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/%ED%8F%AC%EB%B2%94_%EB%B0%B1%EC%97%94%EB%93%9C%EC%84%B8%ED%8C%85/" rel="permalink">[PHOBUM] 백엔드 세팅
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-01-30T00:00:00+09:00">2025-01-30</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
2 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">백엔드 세팅
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/%ED%8F%AC%EB%B2%94_ERD/" rel="permalink">[PHOBUM] 데이터베이스 설계
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-01-30T00:00:00+09:00">2025-01-30</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
4 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">ERD란?
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/mysql%EC%97%B0%EA%B2%B0/" rel="permalink">[PHOBUM] My SQL 연결
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-01-30T00:00:00+09:00">2025-01-30</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
최대 1 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">My SQL 연결
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/mysql_workbench/" rel="permalink">[PHOBUM] 데이터베이스 My SQL
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-01-30T00:00:00+09:00">2025-01-30</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
최대 1 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">My SQL Workbench 설치
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/%EB%94%94%EC%9E%90%EC%9D%B8%EC%8B%9C%EC%8A%A4%ED%85%9C/" rel="permalink">[PHOBUM] 디자인시스템 적용 및 세팅
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-01-08T00:00:00+09:00">2025-01-08</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
1 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">디자인 시스템
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/React_SEO%EC%A0%81%EC%9A%A9/" rel="permalink">[PHOBUM] React SEO 적용
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-01-08T00:00:00+09:00">2025-01-08</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
4 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">SEO란?
</p>
</article>
</div>
<div class="list__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
<h2 class="archive__item-title no_toc" itemprop="headline">
<a href="/phobum/%EA%B8%B0%ED%9A%8D/" rel="permalink">[PHOBUM] CardMaker 리팩토링
</a>
</h2>
<p class="page__meta">
<span class="page__meta-date">
<i class="far fa-calendar-alt" aria-hidden="true"></i>
<time datetime="2025-01-07T00:00:00+09:00">2025-01-07</time>
</span>
<span class="page__meta-sep"></span>
<span class="page__meta-readtime">
<i class="far fa-clock" aria-hidden="true"></i>
1 분 소요
</span>
</p>
<p class="archive__item-excerpt" itemprop="description">기획
</p>
</article>
</div>
<!-- 공백이 있는 카테고리 같은경우 ['카테고리명']의 형식으로 만들어주기 -->
이런 페이지를 만들어 둔 상태인데 특정 카테고리들만 가진 포스트들을 나열하는 것 만큼 폴더명을 변경해주겠습니다.
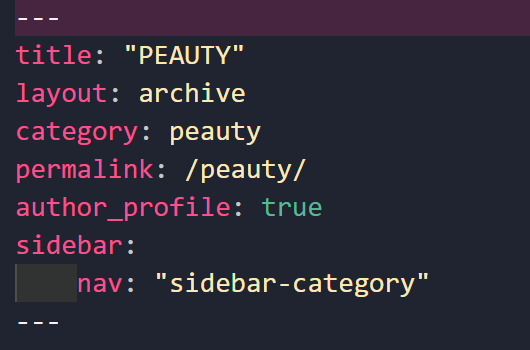
위 페이지에 대한 설명을 하자면
- 페이지의 이름:
PHOBUM - layout: archive 방식
- 페이지의 링크:
project/phobum
사이드 바 추가하기

기존의 사이드 바를 모든 페이지에 추가하기 위해서
sidebar:
nav: "sidebar-category"
이것을 추가해 주었습니다.
breadcrums 수정하기
breadcrumbs를 수정해야할 것 같은데 어디가 문제인지 잘 모르겠습니다..
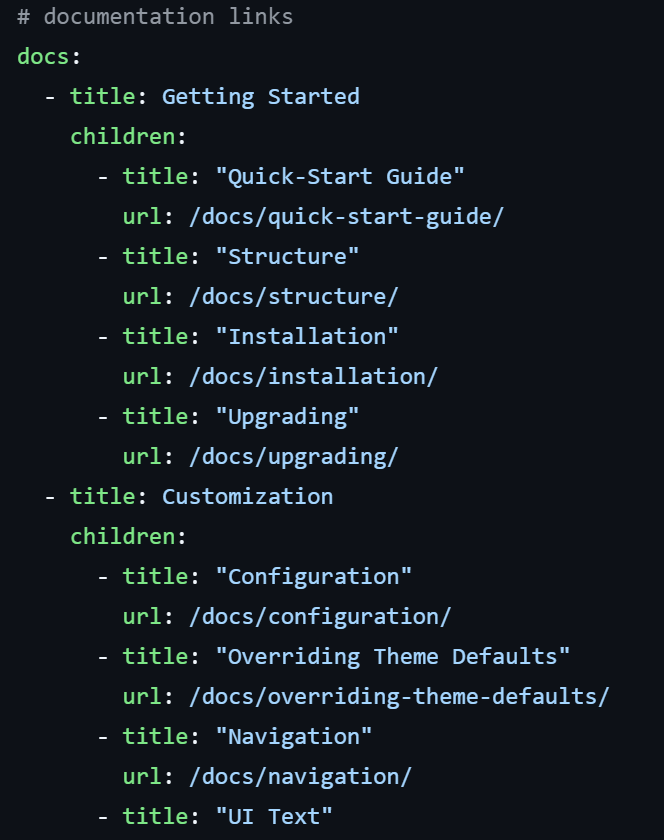
그래서 우선 제가 사용하고 있는 테마인 minimal-mistake의 Github를 가서 폴더 구조를 보기로 했습니다.

이것을 참고해서 수정해보겠습니다.
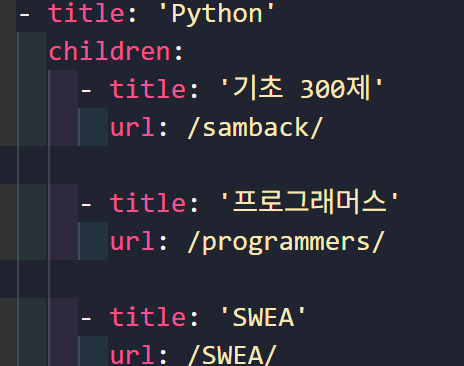
우선 메인 title의 url을 지워주겠습니다.

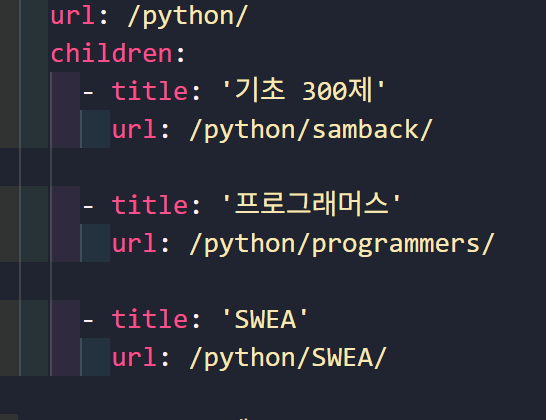
그에 반에 저는 두 개 씩 작성하고 있었습니다.
우선 이것을 고쳐주도록 하겠습니다.

이렇게 앞을 지워줬습니다.
처음에 nav_list를 고민할 때, 큰 카테고리안에 작은 카테고리가 존재하고 그리고 그 작은 카테고리 안에 post들이 있는 모양을 생각을 했는데 그렇게 설정하니 경로가 꼬이는 현상이 발생했습니다.
그래서 과감하게 지워주고 page 폴더 내부도 재설정해줬습니다.

카테고리와 permalink를 수정했습니다.
이렇게 하니까 post내에서도 카테고리 내에서도 경로가 통일되었습니다.

sidebar active
그리고 sidebar의 active 상태를 수정했습니다.
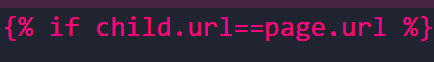
기존 설정된 if문입니다.

이는 url과 page.url이 일치할 때만 active상태가 되는데, 제 블로그는 바로 post들이 존재하는게 아니라 카테고리로 나뉘어 있기 때문에 포함하는 경우에 active 상태로 바꿔주어야 했습니다.

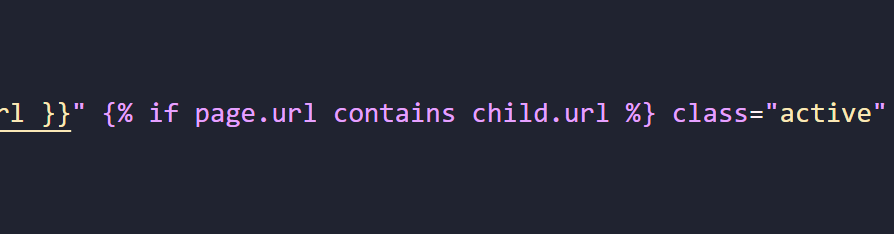
그래서 위 이미지와 같이 contain을 사용해서 바꿨습니다.
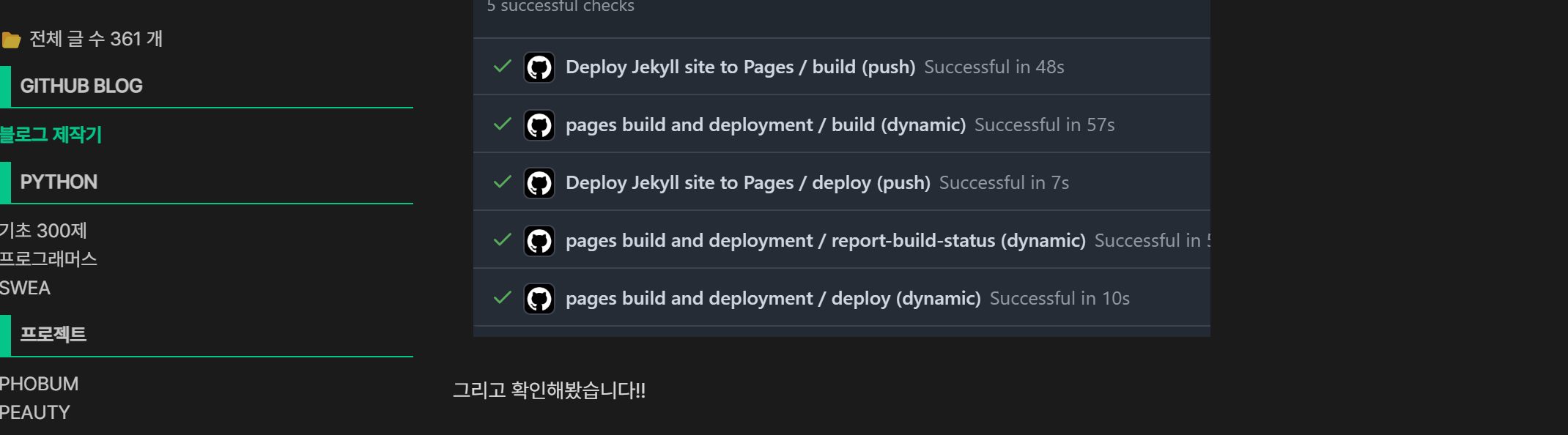
이제 post내에서도 sidebar가 현재 위치를 잘 표시하는 것을 알 수 있습니다.

댓글남기기