[LG 유레카] Cookie를 활용한 인증
JWT Boot
Cookie를 활용한 인증
Cookie
- 클라이언트가 웹사이트에 접속할 때 사용하게 되는 기록 파일(client의 browser에 저장)
- key, Value 형식의 문자열 형태로 저장
로그인 과정(with Cookie)
- 서버가 클라이언트에 정보를 전달할때 저장하고자 하는 정보를 응답 헤더(Cookie)에 저장하여 전달.
- 해당 클라이언트는 서버에 요청을 보낼 때마다, 매번 저장된 쿠키를 요청 헤더의 Cookie에 담아 전달.
- 서버는 쿠키의 정보를 이용하여 해당 요청의 클라이언트 식별이 가능
Cookie 단점
- Cookie는 노출이 되기 때문에 id, password등 민감한 정보를 저장할 경우 보안에 좋지 않음
Session을 활용한 인증
Session
- 민감한 정보를 노출 했을 때의 단점을 막기위해 나온 것
- 클라이언트의 인증 정보를 Cookie가 아닌 서버 측에 저장하고 관리함
로그인 과정(with Session)
Session 단점
- User의 Session에 대한 정보를 서버 메모리에 저장하는 부담
- Cookie에 저장되는 Session ID의 경우 중요 정보가 없기 때문에 탈취 당해도 안전하지만, 그 Cookie를 사용하여 클라이언트인척 위장 할 수 있는 보안의 약점이 생김
- 매번 요청 시 세선 저장소를 조회해야 함.
Token을 활용한 인증
Token
- 클라이언트가 서버에 접속하여 사용자 인증을 했을 때 유일 값인 토큰을 발급
- 서버에 요청을 보낼 때 요청의 헤더에 토큰을 넣어서 보냄
- 클라이언트가 보낸 토큰이 서버에서 바급한 토큰과 같은지를 체크하여 인증처리
- 토큰은 앱과 서버가 통신 및 인증할 때 많이 사용
서버(session)기반 VS 토큰(token) 기반인증
| 서버기반 | 토큰기반 |
|---|---|
| 서버에 사용자 인증 정보를 관리 | 클라이언트에 토큰 발급 |
| 클라이언트로부터 요청을 받으면 클라이언트의 상태를 계속 유지(Stateful) | 로그인이 필요한 작업일 경우 헤더에 토큰을 삽입하여 보내고 인증(Stateless) |
| 클라이언트가 많아지면 성능 문제 발생 |
Token 단점
-토큰 자체의 데이터 길이가 길다.
JWT (JSON Web Token)
JWT
- 인증에 필요한 정보를 암호화 시킨 JSON 토큰
- JSON 데이터를 Base64 URL-safe-Encode를 통해 인코딩하여 직렬화
- 토큰 내부에 위/변조 방지를 위한 개인키를 통한 전자서명 포함
JWT 구성
Header
- JWT에서 사용할 토큰의 타입과 암호화 알괼즘 정보로 구성
- Key-Value 형태로 구성
payload
- 서버로 보낼 사용자 권한 정보와 데이터로 구성(key-value 형태)
- 토큰에 담을 클레임 정보 포함
Signature
Refresh Token
- AccessToken을 탈취 당했을 경우에 대한 최소한의 대비(해결책 ❌)
- AccessToken의 유효기간을 짧게 설정하여 탈취 되어도 사용기간을 줄이는 효과
- RefreshToken을 통해 다시 AccessToken을 발급받아 사용
- RefreshToken은 인증 정보를 담고 있지 않고 오로지 AccessToken 재발급 용도로만 사용함
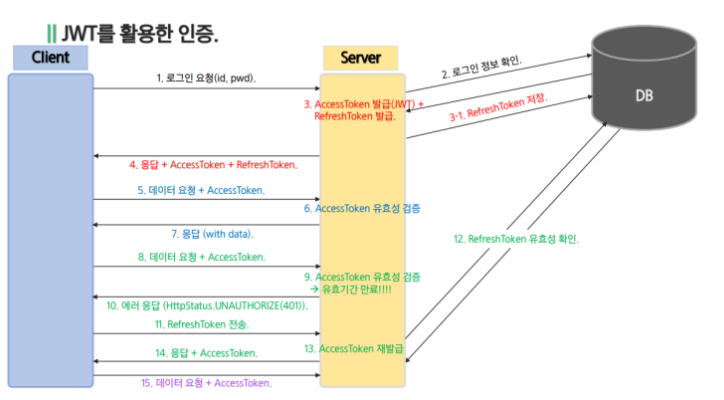
AccessToken & Refresh Token 사용한 Login Process
- 클라이언트가 ID, PW로 서버에게 인증을 요청하고 서버는 이를 확인하여 Access Token과 Refresh Token을 발급
- 클라이언트는 이를 받아 Refresh Token을 저장하고 Access Token을 가지고 서버에 자유롭게 요청
- 요청을 하던 도중 Access Token이 만료되어 더 이상 사용할 수 없다는 오류를 서버로부터 전달받음
- 클라이언트는 본인이 사용한 Access Token이 만료되었다는 사실을 인지하고 본인이 가지고 있던 Refresh Token을 서버로 전달하여 새로운 Access Token을 발급 요청
- 서버는 Refresh Token을 받아 서버의 Refresh Token Storage에 해당 토큰이 있는지 확인하고, 있다면 Access Token을 생성하려 전달
- 이후 2로 돌아가서 동일한 작업을 진행
JWT를 활용한 인증

로그인 처리 준비
Front 준비(React PJT)
-
JWT Decoding을 위해 설치
npm install jwt-decode
댓글남기기