[LG유레카] JavaScript - 변수
변수
- 변수(variables)
- named storage: 식별자(named) + 저장소(storage)
- 값의 저장 (storage) + 값의 활용(named)
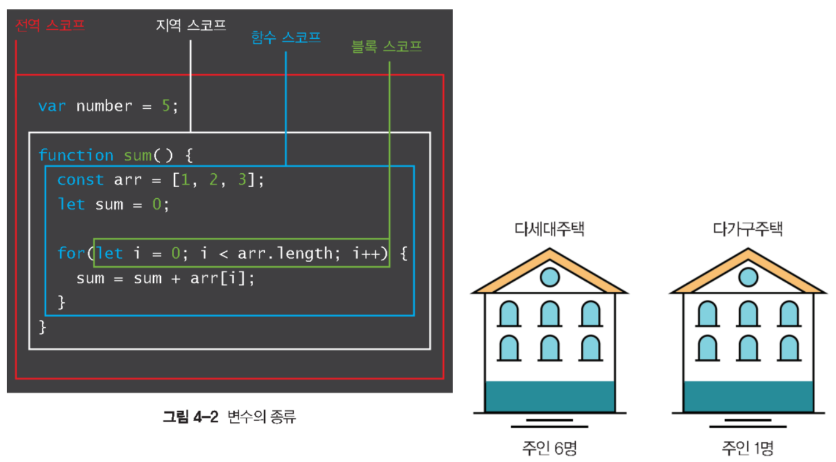
- 유효 범위 : 전역 변수, 지역변수
- local scope, function scope, block scope, global scope
- var, const, let
- 값의 변화: 정적 변수, 동적 변수
- 정적 변수: 직접 값을 할당한 변수
- 동적 변수: 함수 등 연산의 결과로 값의 변경이 가능한 변수
- 값의 개수: 스칼라 변수, 오브젝트 변수
- 스칼라 변수: 하나의 변수에 하나의 값만 할당
- 오브젝트 변수: 하나의 변수에 여러 개의 값 할당 가능

변수의 활용
- 변수명 작성 규칙
- 문자, 숫자, _(밑줄), $로 구성
- 숫자로 시작할 수 없음
- 대소문자 구별
- 자바스크립트 예약어(keywords, reserved words)는 사용 금지
let
let은 한 번 선언하면 동일한 변수 이름으로 재선언 불가하다.
재할당은 가능하지만 사용하기 전에 반드시 선언이 필요하다.
-
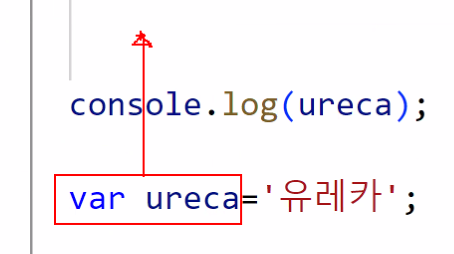
호이스팅(hoisting): 인터프리터가 코드 실행 전에 변수, 함수, 클래스의 선언을 해당 스코프의 상위로 올리는 현상

여기서 할당된 값까지 올라가는게 아니라
var ureca;라는 선언만 위로 올라간다. 그래서undefined이다.
유효한 범위로 블록 스코프를 가진다.
- 블록 스코프: 중괄호
{}로 표현된 내부 영역
const
한 번 선언하면 동일한 변수 이름으로 재선언 불가하다.
한 번 선언하면 값을 변경할 수 없다.(재할당 불가)
연산자
- 연산자(operator) 유형
- 산술 연산자(Arithmetic Operators)
- 할당 연산자(Assignment Operators)
- 비교 연산자(Comparison Operators)
- 문자열 연산자(String Operators)
- 논리 연산자(Logical Operators)
- 비트 연산자(Bitwise Operators)
- 삼항 연산자(Ternary Operators)
- 타입 연산자(Type Operators)
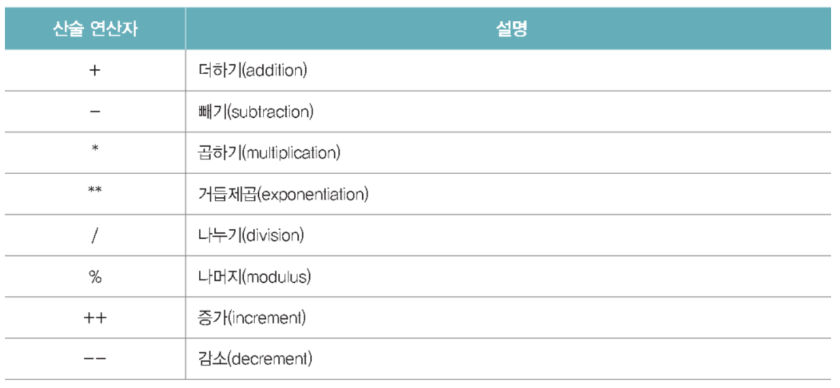
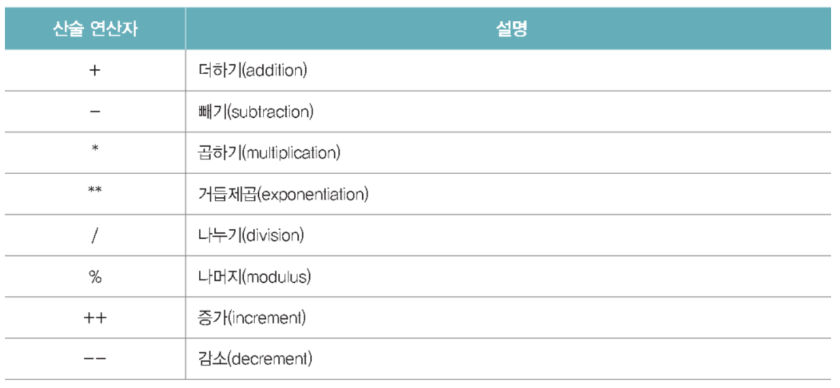
산술 연산자 종류


데이터 타입
데이터 타입(Data Type)
- 변수 값(데이터)이 가질 수 있는 값의 범위에 따른 분류
- 안전하고 효율적인 메모리 공간의 확보를 위한 분류
| 데이터 타입 | 표현/ 설명 |
|---|---|
| Boolean | 논리적 요소로 true와 false 2가지의 값을 가짐 |
| Number | 123, 3.14 등 정수와 부동소수점 숫자 |
| String | 텍스트 데이터 |
| Undefined | 변수가 할당되지 않았거나 값을 알 수 없는 경우 |
| Null | 아무런 값이 없음을 명시적으로 정의한 경우 |
| Bigint | Number의 할당 범위를 넘는 큰 정수 |
| Symbol | 익명의 객체 속성을 만들 수 있음 |
| Object | 할당된 값 또는 속성을 다수 가질 수 있는 형태 |
-
컬렉션(collection)
-
하나의 변수에 여러 개의 값을 할당할 수 있는 모둠 형태
-
자바(JAVA)에서는 Set, List, Map으로 유형을 구분
컬렉션 값으로 구별(중복된 값 불허) 집합(Set) 값으로 구별(중복된 값 불허) 배열(array) 숫자 인덱스로 값을 구별 연관배열(associative array) 문자열 인덱스로 값을 구별
-
-
객체(Object)
-
프로그램: 현실 세계의 어떤 일을 효율적이고 효과적으로 해결하기 위해 현실 세계를 코드화 한 것
-
주체(Subject) + 객체(Object) + 관계(Relationship)
-
객체지향: 객체 ⬅️ 관계 ➡️ 객체
-
구성요쇠 속성 + 메서드
구분 키(Key)가질 수 있는 데이터 타입 배열 숫자 인덱스(0부터 시작하는 정수, numbered index) 연관배열(객체) 문자열 인덱스(named index) 맴(map) 모든 데이터 타입
-
댓글남기기