[PEAUTY] 스켈레톤 UI적용
스켈레톤 UI 적용
도커를 설치하여 화면에 정상적으로 들어오도록 해놓았습니다. 그렇다면 어떻게 스켈레톤 UI를 적용할 수 있을까?
방법은 두 가지가 있습니다.
- 순수CSS로 스켈레톤 UI를 구현하는 방법
- 라이브러리를 적용하는 법
이 두 방법의 각각의 유용성을 고려한 후, 상황에 맞는 방법을 선택하는 것이 중요합니다.
직접 구현하는 경우
-
장점
-
완전한 커스터 마이징이 가능합니다.
디자인에 대한 자유도가 높기 때문에 자유롭게 커스터마이징이 가능하고 필요한 스카일을 직접 정의하고 애니메이션을 더 정밀하게 설정할 수 있습니다.
-
라이브러리 의존성 없음
외부 라이브러리를 사용하지 않기 때문에, 의존성 문제나 불필요한 추가 코드 없이 더 가벼운 어플리케이션을 만들 수 있습니다.
-
최적화 가능
본인이 구현한 코드이기 때문에 불필요한 기능이나 무거운 라이브러리를 제거하고, 성능을 최적화할 수 있습니다.
-
-
단점
-
구현 시간
직접 스켈레톤 UI를 만들면 시간이 걸립니다. 특히, 애니메이션, 반응형 디자인 등을 구현하려면 더 많은 코드와 테스트가 필요합니다.
-
유지 보수
시간이 지나면서 코드의 변경이나 확장, 버그 수정 등의 유지보수가 필요할 수 있습니다.
-
디자인 관리
여러 페이지나 컴포넌트에서 일관된 디자인을 유지하려면 별도의 디자인 시스템을 구축해야 할 수 있습니다.
-
라이브러리 사용
-
장점
-
빠른 구현
라이브러리를 사용하면 빠르게 스켈레톤 UI를 적용할 수 있습니다.
-
검증된 코드
이미 많은 사람들이 사용한 라이브러리는 테스트가 잘 되어있고, 다양한 상황에서 안정성이 높습니다.
-
커스터마이징 가능
대부분의 라이브러리는 기본적인 스타일을 제공하면서도 필요에 맞게 속성을 조정할 수 있어 커스터마이징이 가능합니다.
-
추가 기능
라이브러리에는 애니메이션, 로딩 상태 제어, 크기 및 모양 조정 등의 기능이 기본적으로 제공됩니다.
-
문서화 및 커뮤니티 지원
유명한 라이브러리들은 좋은 문서화와 활발한 커뮤니티 지원이 있어 문제가 생겼을 때 해결책을 찾기 쉽습니다.
-
-
단점
-
의존성 증가
외부 라이브러리에 의존하게 되면, 라이브러리의 업데이트나 유지보수가 필요할 때 어려움이 있을 수 있습니다.
-
디자인 제약
기본적으로 제공되는 스타일을 사용해야 하므로, 디자인을 완벽하게 맞추기 어려울 수 있습니다. 물론, 스타일을 커스터마이징 할 수 있지만, 기본적인 디자인에서 벗어나면 구현이 더 복잡해질 수 있습니다.
-
적용해보기
단순한 스켈레톤 UI만 필요하기 때문에 라이브러리를 사용해서 스켈레톤 UI를 적용해보겠습니다.
- 명령어 입력으로 라이브러리 설치
yarn add react-loading-skeleton

- 라이브러리 적용
Skeleton컴포넌트를 import 한 후에 필요한 곳에 적용하면 됩니다.
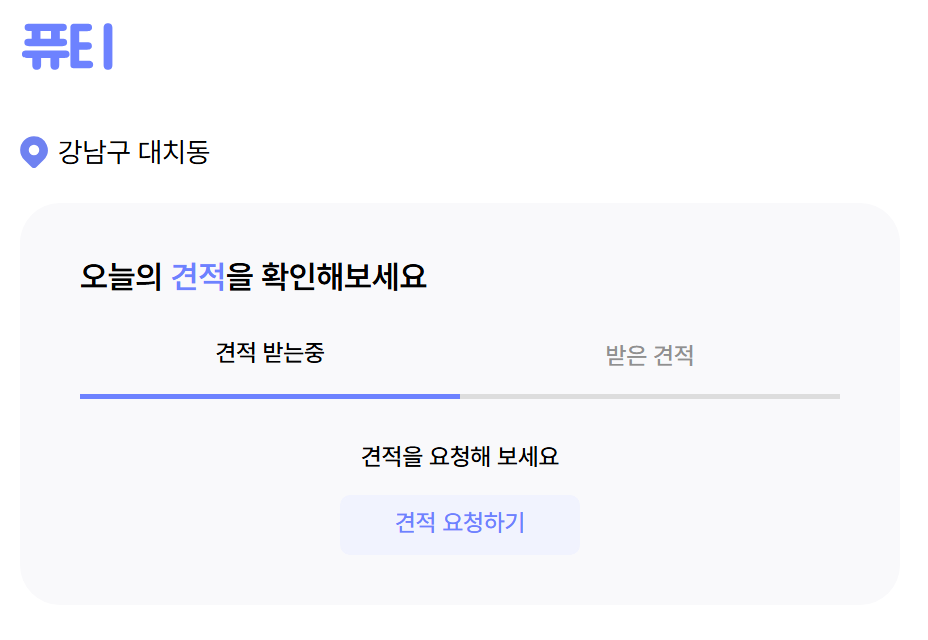
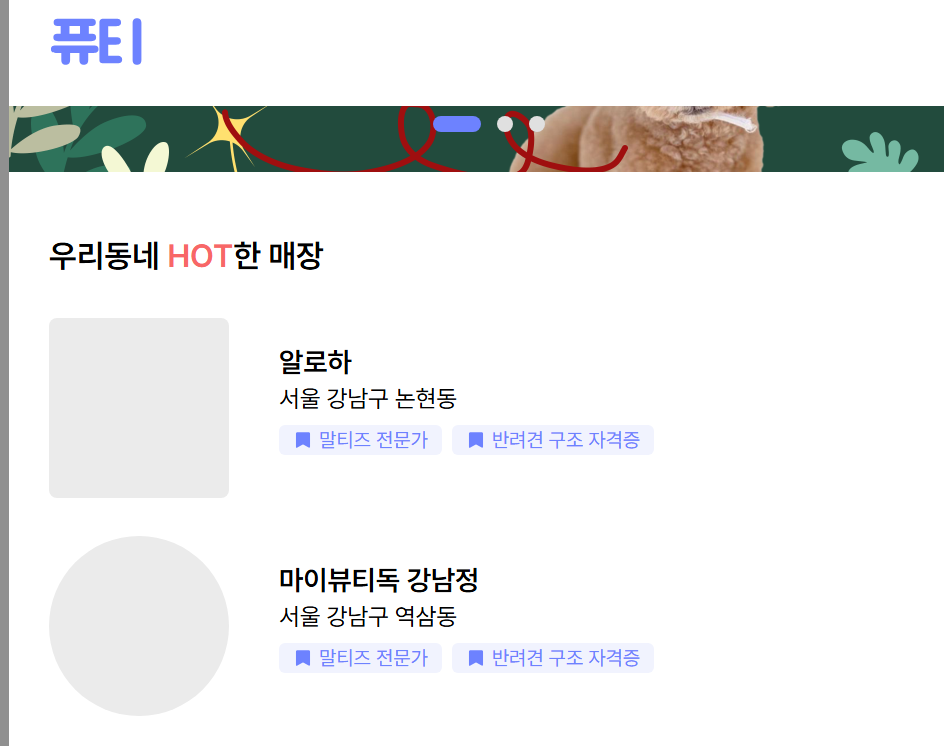
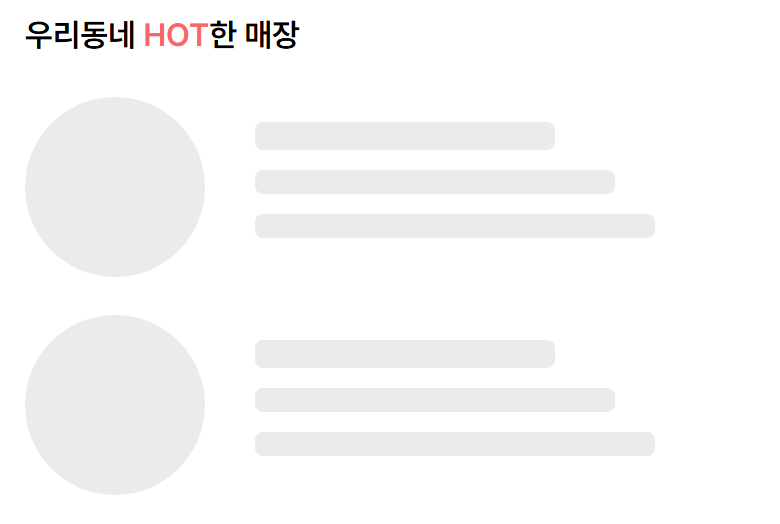
저는 메인페이지와 가게 리스트 페이지에 적용해보겠습니다.
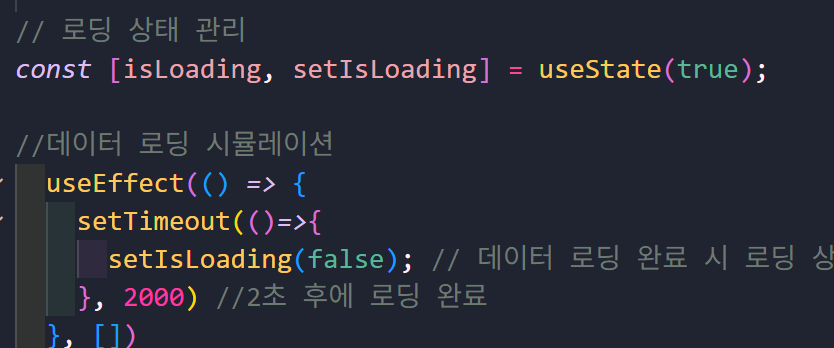
로딩을 설정해놓고 2초 뒤에 데이터가 뜨도록 설정했습니다.

그러니까 스켈레톤이 뜨는게 아니라 아예 컴포넌트가 보이지 않다가 나타납니다.


스켈레톤이 적용되지 않는 것 같습니다.
해결해야할 문제가 두 가지 있습니다.
- 스켈레톤 라이브러리가 제대로 적용되지 않는 것
- 각각의 컴포넌트에 따로 적용해 줘야하는 것
우선 스켈레톤 라이브러리가 제대로 적용해보겠습니다.
스켈레톤이 적용되지 않는 이유
-
스타일 문제
Skeleton의 크기나 위치가 부모 컴포넌트나 다른 스타일에 의해 제대로 표시되지 않는 경우가 있습니다. -
렌더링 타이밍
isLoading의 상태가true인 동안Skeleton을 제대로 표시하고,false로 상태가 변경된 후 실제 데이터를 표시해야합니다.만약
setTimeout을 상요한 상태 업데이트가 제대로 동작하지 않는다면Skeleton이 보이지 않을 수 있습니다. -
Skeleton의 스타일을 확인컴포넌트나 스타일시트가 제대로 로드되지 않아서일 수 있습니다.
수정 사항
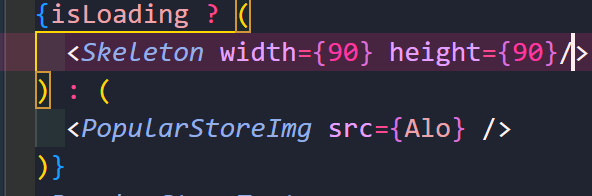
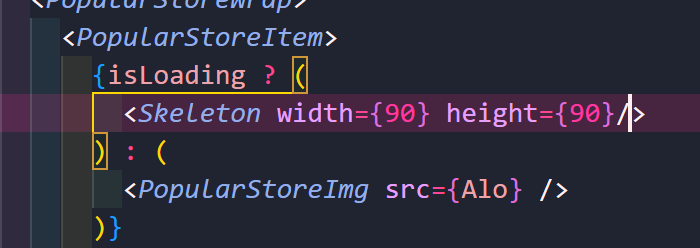
이미지에 적용해봤을 때 
이렇게 사각형, 원형으로 뜹니다.
그러면 스타일을 조정해야합니다!

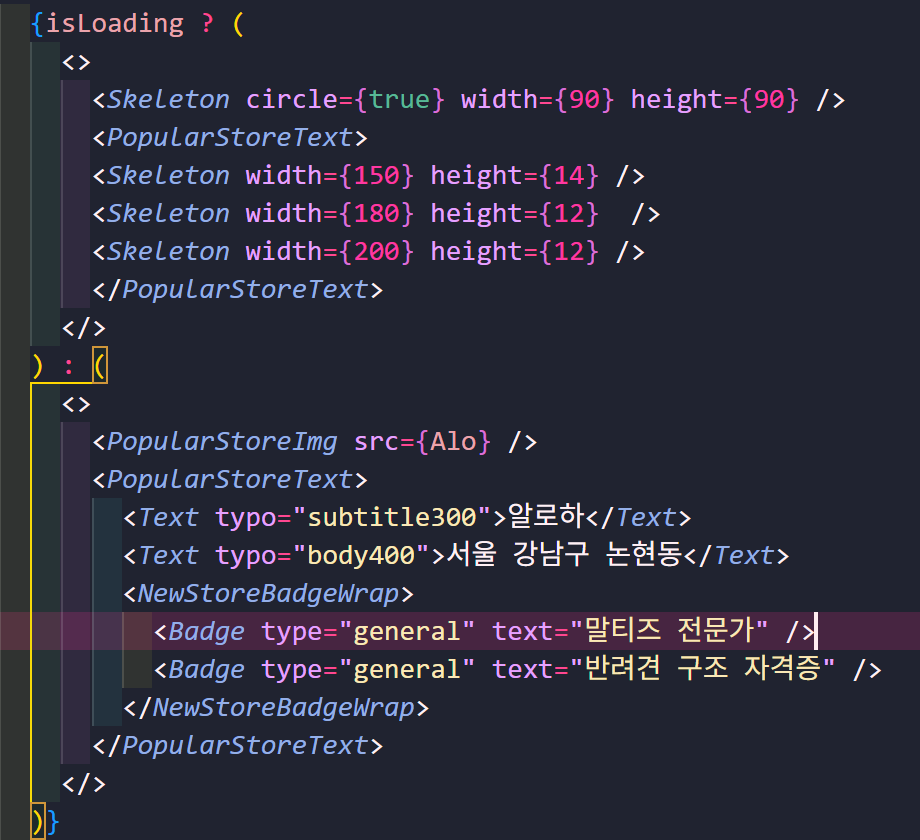
위 코드를 아래와 같이 변경했습니다.

Skeleton의 스타일을circle={ture}로 설정CSS 파일을 명시적으로 import
Skeleton의 스타일이 제대로 적용되지 않은 경우를 방지하기 위해"react-loading-skeleton/dist/skeleton.css"를 import 했습니다.
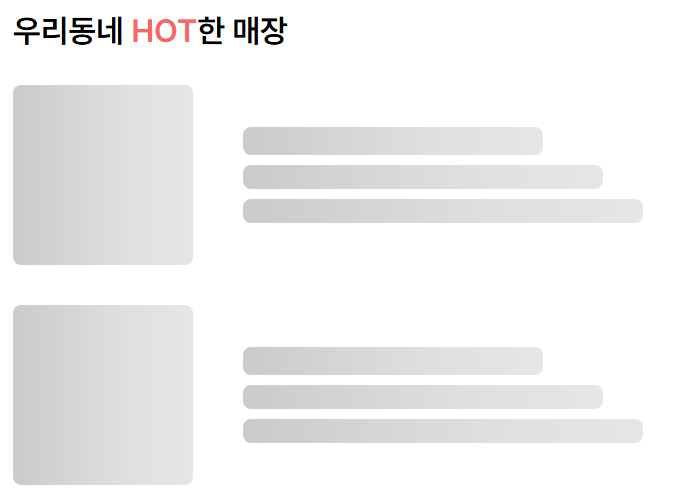
그러니까 원형으로 스켈레톤 UI가 적용됐습니다.

이제 다른 text에도 적용해보겠습니다.


추가) 애니메이션 적용하기
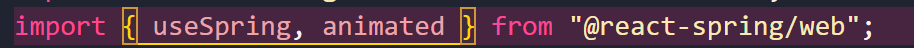
yarn add @react-spring/web을 설치해주었습니다.
그리고 적용할 페이지에 
import 해주고
// react-spring을 이용한 애니메이션
const springProps = useSpring({
opacity: isLoading ? 0.5 : 1,
transform: isLoading ? "scale(0.95)" : "scale(1)",
config: { tension: 200, friction: 20 },
});
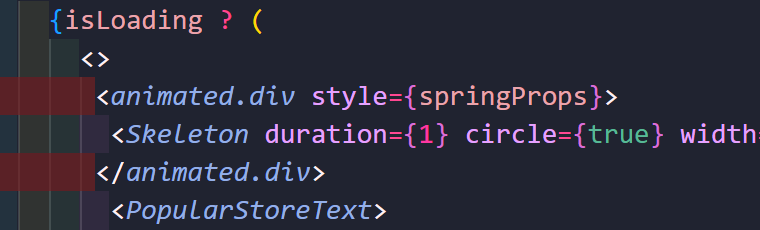
이 코드를 추가해 준 뒤에

감싸주었습니다.
위에 추가해준 애니메이션은 크기가 작아졌다가 커지는 것을 나타냅니다. 그러나 유튜브나 인스타 그램처럼 왔다갔다 하는 애니메이션을 이미지가 로드되기 전에 반복적으로 보이도록 설정하고 싶었습니다.
문제 발생
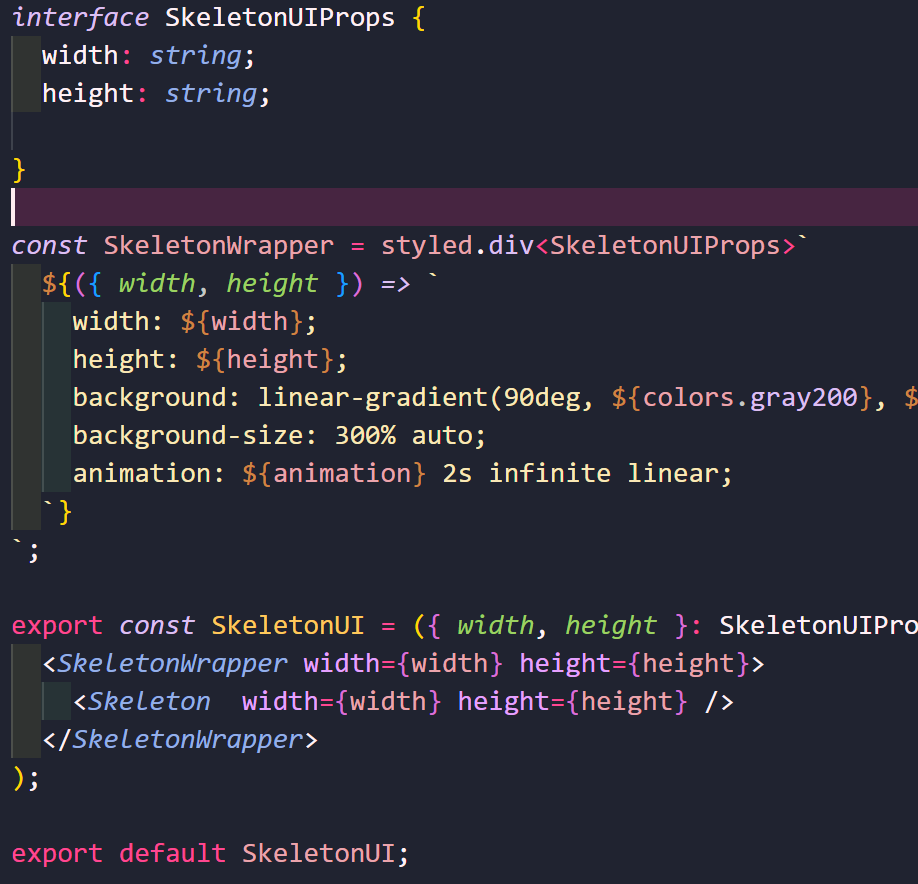
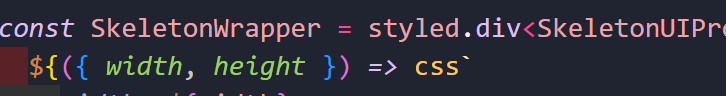
애니메이션을 따로 설정해 주기에는 skeleton을 커스텀하는 것이 좋을 것 같아 SkeletonUI라는 컴포넌트를 생성했습니다.
width와 height를 받아 스켈레톤을 입히고 애니메이션 까지 추가하도록했습니다.

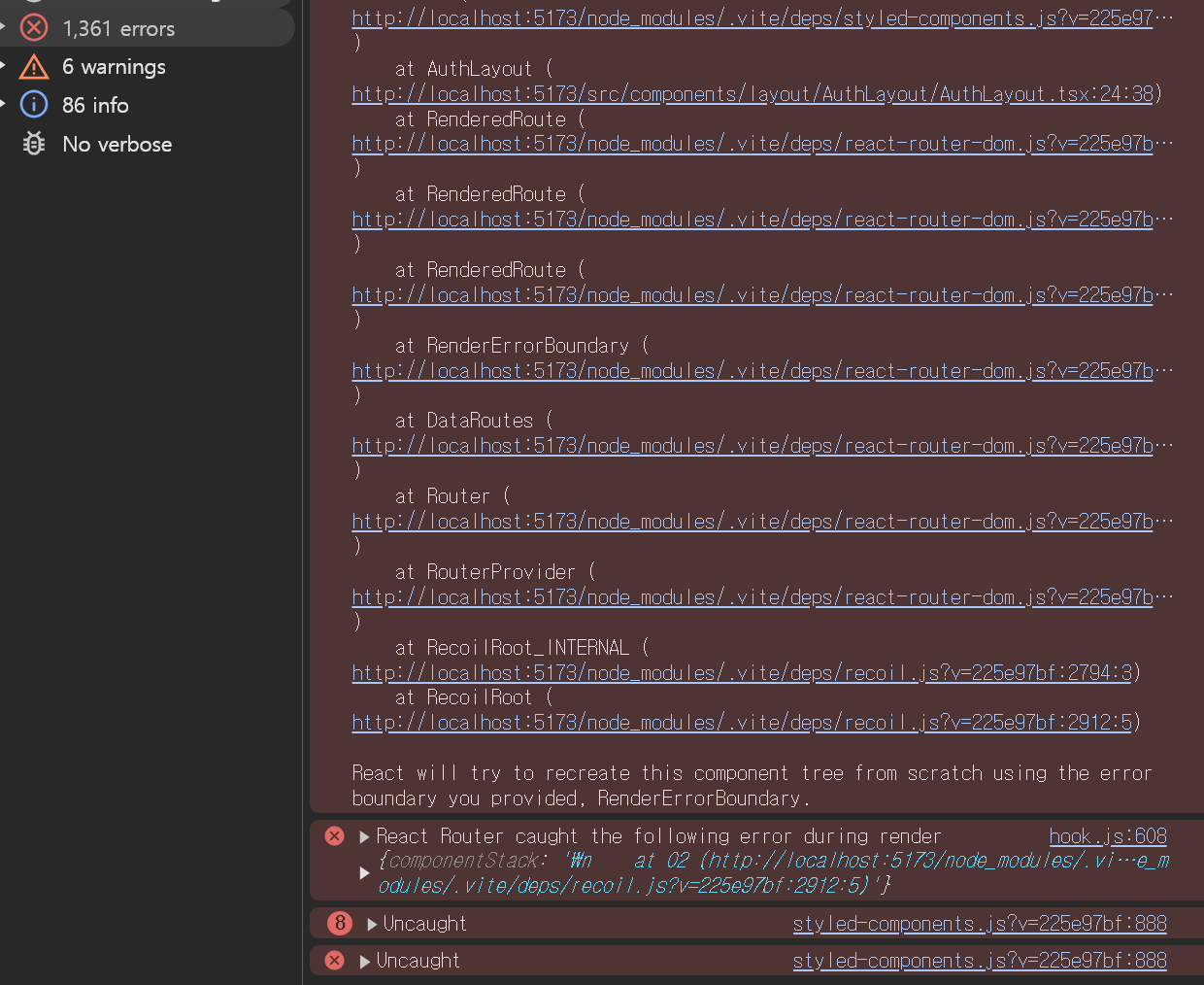
그런데 화면이 로드가 안되고 에러가 발생하기 시작했습니다.

이유는 제가 이 프로젝트에서 사용하고 있는 styled-components의 버전 4에서 keyframes를 직접 문자열로 전달하는 방식으로 더 이상 지원하지 않기 때문입니다.
버전 3에서는 keyframes를 문자열로 바로 사용했지만 버전 4부터는 keyframes를 css 헬퍼와 함께 사용해야합니다.
그래서 css헬퍼로 감싸서 스타일링을 정의하면 됩니다.

여기서 90deg는 수평 방향을 의미합니다.
즉, 왼쪽에서 오른쪽으로 색상이 변한다고 생각하면 됩니다.
0deg은 위에서 아래로, 180deg는 아래에서 위로, 90deg는 왼쪽에서 오른쪽으로

이렇게 하면 그라데이션이 이동하면서 잘 적용되는 것을 볼 수 있습니다.

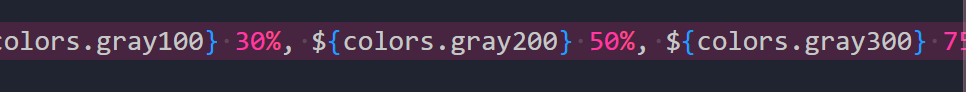
이렇게 퍼센트를 주어서 색이 차지하는 비율을 조절할 수 있는데,
예를 들어 ${colors.gray100} 30%은 그라디언트의 시작 지점에서 gray100 색상이 30% 지점까지 적용 된다는 말입니다.
스켈레톤 UI를 적용해 보면서 확실히 로딩시간을 덜 지루하게 만들어 준다는 것을 깨달았습니다.
또한 화면을 다 제작하고 스켈레톤 UI를 적용하려고 보니 해당 Item의 넓이, 높이, 테두리의 둥근 정도 등을 알고 있어야했기 때문에 화면을 구현할 때 이를 고려하고 만들어야겠다는 생각을 했습니다.
기본 스타일을 정한 뒤 props로 조건을 관리할 수 있도록 하거나 동적으로 부모 요소의 크기를 자동으로 상속 받도록 할 수 있을 것입니다.
개발 초기 단계에서 스켈레톤 UI를 바로 적용하여 이에 대한 고민을 덜 수 있도록 하고, 빠진 컴포넌트가 없도록 유의하면서 화면을 구성할 수 있을 것입니다.
2025/03/14 추가 내용
+2025.03.14 지수랑 공부 내용 공유 후 추가
스켈레톤 라이브러리를 활용했을 때, 제가 구현한 것 처럼 keyframe으로 움직임을 구현하지 않아도 이미 애니메이션 기능을 제공하고 있다는 것을 알게 되었습니다.
공부를 겉핥기 식으로 한 것 같아 반성하게되는...
스켈레톤의 주요 속성
저는 직접 CSS를 구현해봤지만 이미 라이브러리에도 이러한 기능이 있었습니다.
어찌보면 당연한 건데 생각을 깊이 못했음에 반성하게 됩니다.
-
height : 스켈레톤의 높이를 설정합니다.
-
width: 스켈레톤의 넓이를 설정합니다.
-
borderRadius: 스켈레톤의 모서리의 둥근 정도를 설정하는 속성입니다.
-
count: 스켈레톤을 여러 개 표시하고자 할 때 사용합니다.
count={3}라고 했을 경우 3개의 스켈레톤을 반복해서 표시합니다. -
circle: 원형 스켈레톤을 표시하고자할 때 사용합니다.
-
inline: 스켈레톤을 인라인 블록 형태로 표시할 수 있게 해줍니다.
-
duration: 애니메이션이 끝날 때까지 걸리는 시간을 설정합니다. 기본 값은
1.2s입니다. -
style: 인라인 스타일을 설정할 수 있습니다.
-
baseColor: 스켈레톤 UI의 기본 색상입니다. 로딩 애니메이션이 진행될 때 스켈레톤이 기본적으로 보이는 색상입니다.
-
highlightColor: 스켈레톤 UI에서 애니메이션 효과로 하이라이트 부분에 적용되는 색상입니다.
-
isLoaded:
useState를 활용한 Loading 상태는 스켈레톤이 실제로딩을 끝낸 후, 로딩 상태를 종료할 때 사용합니다.isLoaded값이true일 경우 스켈레톤 UI가 사라지고 실제 콘텐츠가 나타납니다.
댓글남기기