[PHOBUM] 스토리북을 적용해보자!
스토리북이란?
Storybook은 React, Vue, Angular 등 다양한 프레임워크에서 UI 컴포넌트를 독립적으로 개발하고 테스트할 수 있는 도구입니다.
스토리북 설치
Vite 프로젝트에 Storybook을 설치해보겠습니다.
저는 Yarn을 사용하고 있으니, yarn으로 설치하겠습니다.
스토리북을 설치하는 명령어는
# Yarn을 사용하는 경우
yarn add -D @storybook/react @storybook/addon-essentials @storybook/addon-links @storybook/addon-interactions
# npm을 사용하는 경우
npm install --save-dev @storybook/react @storybook/addon-essentials @storybook/addon-links @storybook/addon-interactions
@storybook/react: React용 Storybook 패키지
@storybook/addon-essentials: 기본적으로 필요한 몇 가지 필수 애드온 (에러 처리, 액션, 뷰포트 등)
@storybook/addon-links: 스토리 간의 링크 기능
@storybook/addon-interactions: 인터랙션 테스트를 위한 애드온

Vite 와 Storybook 연동을 위한 패키지를 설치합니다.
# Vite와 Storybook 연동을 위한 패키지 설치
yarn add -D @storybook/builder-vite @storybook/manager-vite
스토리북 설정
설치가 끝났다면 스토리북을 사용할 수 있도록 설정을 해줍니다.
기본 스토리북 설정 파일
# Storybook 초기화
npx sb init
npx sb init 명령어를 실행하면 스토리북의 초기 설정을 자동으로 추가할 수 있습니다.
하지만 Vite와 연동을 위해서 약간의 수동 설정이 필요할 수 있습니다.
storybook/main.js 설정
설치가 됐으니 storybook 폴더가 생성된 것을 볼 수 있습니다.

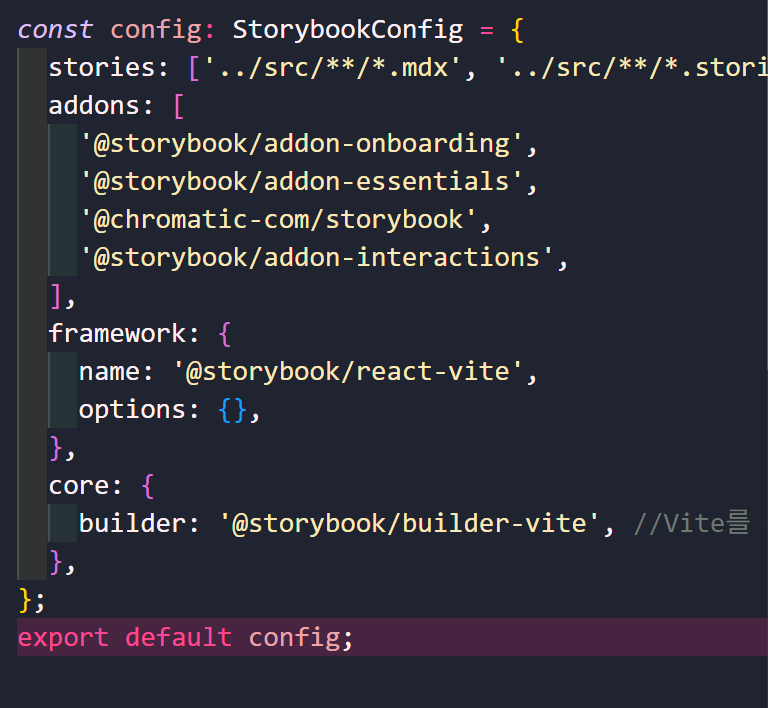
여기 있는 main.js파일을 수정해서 Vite로 빌드하도록 설정합니다.

core: {
builder: '@storybook/builder-vite', // Vite를 사용하도록 설정
},
기본 설정에서 위 코드를 추가해주었습니다.
스토리북 실행
# Storybook 실행
yarn storybook
# 또는 npm 사용 시
npm run storybook
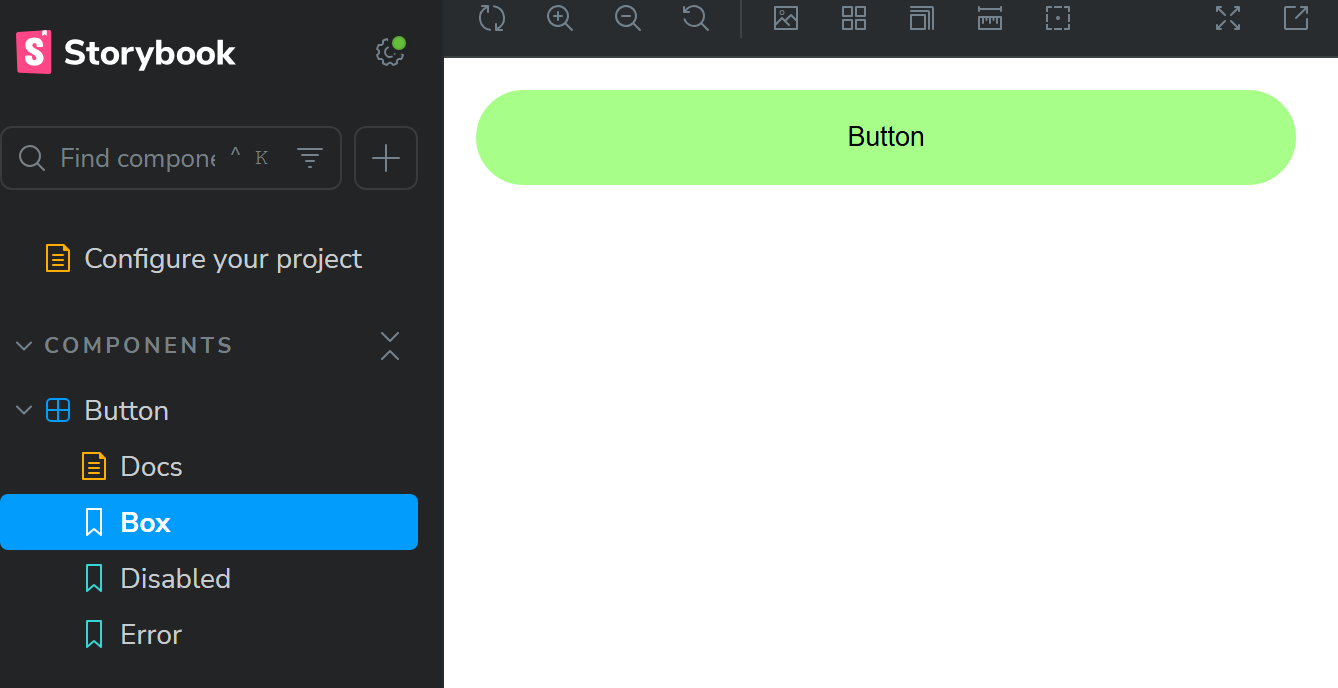
위 명령어를 실행하면 localhost:6006에서 스토리북 UI가 열립니다.
여기서 생성한 컴포넌트를 확인하고 다양한 상태와 인터랙션을 실시간으로 테스트할 수 있습니다.

버튼 스토리북 만들기!
댓글남기기