PHOBUM - 프로젝트 구조 알아보기
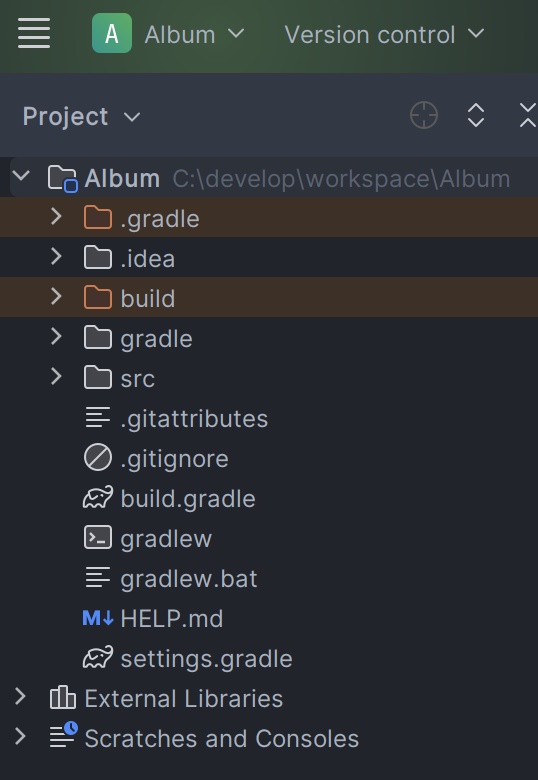
프로젝트 구조
{. :notice}
https://congsong.tistory.com/12?category=749196 이 분의 블로그 글을 보면서 따라합니다.

스프링 부트 프로젝트 구조
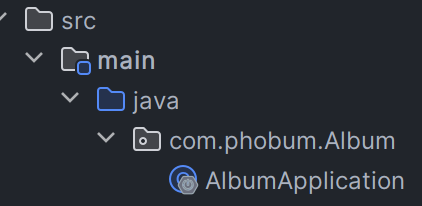
src/java/main 디렉터리
클래스, 인터페이스 등 Java 관련 파일이 위치하는 디렉터리입니다.
프로젝트에서 주요 소스 코드가 위치하는 폴더입니다.
src/java/main 폴더는 Maven이나 Gradle과 같은 빌드 도구에서 기본적으로 설정된 표준 디렉터리 구조에 해당합니다.
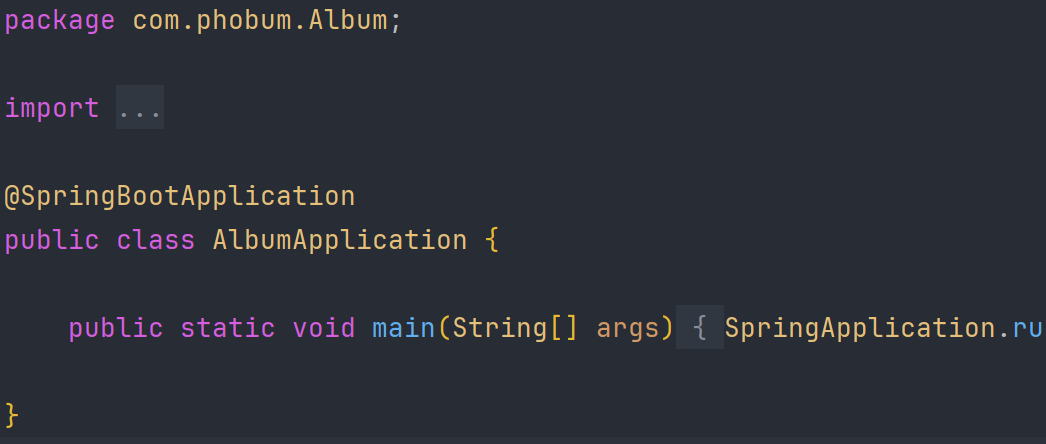
AlbumApplication 클래스
com.phobum패키지에 AlbumApplication클래스가 포함되어있습니다.


여기서 main()메서드는 SpringApplication.run()을 호출해서 웹 애플리케이션을 실행하는 역할을 합니다.
다음은 클래스 레벨에 선언된 @SpringBootApplication 어노테이션입니다.
| 어노테이션 | 설명 |
|---|---|
| @EnableAutoConfiguration | 스프링 부트는 개발에 필요한 몇 가지 필수적인 설정들의 처리가 되어 있으며, 해당 애너테이션에 의해 다양한 설정들의 일부가 자동으로 완료됩니다. |
| @ComponentScan | XML 설정 방식을 이용하는 스프링 레거시는 빈(Bean)의 등록 및 스캔을 위해, 수동으로 ComponentScan을 여러 개 선언하는 방식을 사용했었습니다. 스프링 부트는 해당 어노테이션에 의해 자동으로 컴포넌트 클래스를 검색하고, 스프링 애플리케이션 콘텍스트(IoC 컨테이너)에 빈(Bean)으로 등록합니다. 쉽게 말해, 의존성 주입(DI) 과정이 더욱 간편해졌다고 생각할 수 있습니다. |
| @Configuration | 해당 어노테이션이 선언된 클래스는 Java 기반의 설정 파일로 인식됩니다. 스프링 4 버전부터 Java 기반의 설정이 가능하게 되었으며, XML 설정에 큰 시간을 소모하지 않아도 됩니다. |
Bean이란?
스프링에서의 Bean은 스프링 IoC(Inversion of Control)컨테이너가 관리하는 객체를 의미합니다. 스프링 프레임워크는 객체의 생명주기 및 의존성 주입을 관리하여 개발자가 객체를 직접 생성하거나 관리하는 부담을 덜어줍니다.
스프링 Bean은 스프링 컨테이너에 의해 생성되고 관리되는 객체입니다.
➡️ 스프링에서 관리하는 모든 객체는 Bean이라고 할 수 있습니다.
이런 Bean은 @Component, @Service, @Repository, @Controller등의 어노테이션으로 정의하거나, XML 설정 파일에서 <bean>태그로 정의할 수 있습니다.
스프링 부트는 templates 폴더, static 폴더, application.properies 파일이 기본적으로 생성이됩니다.
| 폴더 및 파일 | 설명 |
|---|---|
| templates | 스프링 레거시는 HTML 내에 Java 코드를 삽입하는 방식인 JSP를 주로 사용했었습니다. 하지만, 스프링 공식 문서에서는 View(화면) 영역에서 JSP가 아닌 타임리프(Thymeleaf) 템플릿 엔진의 사용을 권장하고 있습니다. 타임리프는 JSP와 마찬가지로 HTML 내에서 Java 영역의 데이터를 처리하는 데 사용됩니다. 문법 또한 JSTL과 유사하기에(큰 차이가 없음), JSP를 사용해 본 경험이 있으시다면 쉽게 접근하실 수 있을 겁니다. 결론적으로 해당 디렉터리에는 타임리프 관련 파일이 위치하게 되고, 타임리프는 HTML5 기반이기 때문에 HTML 파일로 화면을 구성합니다. 타임리프는 게시판의 기능들을 구현하면서 차근차근 알아가 보도록 하겠습니다. |
| static | 해당 폴더에는 css, fonts, images, plugin, scripts 등의 정적 리소스 파일이 위치합니다. |
| application.properties | 해당 파일은 웹 애플리케이션을 실행하면서 자동으로 로딩되는 파일입니다. 예를 들어, 부트에 내장된 톰캣의 포트 번호, 콘텍스트 패스(Context Path) 설정이나, 데이터베이스 관련 정보 등 애플리케이션에서 사용하는 여러가지 설정을 해당 파일에 Key - Value 형식으로 선언해서 사용할 수 있습니다. 선언한 속성은 일반적으로 설정(Configuration) 파일에서 사용하며, 자세한 사용법은 데이터베이스를 연동하는 과정에서 알아보도록 하겠습니다. |
src/test/java 디렉터리
이 디렉터리의 com.album 패키지에는 AlbumApplicationTests 클래스가 생성되어있습니다. 해당 클래스를 이용해서 개발 단계별로 단위 테스트를 진행하게 되며, 스프링 레거시와 달리 복잡한 설정 없이 곧바로 테스트가 가능합니다.
MVC 패턴
MVC 패턴은 모델-뷰-컨드롤러(Model-View-Controller)패턴으로, 애플리케이션을 세가지 주요 구성 요소로 분리하여 유지보수성과 확장성을 높이고, 각각의 역할에 맞게 책임을 분리하는 디자인 패턴입니다.
이 패턴은 주로 웹 애플리케이션에서 사용자 인터페이스와 비즈니스 로직을 분리해서 개발할 때 사용됩니다.
MVC 패턴의 3가지 주요 구성 요소
1. 모델(Model)
모델은 애플리케이션의 데이터와 비즈니스 로직을 담당하는 부분입니다. 주로 데이터베이스와 연동하거나 애플리케이션의 상태를 관리하는 역할을 합니다.
ex) 사용자 정보, 상품 목록, 주문 내열 등의 데이터
모델은 뷰나 컨트롤러에 의존하지 않고, 비즈니스 로직만 처리합니다.
2. 뷰(View)
뷰는 사용자에게 데이터를 보여주는 역할을 합니다.
실제로 사용자에게 보여지는 화면의 구성을 담당하여 HTML, CSS, JavaScript 등을 통해 화면을 렌더링합니다.
뷰는 모델을 참조하여 데이터를 시각적으로 표시하지만, 비즈니스로직을 처리하지 않습니다.
뷰는 사요자가 볼 수 있는 화면을 정의하고, 입력을 받습니다.
3. 컨트롤러(Controller)
컨트롤러는 사용자의 입력을 처리하고, 모델과 뷰를 연결하는 역할을 합니다.
사용자가 요청을 보내면, 컨트롤러는 그 요청을 받아 모델을 업데이트하거나 조회한 후, 적절한 뷰를 선택하여 응답을 반환합니다.
컨트롤러는 사용자의 행동을 반영하여 비즈니스 로직을 실행하고, 그 결과를 뷰에 전달합니다.
MVC 패턴의 흐름
사용자 요청 > 컨트롤러 처리 > 모델 업데이트/조회 > 뷰 렌더링 > 응답
-
사용자 요청
사용자가 웹 애플리케이션의 UI에서 버튼을 클릭하거나 폼을 제출하는 등의 액션을 취합니다.
-
컨트롤러 처리
사용자의 요청을 컨트롤러가 받아서, 필요한 데이터를 모델을 통해 처리합니다. 모델에서 데이터를 조회하거나 수정할 수도 있습니다.
-
모델 업데이트/ 조회
모델은 데이터베이스나 외부 서비스와 통신하여 필요한 데이터를 처리합니다.
-
뷰 렌더링
컨트롤러는 모델에서 처리된 데이터를 뷰에 전달하여 화면을 렌더링합니다. 뷰는 이 데이터를 사용자에게 표시합니다.
-
응답
최종적으로 사용자는 브라우저에서 결과를 볼 수 있게 됩니다.
MVC 패턴의 장점
-
책임 분리
애플리케이션의 비즈니스 로직, UI 로직, 사용자 요청 처리를 분리함으로써, 각 부분을 독립적으로 수정하고 테스트할 수 있습니다.
-
유지보수 용이성
코드 변경 시, 모델, 뷰, 컨트롤러가 독립적이므로 한 부분을 변경해도 다른 부분에 미치는 영향을 최소화할 수 있습니다.
-
재사용성
각 구성 요소를 독립적으로 재사용할 수 있습니다. 같은 모델을 사용하면서 뷰만 다르게 구성할 수 있습니다.
-
유연성
뷰와 모델을 독립적으로 개발할 수 있기 때문에, UI를 변경하는 데 비즈니스 로직을 수정할 필요가 없습니다.
MVC 패턴은 애플리케이션의 유지보수성과 확장성을 향상시키는 매우 중요한 디자인 패턴인데 각 구성 요소를 분리하여 개발하고, 책임을 명확히 하여 개발자들이 효율적으로 작업할 수 있도록 도와줍니다.
웹 애플리케이션 개발에서 특히 유용하게 사용됩니다.
댓글남기기