[PHOBUM] 프론트엔드 글로벌 스타일
프론트엔드 스타일
기본적으로 사용할 디자인 시스템을 적용하겠습니다.

- 기본 폰트 설정
- 컬러
- Text
svgr과Storybook설치
설정
PhoBum의 메인 폰트는 갈무리폰트입니다.
이곳에서 다운로드 가능합니다.

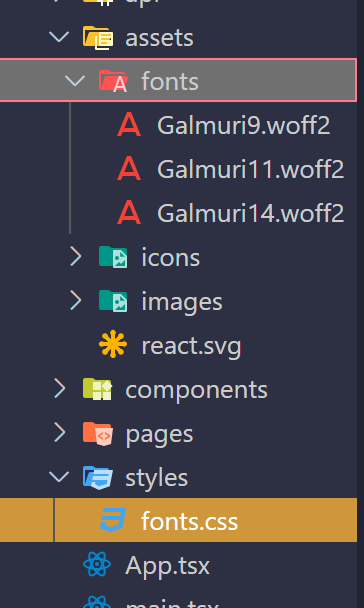
우선 이렇게 Style폴더에 fonts 파일을 생성해서 사용할 폰트를 넣어주고 assets 폴더에는 파일을 넣어주었습니다.
colors.css, typography.ts, theme.ts까지 생성해주었습니다.
colors.css
파일에는 자주 사용하는 색을 선별하여 저장해주 었고, typography.ts에서는 주로 사용하는 폰트 크기와 굵기 등을 저장해주었습니다.
이 외에도 theme.ts에는 size를 고정하여 쉽게 수정이 가능하도록 했습니다.
Global Style
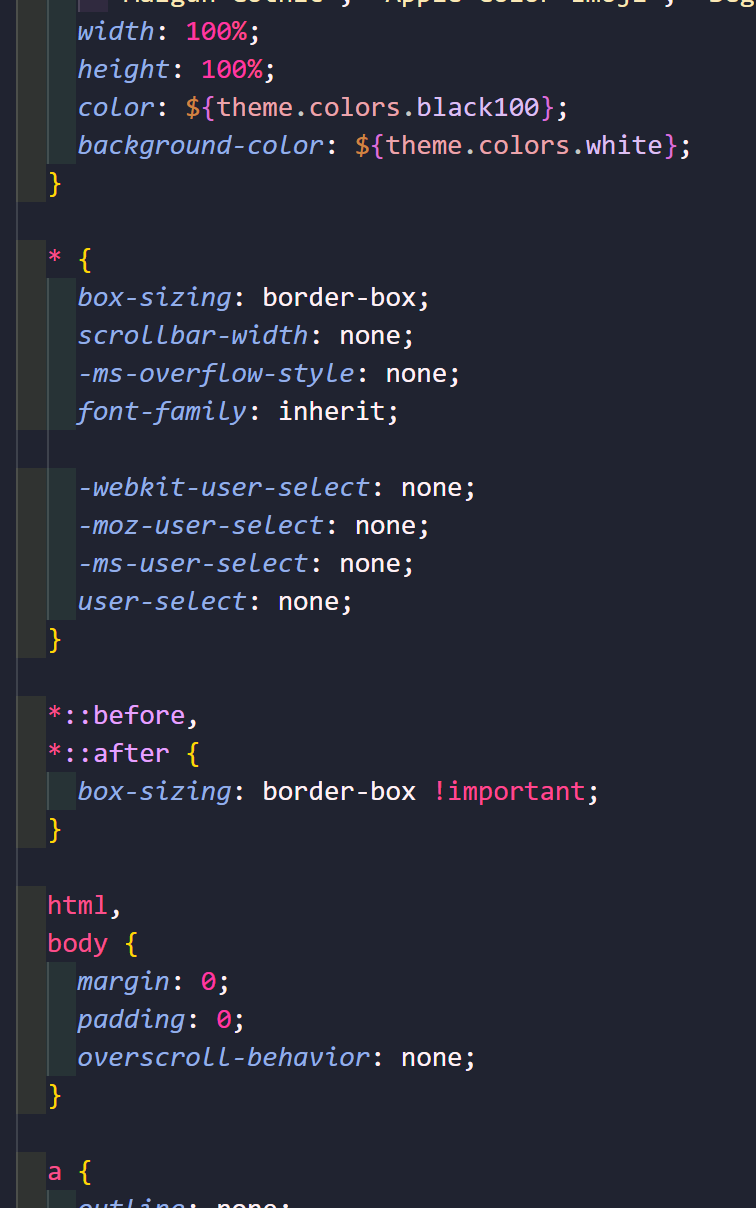
글로벌 스타일 적용은 필수라고 생각하는데요. 일반 적으로 전체적으로 사용할 폰트종류, 화면의 너비와 높이, 배경색이나 스크롤 표시 유무 등 다양한 전체 설정이 가능합니다.

대략적으로 이렇게 설정해 주었습니다.
글로벌 스타일(Global Styles)란 웹 애플리케이션 또는 엡사이트에서 모든 페이지나 컴포넌트에 공통으로 적용되는 스타일을 의미합니다.
웹 페이지의 기본적인 디자인 요소를 설정하고, 앱 전체에 일관된 디자인을 유지할 수 있도록 도와줍니다.
@tanstack/react-query
@tanstack/react-query는 리액트에서 데이터 패칭 및 상태 관리를 쉽게 처리할 수 있게 도와주는 라이브러리입니다.
이 라이브러리는 서버에서 데이터를 가져오고, 캐싱하고, 동기화하는 과정에 필요한 복잡함을 추상화해주며, 클라이언트 애플리케이션에서의 비동기 데이터를 간단하게 관리할 수 있게 도와줍니다.
목적
-
데이터 패칭
react-query는 서버로부터 데이터를 비동기적으로 가져오는 작업을 처리합니다. 이를 통해 데이터를 로딩하는 중에 발생할 수 있는 여러 상태(로딩 중, 오류 발생, 데이터 없음 등)를 쉽게 관리할 수 있습니다. -
캐싱
한 번 불러온 데이터는
react-query에 의해 자동으로 캐시됩니다. 이를 통해 동일한 데이터를 여러 번 요청하는 상황에서 성능을 최적화하고, 네트워크 트래픽을 줄일 수 있습니다. -
자동 리패치
데이터가 일정 시간 후 자동으로 갱신되거나, 사용자 인터랙션에 따라 자동으로 데이터를 다시 불러올 수 있습니다.
-
쿼리 상태 관리
데이터를 로딩하는 동안 상태를 관리할 수 있게 도와줍니다. 예를 들어, 데이터를 로딩 중인지, 오류가 발생했는지, 데이터가 정상적으로로딩되었는지 등을 쉽게 추적할 수 있습니다.
React-query의 주요 기능
-
쿼리(Query)
서버에서 데이터를 가져오고 캐시하는 기본적인 단위
uesQuery훅을 통해서 사용됩니다. -
뮤테이션(Mutation)
데이터를 서버레 작성하거나 수정하는 작업
useMutation훅을 통해 사용됩니다. -
쿼리 클라이언트(QueryClient)
모든 쿼리 및 뮤테이션을 관리하는 객체
QueryClient를 설정하고 이를QueryClientProvider로 감싸서 애플리케이션 전체에서 사용가능
PropsWithChildren이란?
PropsWithChildren은 리액트에서 children속성을 자동으로 추가하는 유틸리티 타입입니다.
주로 타입스크립트에서 사용되며, 컴포넌트의 props에 children을 포함하고 싶을 때 유용합니다.
react-router-dom
react-roouter-dom은 리액트 애플리케이션에서 클라이언트 사이드 라우팅을 구현할 수 있게 도와주는 라이브러리입니다.
즉, 페이지 간의 이동을 쉽게 처리할 수 있도록 해주며, 싱글 페이지 애플리케이션(SPA)에서 URL을 기반으로 특정 화면을 렌더링하는 방식으로 동작합니다.
적용화면

임시로 세팅을 했습니다.
이제 StoryBook과 컴포넌트를 만들겠습니다.
Index 파일 패턴
효율적으로 폴더 구조를 관리하기 위해서 index.ts, index.tsx파일을 사용합니다.
이 패턴을 사용하면, 폴더 내에서 다른 파일들을 쉽게 불러올 수 있고, 폴더 구조를 좀 더 깔끔하게 만들 수 있스빈다.
폴더구조 예시
src/
components/
Button/
index.tsx <-- Button 컴포넌트를 export하는 파일
Button.tsx <-- Button 컴포넌트 파일
Header/
index.tsx <-- Header 컴포넌트를 export하는 파일
Header.tsx <-- Header 컴포넌트 파일
Button/index.tsx 예
// Button/index.tsx
export { default } from './Button';
이렇게 설정하면 다른 파일에서 컴포넌트 임포트 할때
// 다른 컴포넌트 또는 페이지에서
import Button from './components/Button'; // 'Button/index.tsx' 파일이 자동으로 찾음
이렇게 보입니다.
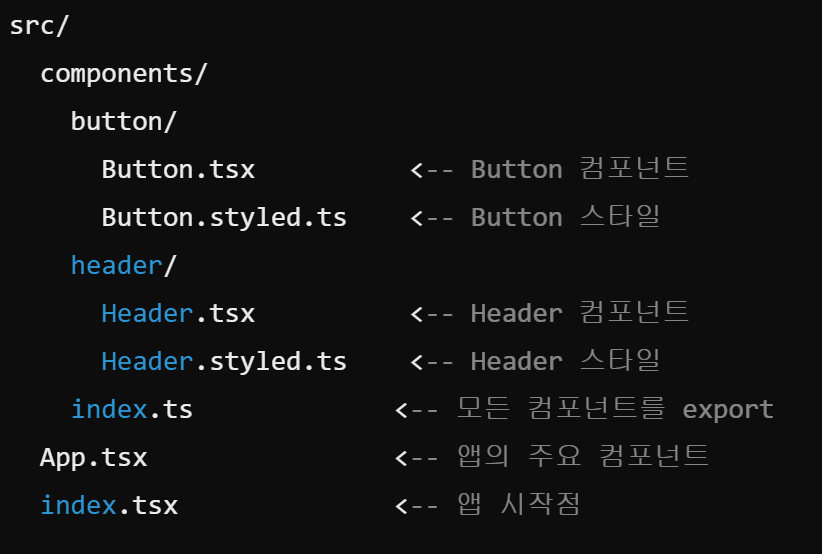
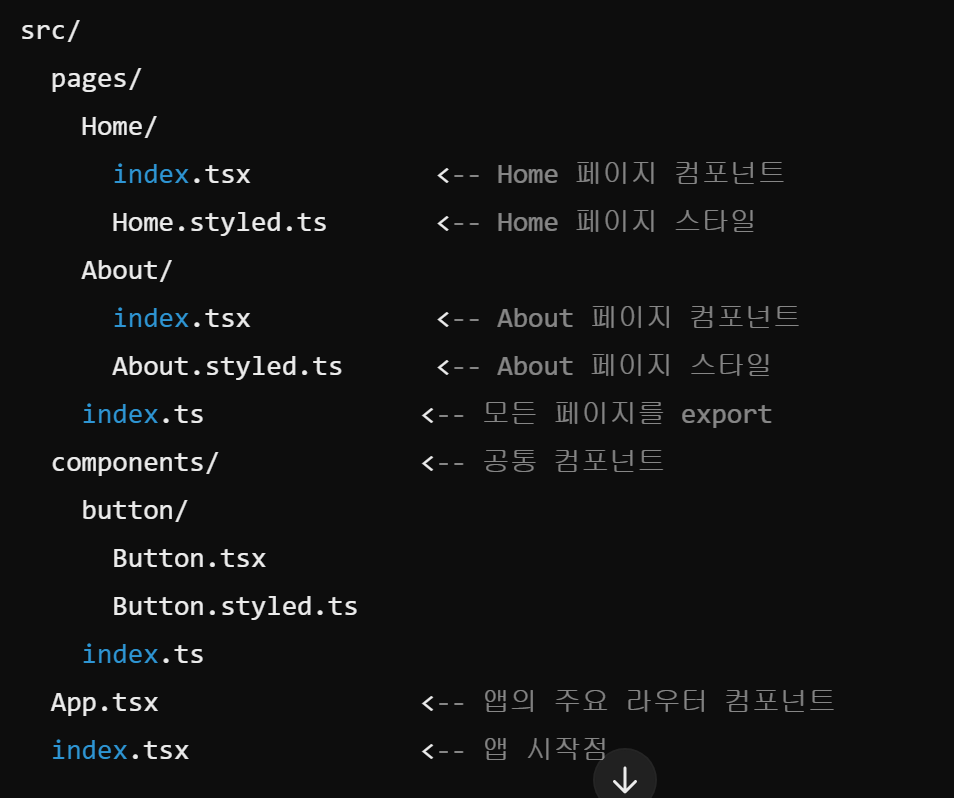
저는 이런 폴더 구조를 사용할 예정입니다!


pages폴더는 위와 같이 구성할 것입니다.
왜냐하면 폴더 구조를 깔끔하게 유지하고, 다른 곳에서 페이지를 쉽게 임포트 하기 위해서 입니다.
폴더 이름과 파일명을 일치해서 관리를 용이하게 합니다.
index.tsx는 폴더의 기본 파일로 사용되는 규칙입니다. React나 JavaScript에서는 폴더 이름과 일치하는 index.tsx파일을 사용하면, 해당 폴더를 참조할 때 파일 이름을 생략할 수 있습니다.
가독성 및 명확한 파일 구조를 유지할 수 있습니다.
페이지 단일 엔트리 포인트로 관리할 수 있습니다.
예를 들어, Home 페이지에 관련된 모든 파일을 한 폴더 내에 두고, index.tsx 파일을 통해 해당 페이지를 대표하는 컴포넌트로 사용할 수 있습니다. 이렇게 하면 폴더 구조를 보고 어떤 페이지가 포함되어 있는지 바로 파악할 수 있습니다.
또한 폴더에 여러 파일이 있을 때 관리하기 용이합니다.
페이지 폴더 내에 여러 파일이 있을 때, index.tsx는 그 폴더의 주요 파일로 기능을 합니다. 예를 들어, 페이지에 관련된 스타일 파일이나 유틸리티 파일 등이 함께 있을 경우, 그 파일들을 구성 요소로 간단하게 관리할 수 있습니다.
확장성과 유지보수 용이
index.tsx 파일을 사용하면, 프로젝트가 커지더라도 새로운 페이지를 추가할 때, 각 페이지 폴더 안에 index.tsx만 추가하면 됩니다.
만약 Apple이라는 페이지가 생겼을 때 index.tsx로 만든다면
import { Home, Apple } from './pages';
이렇게 줄을 늘리지 않고 추가 가능합니다.
댓글남기기