📱[PHOBUM] 개선: Z-index 또한 설계다.
📱[PHOBUM] 개선: Z-index 또한 설계다
오늘은 PHOBUM에서 발생하고 있는 문제를 고민하고 다시 설계해보려고 합니다.
바로바로! z-index
z-index란?
z-index는 요소의 쌓임 순서를 결정하는 속성으로, UI 구성 요소의 계층 관계를 명확히 하고 겹침 문제를 방지하는 데 중요합니다.
⚠️문제점
PHOBUM을 만들 때, 웹뿐만 아니라 모바일 환경에서도 볼 수 있도록 max-width와 min-width를 설정해주고 dvw와 dvh를 활용하여 제작하고 있습니다.
처음 설계때, z-index에 대해서 고려하지 않고 만들기 시작했습니다. 왜냐하면 쌓일 요소가 적다고 판단했기 때문입니다.
그러나! 그것은 오판이었습니다. overlay부터 appbar, FAB, popup, modal까지 의외로 쌓이는 요소들이 많았던 것이죠.
그래도 애자일하게 진행했지만, 웹에서는 정상적으로 보입니다.

그러나 문제는 모바일입니다.


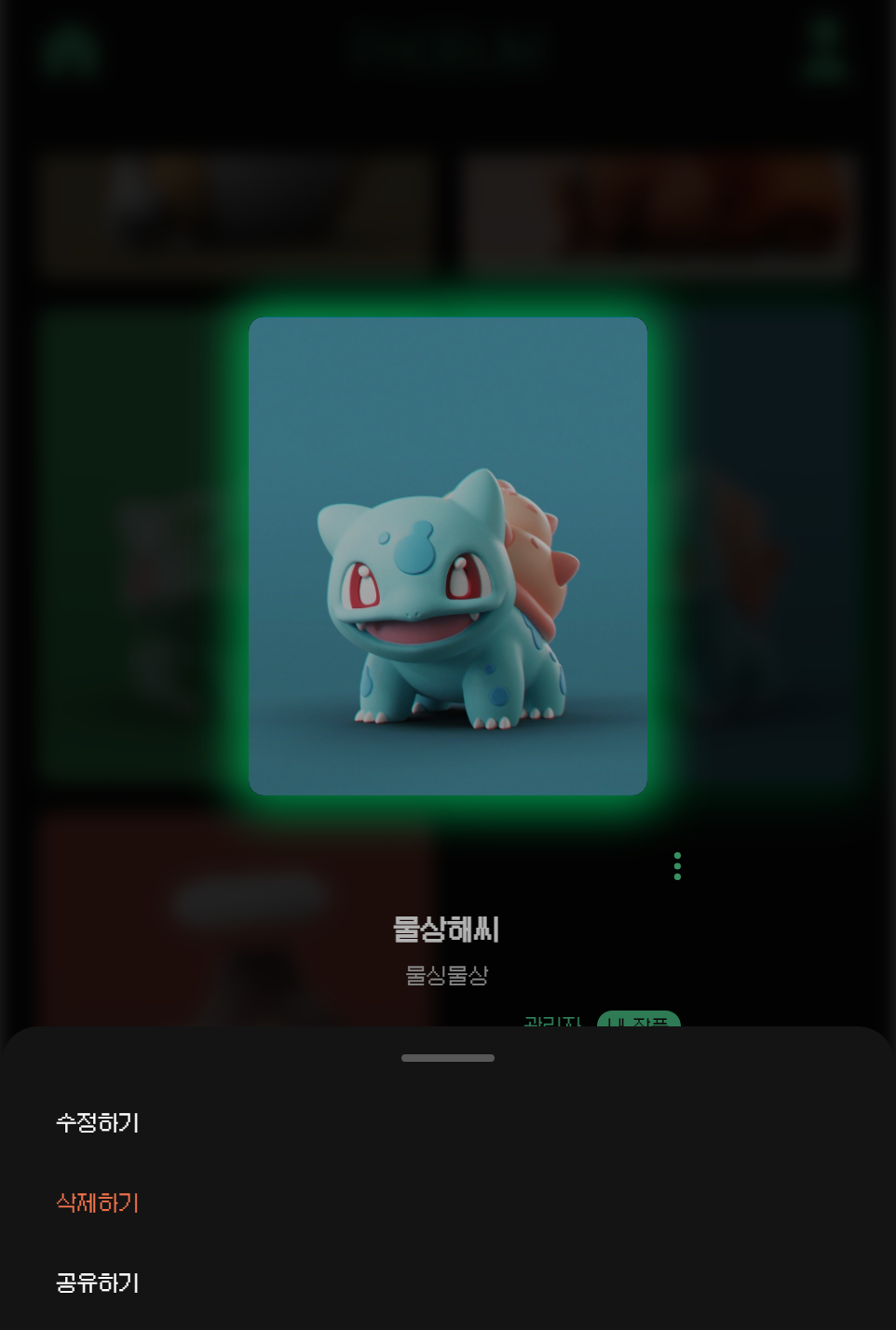
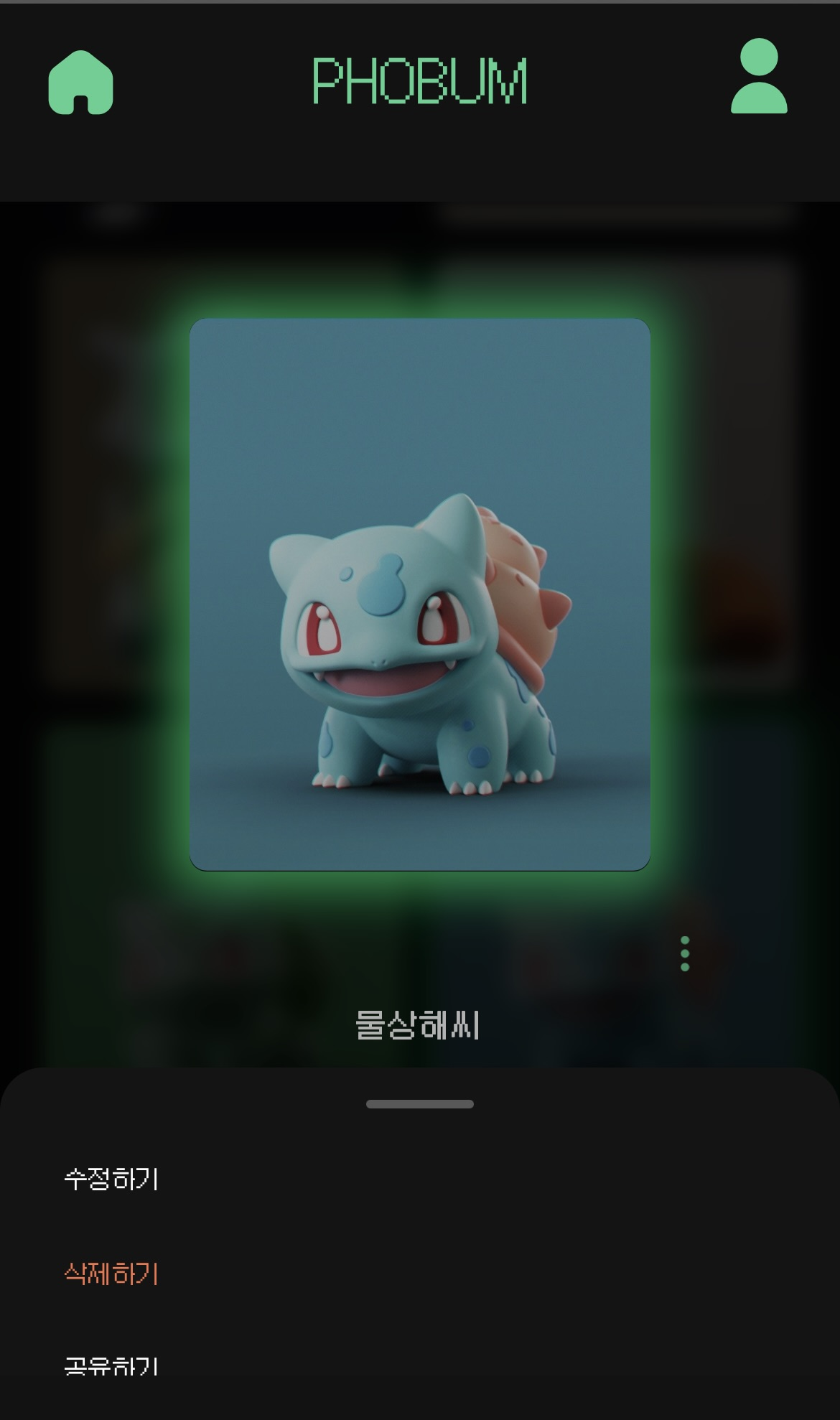
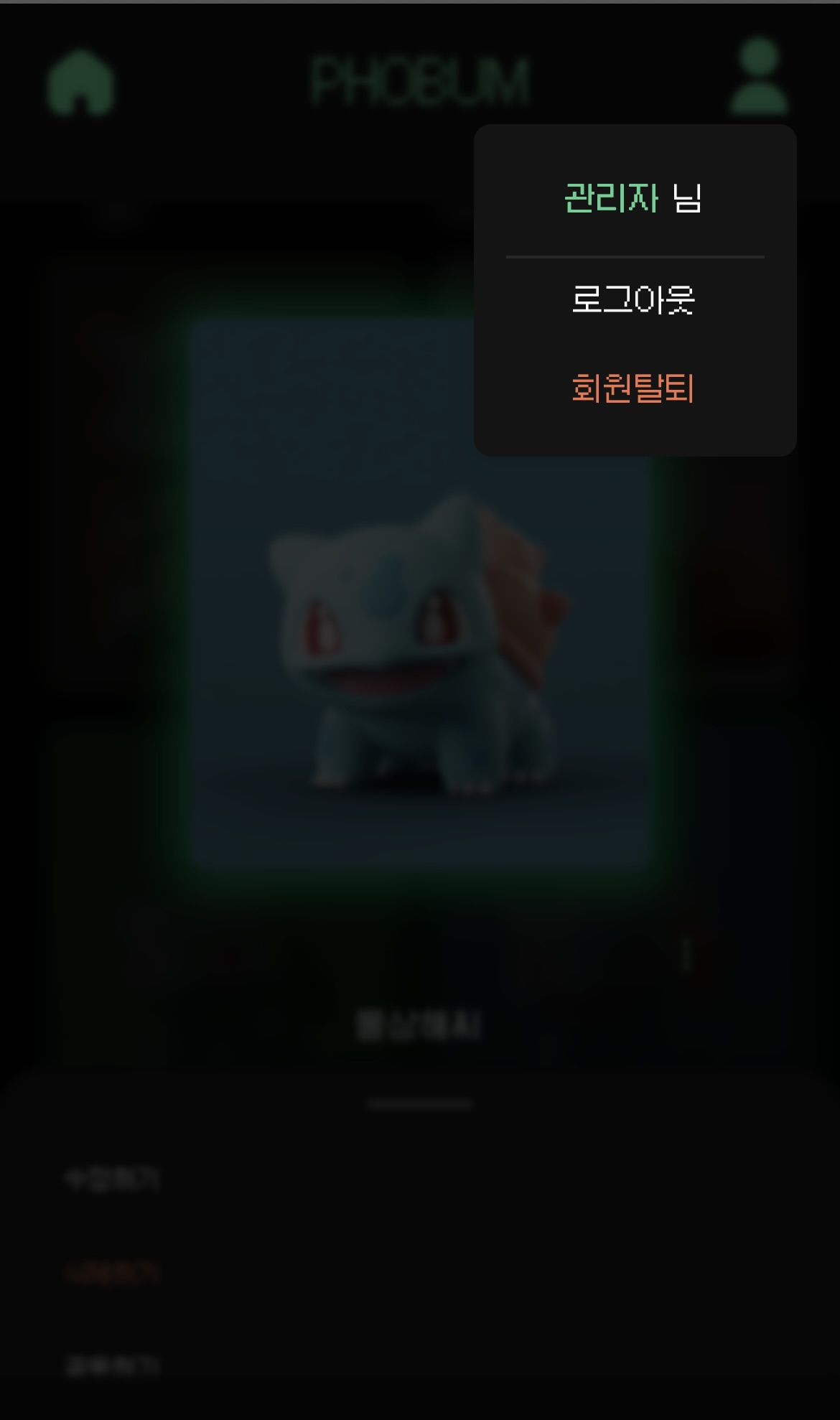
위 사진과 같이 모바일에서는 appbar가 overlay위로 올라옵니다. 또 overlay된 곳에서 popup이 실행될 수 없는데 실행되기 까지 합니다.
🎯문제가 뭘까?
왜 같은 코드에서 다른 결과를 낼까?
이런 현상은 꽤 자주 발생한다고 합니다. 단순히 z-index의 숫자만의 문제가 아니라, position, overflow, fixed위치 문제 등과 브라우저의 렌더링 차이가 결합된 결과일 가능성이 높다는 것입니다.
🔍 문제 원인 가능성
-
부모 요소의 stacking context 생성
z-index는 같은 stacking context 내에서만 비교- 부모에
transform,filter,perspective,opacity < 1,will-change,position: fixed등이 있으면 새 stacking context가 생김 - 모바일에서 layout이 바뀌면서 다른 부모가 stacking context를 만들었을 가능성 있음
➡️ overlay는 위에 있어도, appbar가 다른 stacking context에서 더 높은 우선순위를 가질 수 있음
-
position 속성 누락 또는 충돌
z-index는position: relative,absolute,fixed,sticky등의 요소에만 적용- 모바일에서
position이 달라졌거나 media query에서 누락되었을 수 있음
-
AppBar가 fixed이고, viewport 기준으로 렌더링됨
- 모바일에서는
fixed요소가 오버레이보다 위에 나타나는 경우가 많음 (특히 iOS에서) overlay는 부모 기준absolute, AppBar는fixed로 인해 body 기준이 되어 z-index보다 우선될 수 있음
- 모바일에서는
-
브라우저 엔진 차이
- 모바일 Safari(iOS), Chrome(Android)의 렌더링 방식이 다르다 보니, 같은 DOM 구조여도 z-index 처리 순서가 달라짐
- 특히 iOS는 스크롤 관련 버그가 많고, fixed 요소에 민감함
✅해결
우선 theme파일에 z-index를 일관성 있게 정리해 주었습니다.
그때 그때 한 페이지 만들면서 조금씩 조정한 문제가 있는 것 같았기 때문입니다.
overlay를 기준으로 잡고 우선 순위를 정해봤습니다.
Modal, Popup, BottomSheet
--- [overlay] ---기준
AppBar, FAB
이 구조를 바탕으로 z-index를 설정해줍니다.
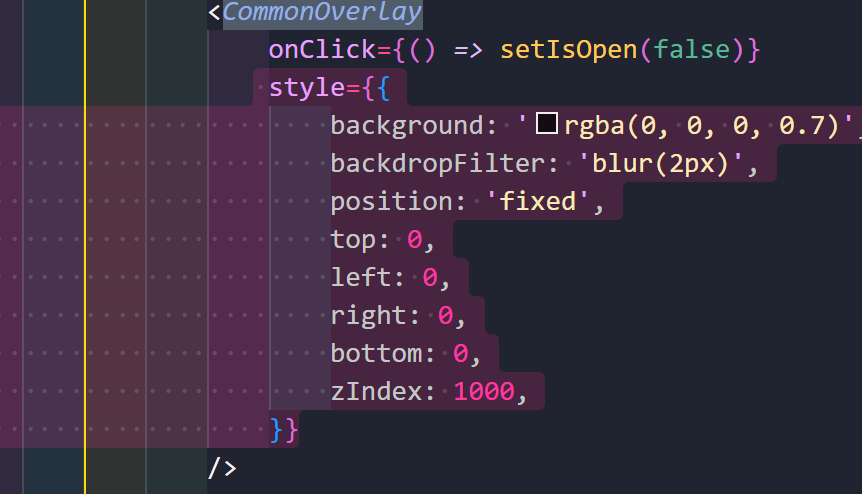
그 와중에 overlay 적용한 z-index와 fixed발견!
 바로 지워줍니다. 아마 이것 때문일거라는 느낌이 강하게 옵니다…
바로 지워줍니다. 아마 이것 때문일거라는 느낌이 강하게 옵니다…
그리고 임시로 지정해둔 z-index를 이제 전부 수정해줍니다.

이렇게 설정해주었는데도 같은 문제가 발생합니다..
stacking context같으니 부모-자식 관계와 포지셔닝을 재설정해주겠습니다.
그리고 추가로 수정한 것이, 모바일 화면을 보면 하단과 상단 padding이 앞에 있는 느낌인데, 이것은 Layout에 적용한 것 입니다.
그래서 Layout또한 조절해줬습니다.
그런데도 안돼서 이번에는 github commit을 뒤지기 시작했습니다.
overscroll-behavior-y: contain;
-webkit-overflow-scrolling: touch
InteractiveCard를 좀더 부드럽게 사용하려고 추가했던 것인데 이것을 지웠습니다.
!!!!
됐다!!! 문제는 이 코드였습니다.
✅ 원인 정리
🔸-webkit-overflow-scrolling: touch
이 설정은 iOS Safari에서 부드러운 스크롤(모멘텀 스크롤)을 활성화합니다. 그러나 이 속성을 가진 요소는 독립적인 GPU layer로 렌더링됩니다.
➡️내부에 있는 요소들이 새로운 stacking context를 만들어 내는것 입니다.
이로 인해 z-index가 예상대로 작동하지 않고, AppBar가 오버레이보다 위에 표시되는 문제가 발생했습니다.
🔸 overscroll-behavior-y: contain
이 설정은 스크롤 버블링을 막아서 상위로 스크롤 이벤트 전달을 차단합니다.
이 자체가 stacking context에 영향을 주진 않지만, overflow와 함께 사용될 때 사이드 이펙트를 줄 수 있습니다.
그래서 주석처리하여 완전 없애기보다는 , 필요한 경우에만 제한적으로 적용하도록 하는것이 좋다고 합니다.
ex) 미디어 쿼리
🤔느낀점
iOS에서 -webkit-overflow-scrolling:touch는 버그를 많이 일으키니 신중하게 사용해야겠습니다.
stacking context에 대한 공부를 해야겠습니다.
그냥 무조건 좋아보이니까 사용은 역시 지양해야겠습니다. 저때도 모바일 웹에서는 터치로 부드럽게 카드 회전이 안되서 scroll관련 css를 다 활용했던 기억이 있는데, 알고 사용하는 것과 모르고 사용하는 것이 큽니다.
댓글남기기