[PHOBUM] Input 컴포넌트 만들기1
Input 컴포넌트를 만들어보자(1)
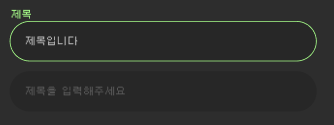
우선 만들고 싶은 컴포넌트는 이러합니다.

focus 되지 않았을때는 아래와 같이 보이다가 focus 되면 텍스트가 input안에서 위로 이동하는 효과를 줍니다.
찾아보니 css로 label을 사용해 애니메이션을 적용할수 있다고 합니다!
이 방식은 floating label이라고도 하며, 사용자가 input에 포커스를 맞추면 레이블이 input이 위로 올라가는 효과를 줄 것입니다.
컴포넌트 만들면서 배우기
forwardRef
forwardRef는 리액트에서 컴포넌트가 부모로부터 전달받은 ref를 직접 받을 수 없지만 forwardRef를 사용하면 컴포넌트에서 ref 를 자식 엘리먼트로 전달 할 수 있습니다.
omit

omit은 TypeScript에서 특정 속성을 제외한 새로운 타입을 만들 때 사용되는 유틸리티 타입입니다. 즉, 기존 인터페이스나 타입에서 일부 속성만 제외하고 나머지 속성은 그대로 유지하고 싶을 때 유용하게 사용됩니다.
Omit<T, K>는 타입 T에서 속성 K를 제외한 새로운 타입을 생성합니다.
여러 속성을 제외할 때는 Omit<T, K | L >과 같이 씁니다.
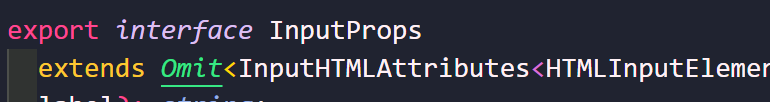
그렇다면 위 사진에서는 InputHTMLAttributes<HTMLInputElement에서 'prefix'와 'suffix'속성을 제외하고 나머지 속성을 상속받은 새로운 인터페이스를 정의하는 것입니다.
즉, input HTML 요소의 모든 기본 속성(value, onChange, placeholder 등)을 포함하면서, prefix와 suffix라는 속성은 제외한 새로운 InputProps인터페이스를 정의하는 것입니다.
이렇게 하면 필요 없는 속성을 제외하고 타입의 안정성이 생깁니다.
@emotion/react, @emotion/styled
@emotion/react와 @emotion/styled는 이모션(Eotion) 라이브러리의 두 가지 주요 패키지입니다. 이 두 패키지는 같은 이모션 라이브러리에 속하지만, 그 용도와 사용 방식에 차이가 납니다.
@emotion/react
@emotion/react는 이모션의 핵심 기능을 포함하는 패키지로 CSS-in-JS를 위한 기본적인 API들을 제공합니다. 주로 css 함수와 같은 스타일 정의 및 관리 기능을 제공합니다.
스타일을 객체나 템플릿 리터럴로 정의하고, 그 스타일을 컴포넌트에 적용하는 데 사용됩니다.
동적인 스타일을 적용할 때 css 함수로 스타일을 정의하고, 이를 리액트 컴포넌트에 적용하는 방식입니다.
props나 상태(state)에 따라 동적으로 스타일을 변경할 때 유용합니다.
전역 스타일로 Global 컴포넌트를 사용하여 앱의 전체적인 스타일을 설정할 때 유용합니다.
@emotion/styled
@emotion/styled는 styled-components와 매우 비슷한 스타일링 방법을 제공합니다. 이 패키지는 스타일링된 컴포넌트를 생성하는 데 사용됩니다. 즉, 스타일을 컴포넌트와 결합하여 작성할 수 있습니다.
스타일을 직접 컴포넌트와 결합하여 작성합니다.
컴포넌트 스타일링에 특화되어 있으며, 재사용 가능한 스타일을 가진 컴포넌트를 쉽게 만들 수 있습니다.
댓글남기기